ホームページ作りの基本と準備
ホームページ公開までの手順
ホームページの作成から公開までは大きく3つの手順に分けられます。
1.素材を準備する
まずはホームページを構成するための素材をを準備しましょう。カメラで撮影した写真やグラフィックソフトでお絵かきした画像などのデジタルなデータを素材として用意します。
2.HTMLのデータを作成する
1で用意した素材をレイアウトし、文字を入力するなどの作業が必要でHTMLデータを作成しなければなりません。
3.インターネットに公開する
作成したものをインターネット上に公開するにはサーバーに転送する必要があります。プロバイダーやレンタルサーバー業者のものを使用します。
ホームページの設計
やみくもに作る前に、まずはページ構成を考えてからそれぞれに何を伝えるページにするのかといった構成を考えましょう。
Step1 どのようなホームページにするのか?
今回は例として、街のお洒落なレストランの良さを伝えるホームページを作ってみましょう。まずは、リスト化して外観をどのようにするか挙げてみましょう。
- お洒落な雰囲気を出すために全ページのトップに大きなバナー写真を用意する。
- メニューやアクセスのページは独立して設け、バナー写真下でナビゲーションボタンを作り、閲覧者がサイトで迷わないようにする。
- 落ち着いた色のトーンで統一する。
- お店の細かな情報やお店の出来事などは外部のブログを使う。そのため、ブログボタンを設ける。
- 集客を考慮してTwitterのタイムラインを表示する機能、Facebookページを埋め込むようにする。
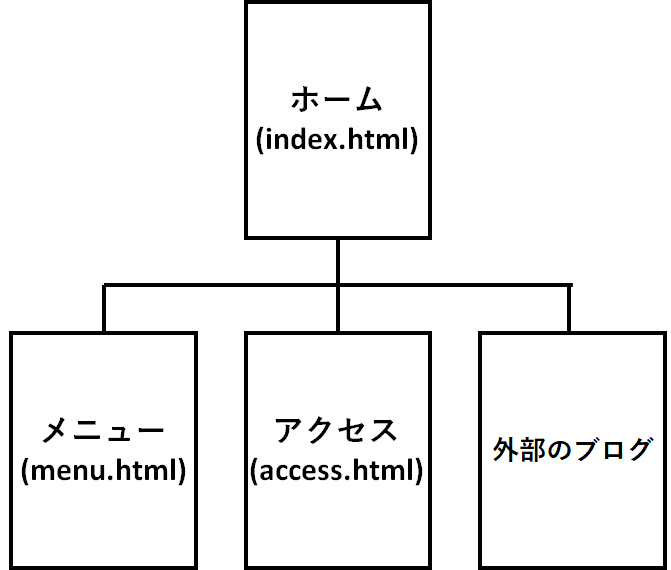
Step2 サイトのページ構成を考える
ここでは、例としてトップページ、メニューページ、アクセスページ、外部ブログといった3ページ+αのつくりとします。

Point 無料で使えるホームページ設計ツール
「Cacoo」はユーザー登録を行うだけで、ホームページの設計に適した図版作成用のソフトを利用できます。作成した図はPDFやPNG形式で保存できるので試しに使うのも良いでしょう。
各ページのレイアウトを考えよう
サイト全体の設計が固まったら、次に各ページのレイアウトを考えます。
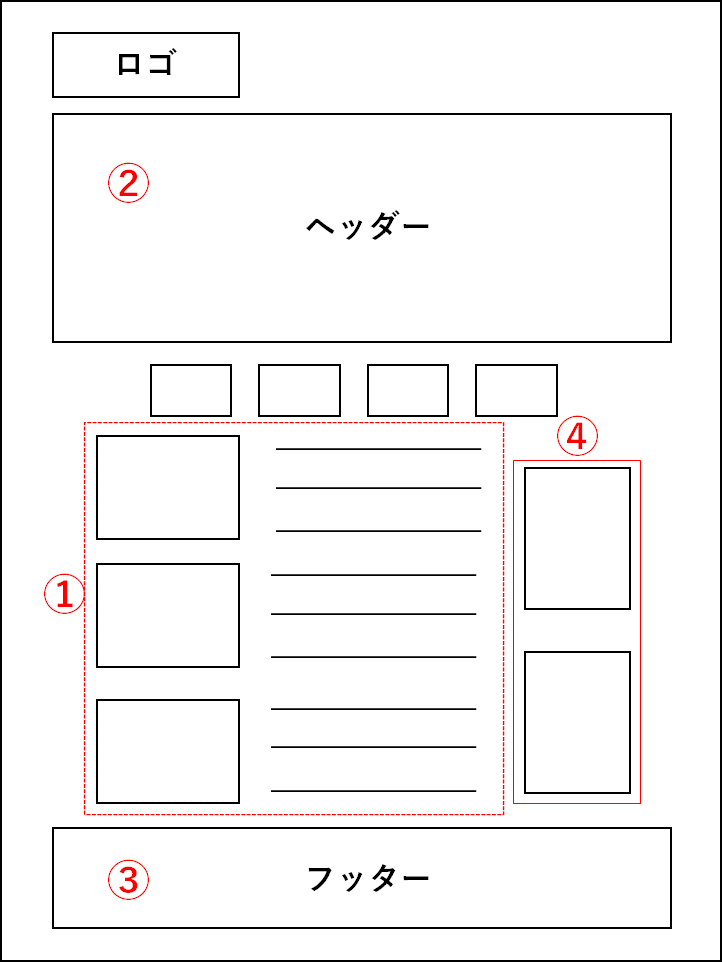
トップページ
トップページは以下の図のようなレイアウトにします。

