GitHubのインストール
GitHub(ギットハブ)は、ソフトウェア開発のプラットフォームであり、ソースコードをホスティングする。GitHubにソースコードをホスティングすることで複数人のソフトウエア開発者と協働してコードをレビューしたり、プロジェクトを管理しつつ開発を行うことができる。
Wikipedia
使用するには、まずアカウントを登録しなければなりません。GitHubの公式ページに行きましょう。
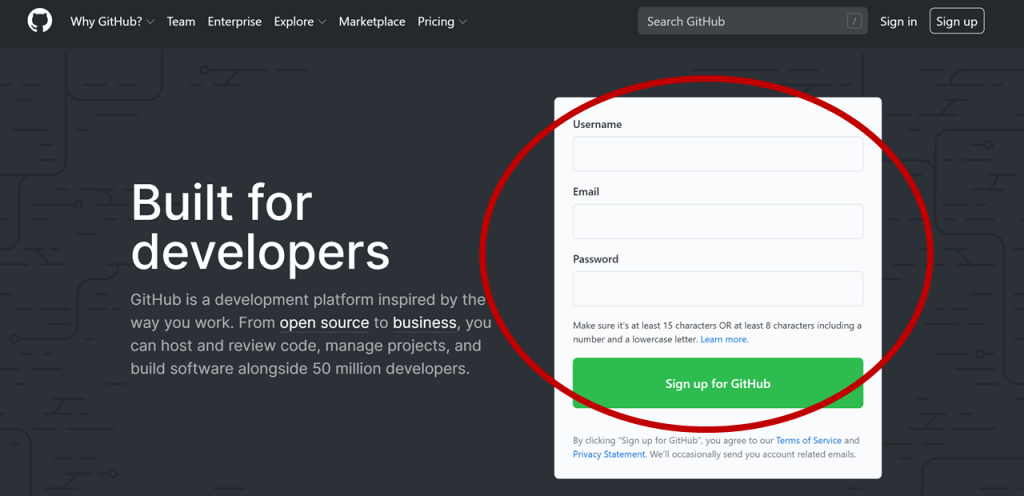
以下のようなページが表示されますので、Username、Email、Passwordを入力し、サインアップしましょう。

その後、プランを選択しますが、Freeのプランを選択して続けてください。サインアップすると入力したメールアドレスに認証メールが来ますので、認証が完了したら無事に使用することができます。
Visual Studio Codeのインストール
Visual Studio CodeはMicrosoftが開発したWindows、Linux、macOS用のソースコードエディタである。デバッグ、埋め込みGitコントロールとGitHub、シンタックスハイライト、インテリジェントなコード補完 、スニペット、コードリファクタリングのサポートが含まれる。カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができる。
Wikipedia
公式ページからダウンロードするところから始めましょう。
https://code.visualstudio.com/
以下のページが表示されるので、自分のOSに合ったものをダウンロードしましょう。stable版とinsiders版がありますが、stable版で良いでしょう。insiders版は新機能やバグフィックスを先取りしたバージョンだが、動作が不安定になることもあるので、特に理由がなければstable版から始めた方が良いです。

