少しづつ異なる静止画を連続して表示することで、動きを表現し、アニメーションにしましょう。
連続して変化する静止画
連続的に変化する静止画を作成するために、POV-Rayでは、特別なclock変数が用意されています。clock変数を使うことで、位置や角度、色などを指定している数値を変化させることが出来ます。
フレームレートとアニメーション設定
1秒間に表示するフレーム数をフレームレート(FPS)と呼び、値が大きいほど滑らかな描画になります。映画では24フレーム、CGアニメーションでは30フレームになります。例えば、30FPSで5秒間のアニメーションを作りたい場合は、30×5で150フレーム必要です。
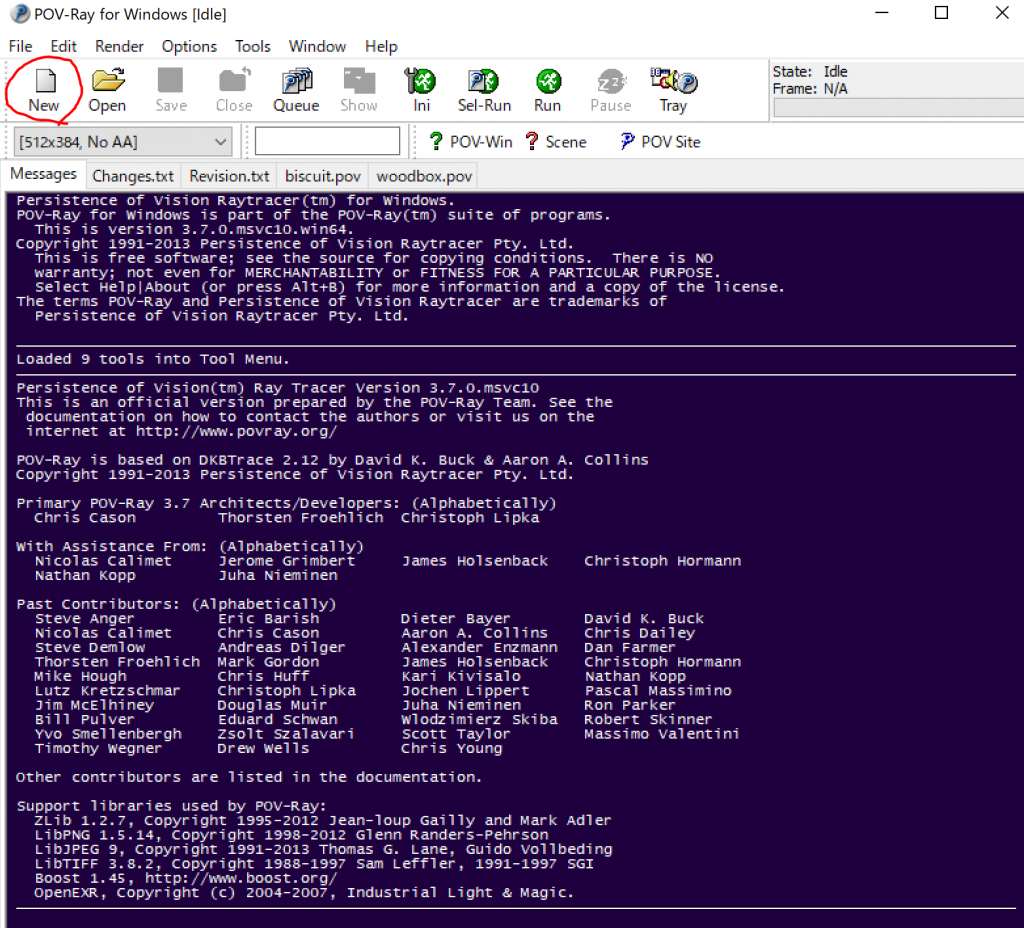
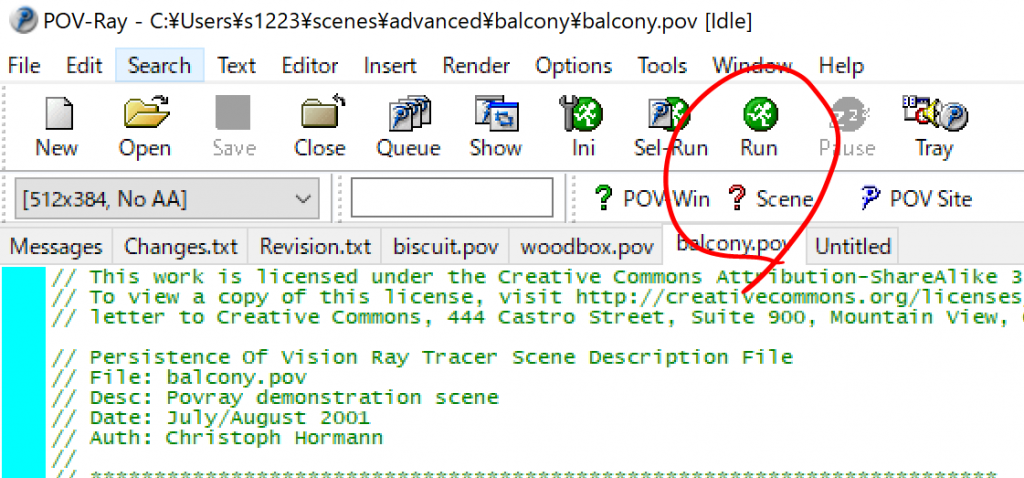
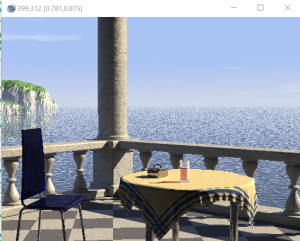
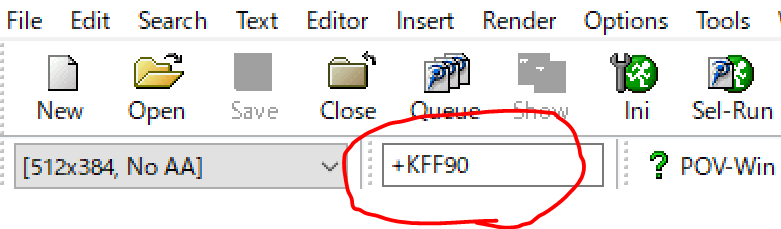
以上のことを設定できるのが、POV-Ray画面上部にある入力フィールドのアニメーション設定です。下の図のように+KFF90と入力すれば、90枚の静止画が作られます。

clock変数を扱う
実際に簡単な平行移動のアニメーションを作って確認してみましょう。
以下のコードを記述し、+KFF10と設定して実行してみましょう。
#include "colors.inc"
