オブジェクトの移動、拡大・縮小、回転
定義された形で使用する
オブジェクトをつくるでは、各図形を記述するのに、box{<-1,-1,-1>,<1,1,1>}といった書き方をしていました。POV-Rayでは、よく使う図形を、色の定義と同じようにインクルードファイルshapes.incで定義されています。
例えば、Cubeはbox{<-1,-1,-1>,<1,1,1>}を表しており、Sphereならば、sphere{<0,0,0>,1} を意味します。このような記述を用いると、配置が形が限定されるため、後述する移動や拡大等を用います。
インクルードファイルshapes.incを利用するには、以下のように図形を記述する前に、書いておく必要があります。
#include "shapes.inc"良く使われる形状を以下に表にしておきます。
| 形状の名前 | 説明 |
| Cube | 原点を中心とした座標軸に平行な1辺の長さ2の立方体 |
| Sphere | 原点を中心とする半径1の円 |
| Cylinder_X | x軸を中心とした半径1の円柱 |
| Cylinder_Y | y軸を中心とした半径1の円柱 |
| Cylinder_Z | z軸を中心とした半径1の円柱 |
| Cone_X | <1,0,0>を頂点とした<-1,0,0>を中心とする半径1の底面を持つ円錐 |
| Cone_Y | <0,1,0>を頂点とした<0,-1,0>を中心とする半径1の底面を持つ円錐 |
| Cone_Z | <0,0,1>を頂点とした<0,0,-1>を中心とする半径1の底面を持つ円錐 |
| Disk_X | <1,0,0>から<-1,0,0>を中心軸にする半径1の円柱 |
| Disk_Y | <0,1,0>から<0,-1,0>を中心軸にする半径1の円柱 |
| Disk_Z | <0,0,1>から<0,0,-1>を中心軸にする半径1の円柱 |
オブジェクトの変形
平行移動
平行移動は、x,y,zの各座標を軸に分けて考えます。また、translateというワードを記述します。
translate<x軸の移動方向,y軸の移動方向,z軸の移動方向>移動方向は、プラスマイナスの数を指定します。例えば、原点中心の球を中心座標(-1,3,2)にするためには、以下のように記述します。