GitHubとVisual Studio Codeの連携
GitHubにリポジトリを作成する
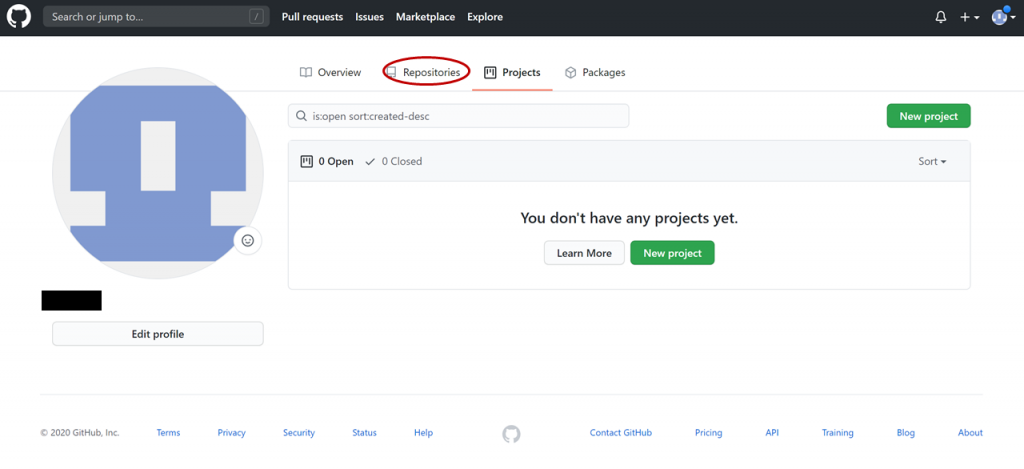
先ほど、インストールしたGithubにアクセスしましょう。登録したアカウントにサインインして、 RepositoriesタブでNewボタンをクリックしましょう。

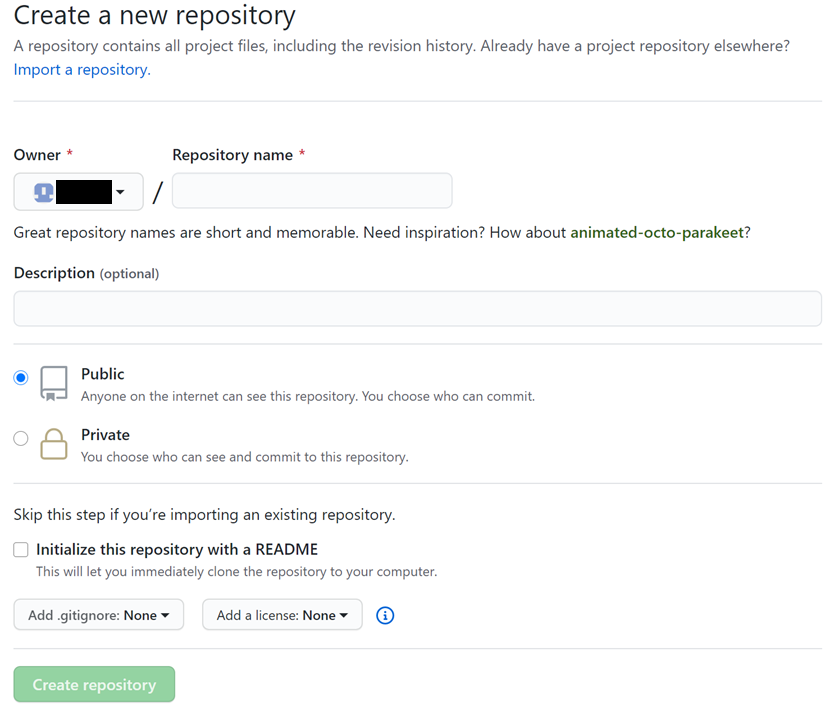
Repository nameとDescriptionに適当に名前と説明を入力しておきましょう。その後、Publicにして他の人にも公開するかPrivateで自分のみするかを選択しましょう。
公開するならReadMeは作っておくと良いです。Initialize this repository with a READMEにチェックを入れると自動作成できます。Create repositoryボタンを選択するとリポジトリが作成されます。