#include "shapes.inc"
#include "textures.inc"
camera{
location<0,10,-20>
look_at<0,0,0>
angle 25
}
light_source{<0,10,-10> color White}
object{
Plane_XZ
pigment{brick color Blue, color White brick_size 5}
translate<0,-1,0>
}
object{
Cube
pigment{Red}
translate<clock*10-5,1,0>
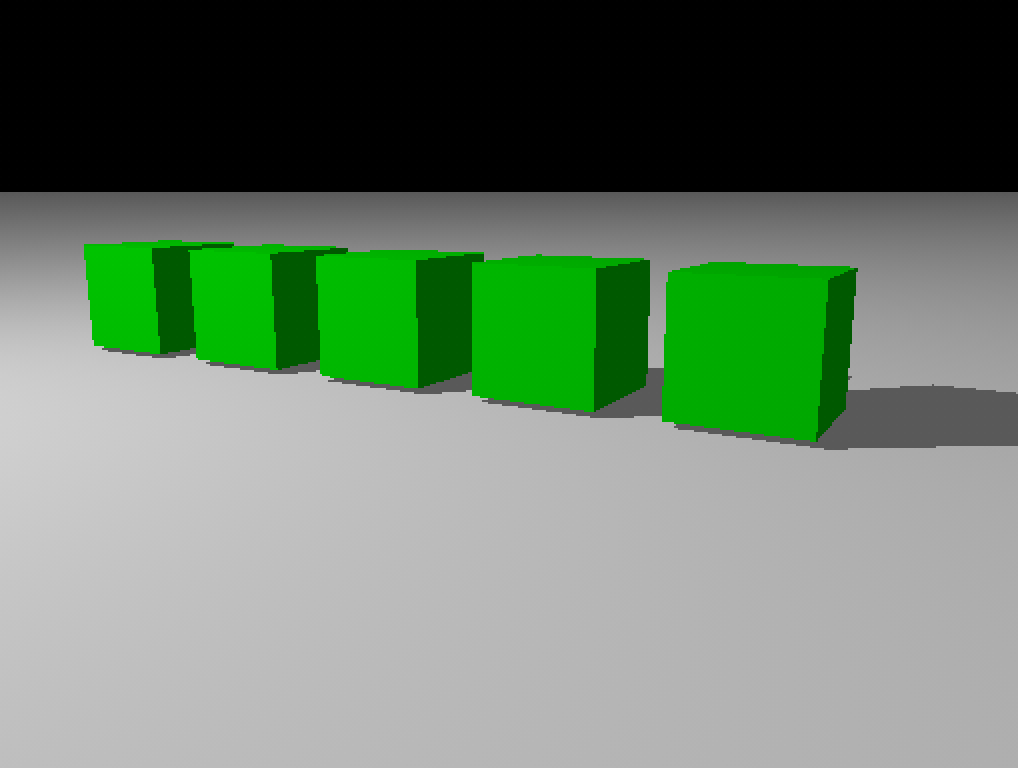
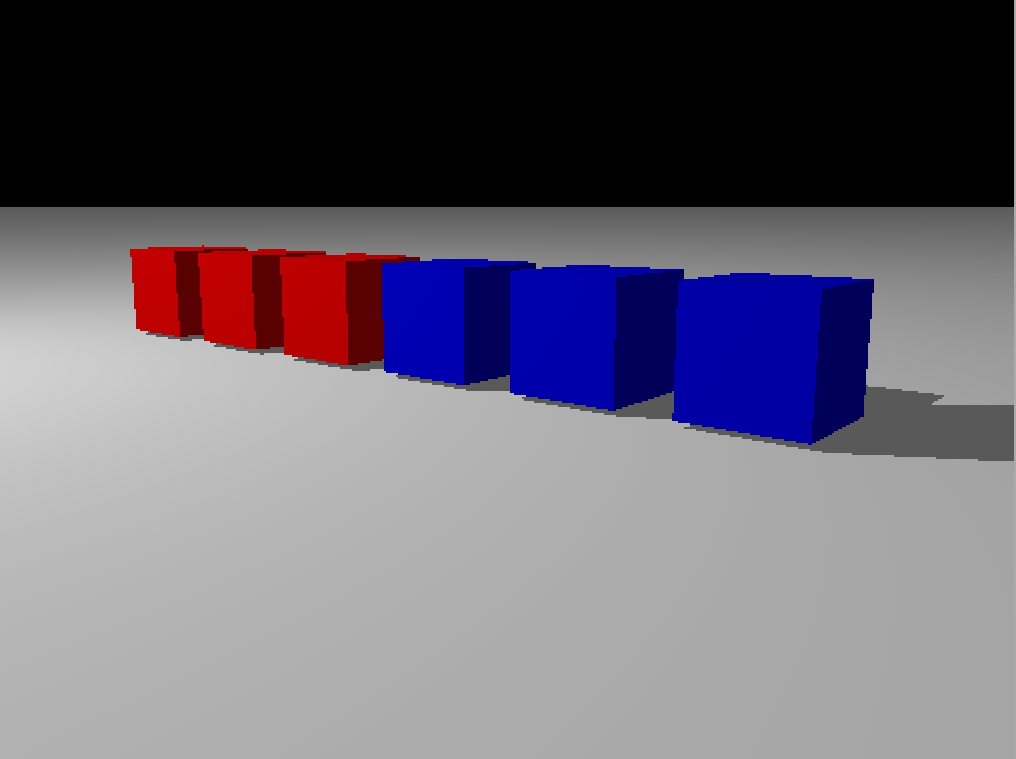
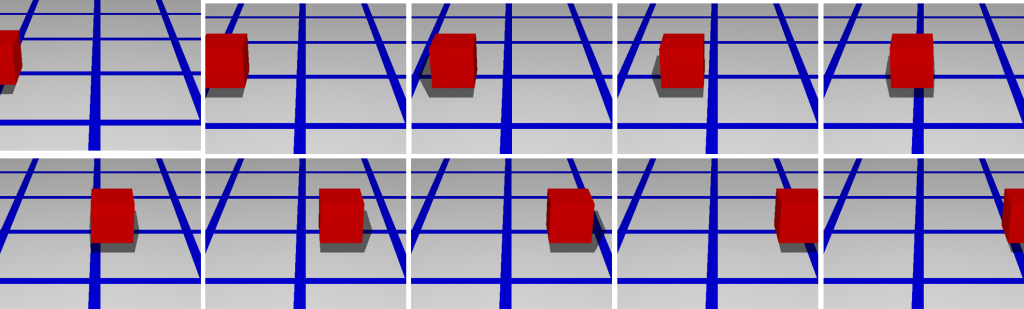
}すると、シーンファイル名のあとに連番が振られた画像ファイルが10個作成されます。並べると以下のようになります。

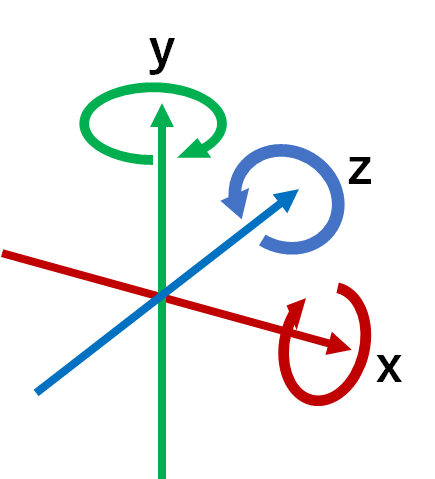
上記のコードでは、制御変数としてclock変数を使い、x座標の値を-5から+5まで変化させています。clock変数の式の書き方は以下の通りになります。
- 値が増える場合 clock*変化量+初期値
- 値が減る場合 (1-clock)*変化量+終了値