object{
Sphere
translate<-1,3,2>
pigment{color Red}
}では、原点中心の赤い立方体と中心座標を(3,5,0)に移動した青い立方体を表示して確認してみましょう。
#include "colors.inc"
#include "shapes.inc"
camera{
location<5, 10, -10>
look_at<2, 2, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cube
pigment{color Red}
}
object{
Cube
translate<3,5,0>
pigment{color Blue}
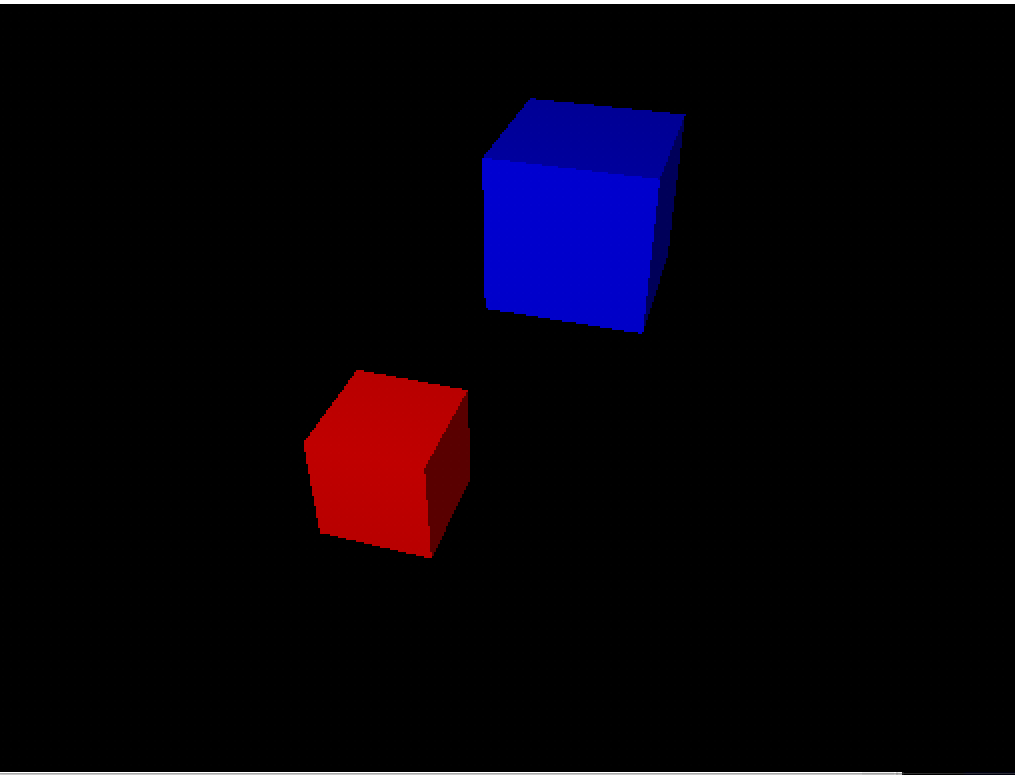
}実行結果は以下のようになり、移動が確認できると思います。

オブジェクトの拡大・縮小
POV-Rayでは、拡大・縮小を行うためにscaleが使われます。translateと同じように形状を記述したあとに書き、原点を中心に拡大・縮小を行います。基本的には「scale 拡大率」を記述します。もし、xyzの各軸で、拡大倍率が違うのであれば、「scale <xの拡大率,yの拡大率 ,zの拡大率 >」のように記述します。
では、先ほどの原点中心の赤い立方体を2倍の大きさにしてみましょう。
object{
Cube
scale 2
pigment{color Red}
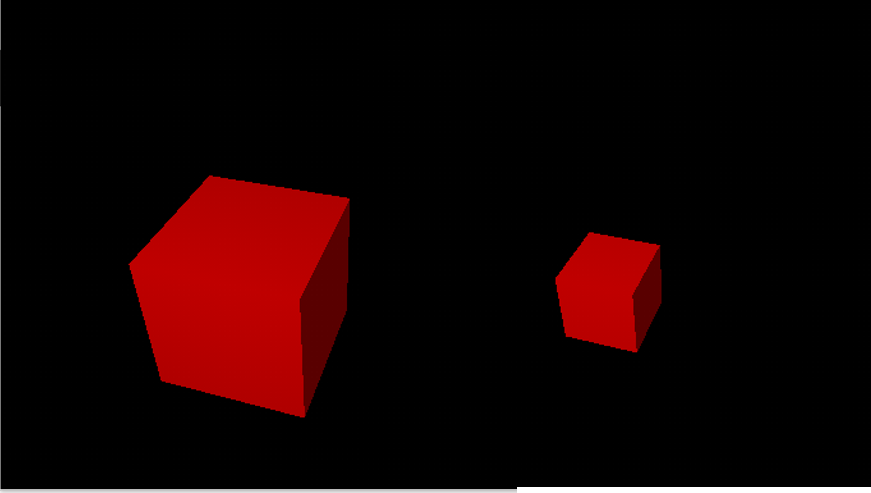
}実行して比較してみると、このようになります。

複数の命令
上で習ったscaleやtranslateは、1つのオブジェクトに対して、複数書くことができます。命令は書いた順に実行されるので、気をつけて書かなければいけません。例えば、scaleから書く場合とtranslateから書く場合で変わるので、確認してみましょう。
以下のコードを実行してみましょう。
#include "colors.inc"
#include "shapes.inc"
camera{
location<5, 10, -10>
look_at<2, 2, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cube