後々使用するため、Codeボタンで表示されるリポジトリのURLをコピーしておきます。

GitHubリポジトリのクローンをローカルに作成する
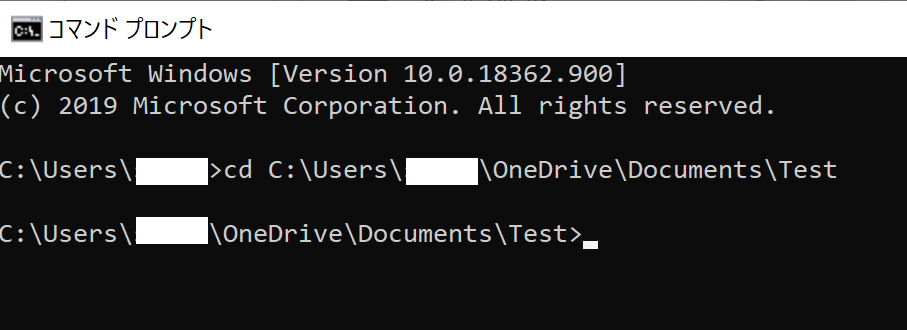
以下のようにコマンドプロンプトを開きます。どこにクローンを保存するかを決定するためにフォルダの場所を指定しましょう。
cd フォルダの場所を入力しEnterを押すとそのフォルダの位置に移動します。

以下が入力している際の画面になります。この場合はドキュメントのTestとというフォルダの位置をしています。間違えるとエラーメッセージが出るので、確認して行ってください。

フォルダの位置が決まったら、git clone URL と入力し、Enterを押してください。この時のURLは、先ほど取得したリポジトリのURLを入力してください。成功するとフォルダの位置にクローンができるので確認してみましょう。
Visual Studio Codeで開発を開始
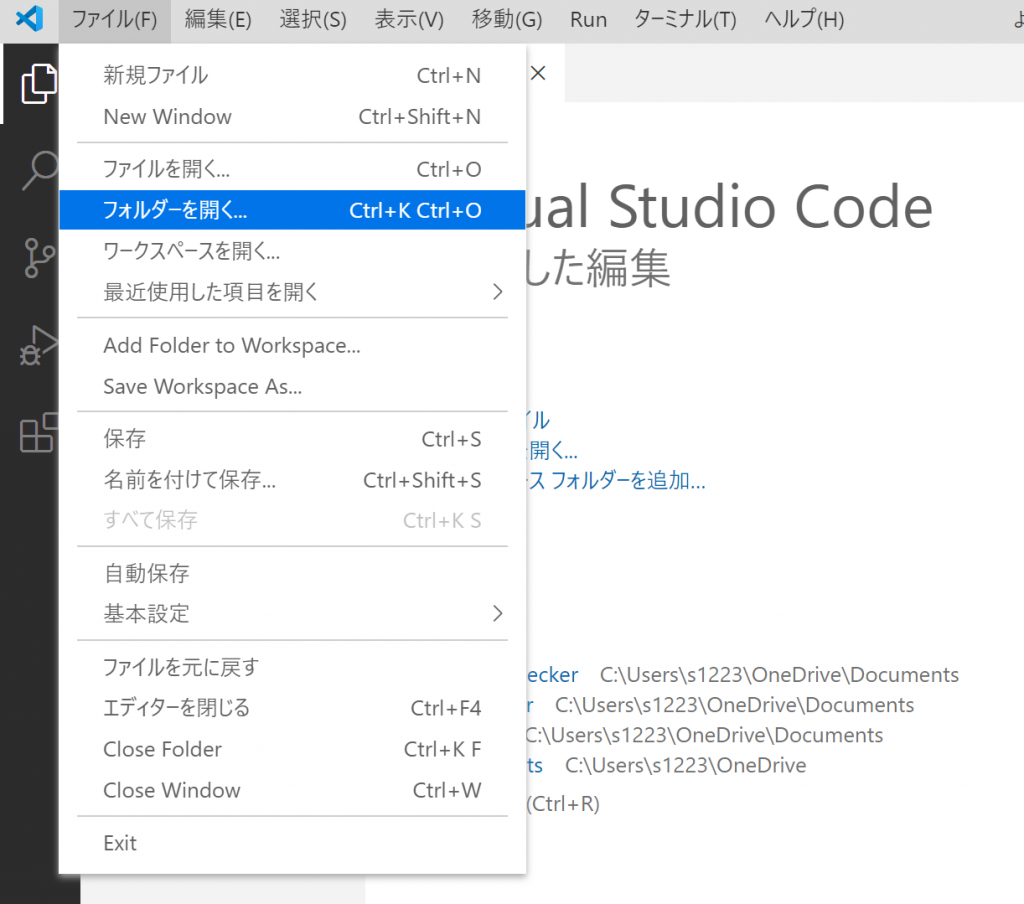
Visual Studio Codeを起動しましょう。そして、ファイル→フォルダを開くからgit cloneで作成されたローカルフォルダを開きましょう。