clock変数の値は0.0~1.0まで変化します。これに変化量を掛ければ任意に変化量を操作することができます。今回のケースでは、-5から+5なので、変化量は10になります。そのため、clock*10とすることで、変化量を0.0~10.0に変わります。このように、clock変数を使うことで移動にアニメーションを設定できます。同様に、回転や色の変化、カメラの動きにも応用できるので、活用してみてください。
動画ファイルをつくる
先ほどのコードで、アニメーションにとって必要な静止画が作成できました。そこから続いて動画ファイルを作成しましょう。静止画から動画をつくる機能があれば、どんなソフトウェアでもいいのですが、ここではMicrosoft(ビデオエディター)を使用します。
Microsoft(ビデオエディター) とは、Windows10に初期から入っている無料の簡易的な動画編集ソフトです。
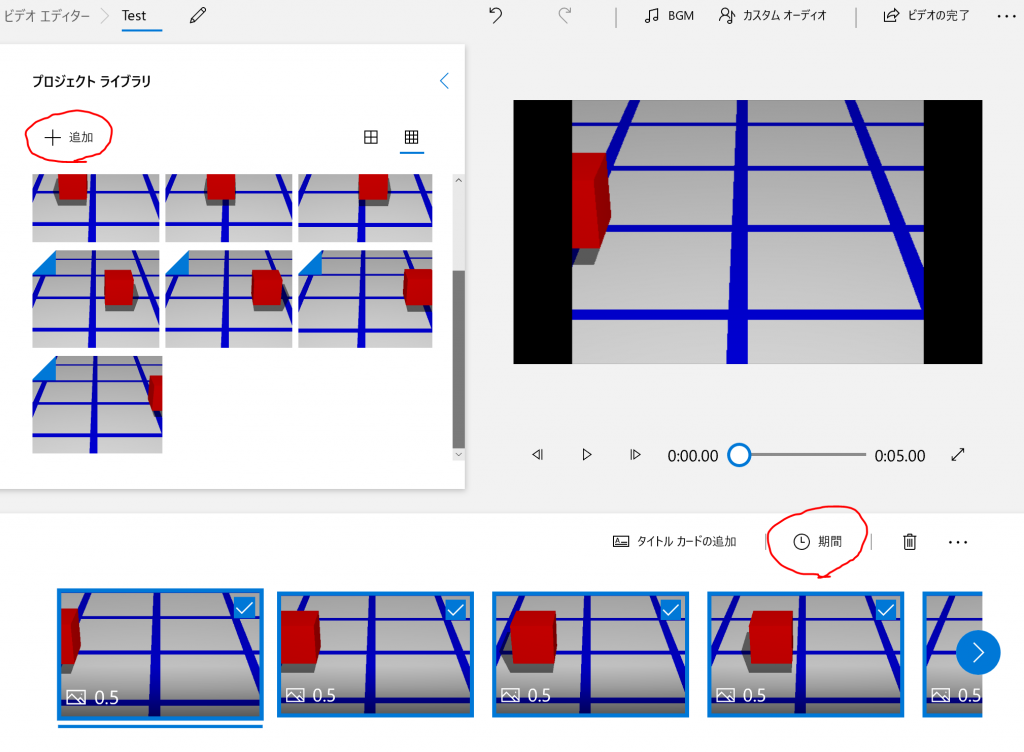
ソフトを立ち上げるとこのような画面になります。

追加を選択し、先ほど作った静止画ファイルを全て取り込みましょう。そこから、下のストーリーボードと呼ばれる場所に表示する順に配置しましょう。その後、各画像を選択し、期間から画像を表示する時間を設定しましょう。この場合は0.5秒としています。設定が終わったら、右上にあるビデオの完了を選択し、画質を選びエクスポートして動画が出来上がります。以下に作成した動画を挙げておきます。