①統一感のあるデザイン
②お店をアピールするトップバナー
③ページ下部には「フッター」を配置
④TwitterやFacebookなどの情報を表示
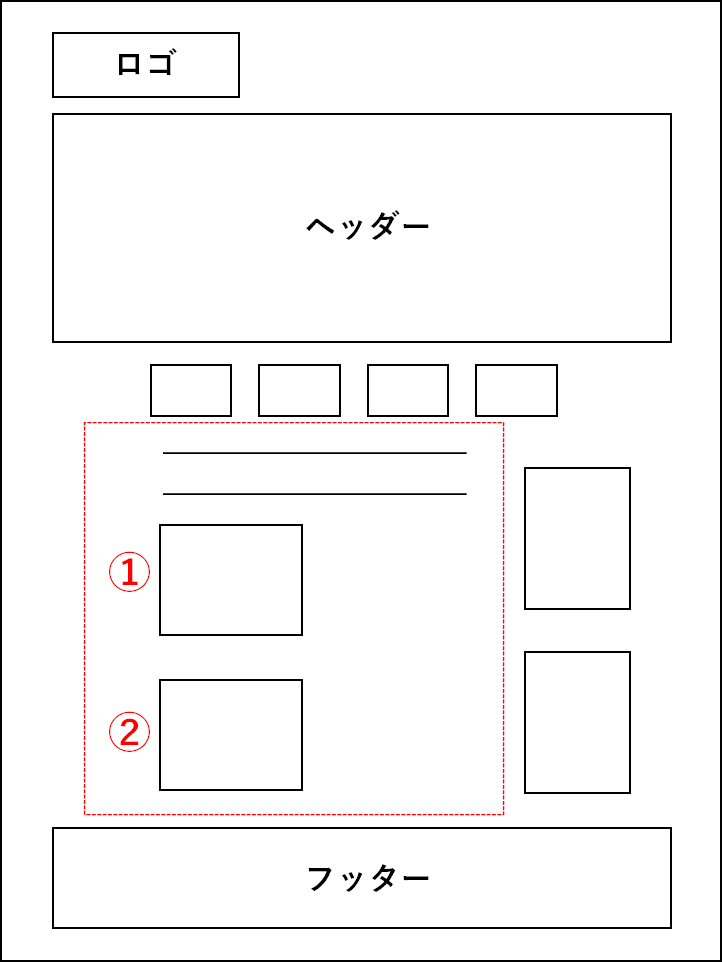
メニューページ
全体のレイアウトはトップページとほとんど同じで、赤い点線部分のみ書き換えます。

①料理メニューをブロックで表示
②写真の横幅はそろえて見栄えを良くする
③HTMLのテーブルタグ利用
アクセスページ
アクセスページも赤い点線で囲った部分だけを差し替えます。

①文字情報の他にGoogleマップを貼る
②Googleのストリートビューを貼る
ホームページのサイズを指定する
ページのサイズは閲覧する人にストレスをできるだけ与えないように作るといいでしょう。特に横幅のサイズに気をつけてスクロールしやすくします。
ページの横幅は初めに決めておこう
ホームページの設計段階で、ページの横幅(コンテンツを配置する幅)を決めよう。閲覧者のパソコンやスマートフォンによってスクリーンの表示解像度は変わります。1024~1280ピクセルのスクリーン解像度を想定しましょう。その画面でストレスなく閲覧できるように、幅720~960ピクセル程度に収まるホームページを作ります。
今回は横幅を960ピクセルにして作成します!

素材を保存する場所を準備する
ホームページを構成するファイルは分かりやすく管理しましょう。
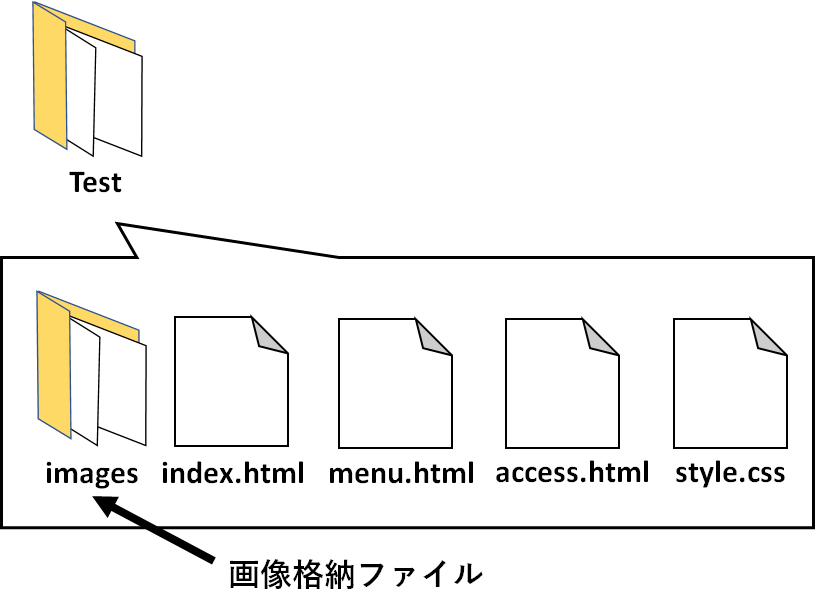
作業用ディレクトリを作成
ホームページの設計をしたら、パソコン内に作業用の素材を保存する場所(作業用ディレクトリ)を準備します。ここでは、「Test」というフォルダーを作りながら、その中にHTMLや画像ファイルを保存しながら作業していきます。完成後はここで作ったディレクトリ内の全てをサーバーにアップロードするので、余計なものは保存しないようにします。