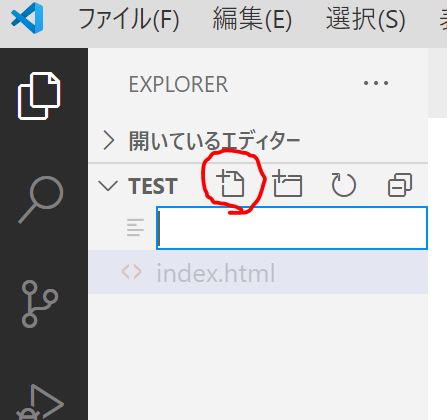
フォルダを開いたら、新しいファイルを作成してみましょう。以下の画像では、index.htmlのファイルを作成しています。

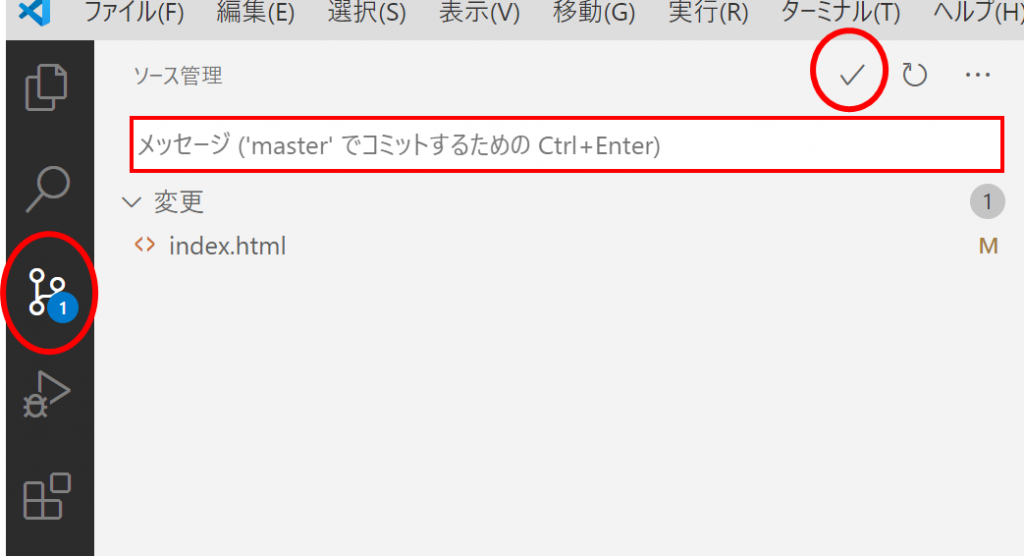
ファイルの作成が終わったら、追加されたファイルやフォルダの変更をリポジトリに書き込むためのコミットをしましょう。下の図の左の〇で囲まれたタブをクリックしましょう。ここで、コミットを行います。メッセージ欄にコメントを入力してレ点をクリックすればコミット完了です。

コミットが終わったら、下の図のように同期を行いましょう。これで、Githubに反映されます。

Githubに戻って確認してみましょう。以下のように作成したファイルが反映しているはずです。

これで、開発環境が整いました。上手く作成できなかった場合は、コマンドプロンプトやVisual Studio CodeでのGithubのログインでパスワード等をミスしているかもしれないので、再度トライしてみてください。
「GitHubとVisual Studio Codeの連携」への1件の返信
[…] GitHubとVisual Studio Codeの連携 […]