アニメーションおまけ
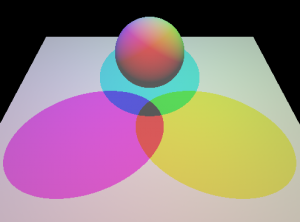
コード内では、テクスチャを貼った各球が中心の球を支点に回転移動するようにしています。この場合はclock変数をrotateに使うことで回転をアニメーションにしています。
#include "colors.inc"
#include "shapes.inc"
#include "textures.inc"
#declare K = 720;
camera{
location<0,20,-30>
look_at<0,0,0>
angle 60
}
light_source{<0,300,-10> color White}
object{
Plane_XZ
pigment{image_map{"cosmo.jpg" }}
translate<0,-50,0>
}
object{
Sphere
pigment{
image_map{"sun.jpg"}
}
}
object{
Sphere
pigment{
image_map{"mercury.jpg" map_type 1}
}
translate<0,0,-2>
rotate<0, -clock*K*1.6,0>
}
object{
Sphere
pigment{
image_map{"venus.jpg" map_type 1}
}
translate<0,0,-4>
rotate<0, -clock*K*1.2,0>
}
object{
Sphere
pigment{
image_map{"earth.jpg" map_type 1}
}
translate<0,0,-6>
rotate<0, -clock*K,0>
}
object{
Sphere
pigment{
image_map{"mars.jpg" map_type 1}
}
translate<0,0,-8>
rotate<0, -clock*K*0.8,0>
}
object{
Sphere
pigment{
image_map{"jupiter.jpg" map_type 1}
}
translate<0,0,-10>
rotate<0, -clock*K*0.4,0>
}
object{
Sphere
pigment{
image_map{"saturn.jpg" map_type 1}
}
translate<0,0,-12>
rotate<0, -clock*K*0.3,0>
}
object{
Sphere
pigment{
image_map{"uranus.jpg" map_type 1}
}
translate<0,0,-14>
rotate<0, -clock*K*0.2,0>
}
object{
Sphere
pigment{
image_map{"neptune.jpg" map_type 1}
}
translate<0,0,-16>
rotate<0, -clock*K*0.1,0>
}