scale 2
translate<2,0,0>
pigment{color Red}
}
object{
Cube
translate<2,0,0>
scale 2
pigment{color Blue}
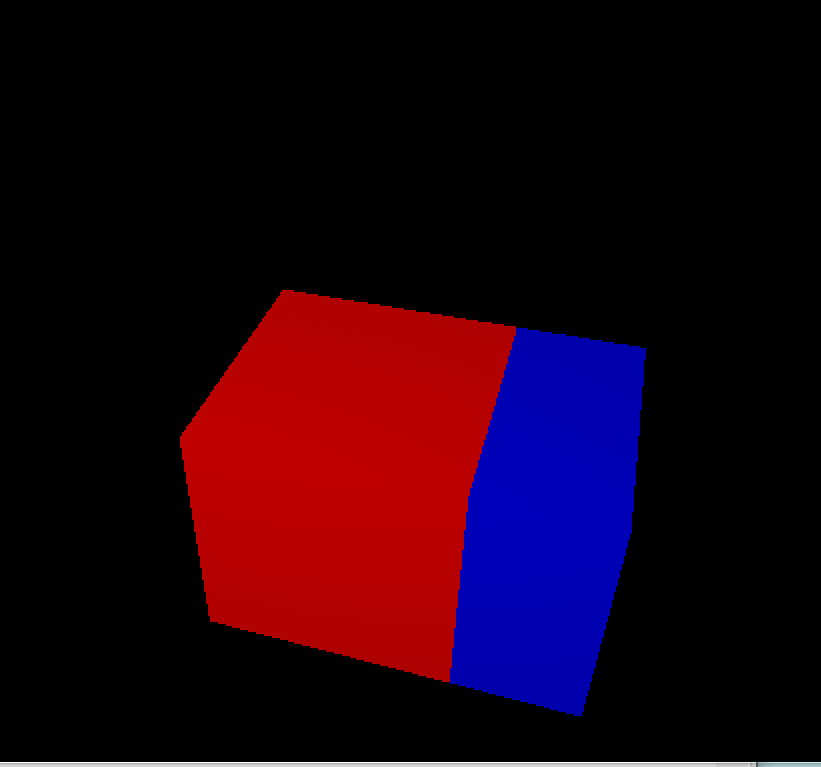
}scaleとtranlateを入れ替えるだけで、配置が変わってしまうのがわかると思います。

そのため、オブジェクトの大きさを変えて別の位置に変えたい場合は、原点の位置で大きさを変え(scale)、そのあとで移動(translate)をした方がわかりやすいです。
オブジェクトの回転
オブジェクトを回転させるには、rotate命令を用います。translateやscaleと同様に記述し、合わせて使うことが出来ます。以下のように記述します。
rotate 回転角度*回転軸| 書き方 | 意味 | 例 |
| rotate 回転角度*x | x軸周りにのみ回転角度分、回転させる | rotate 40*x |
| rotate 回転角度*y | y軸周りにのみ回転角度分、回転させる | rotate -30*y |
| rotate 回転角度*z | z軸周りにのみ回転角度分、回転させる | rotate 120*z |
| rotate <a,b,c> | x軸にa度回転、y軸にb度回転、そして、z軸にc度回転 | rotate <40,-30,120> |
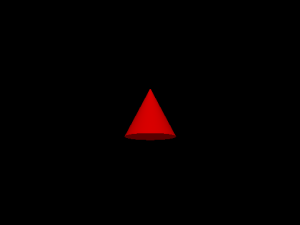
x軸に30度回転させると以下のように記述します。
#include "colors.inc"
#include "shapes.inc"
camera{
location<0, 3, -10>
look_at<0, 0, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cone_Y
rotate 30*x
pigment{color Red}
}
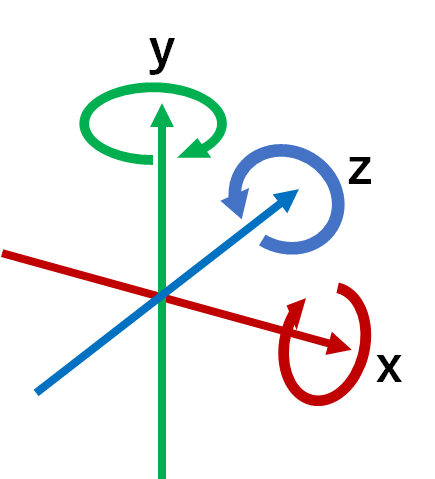
下の図の矢印の向きが正の向きとなります。角度は六十分法を用い、回転方向が負の場合は、マイナスをつけます。