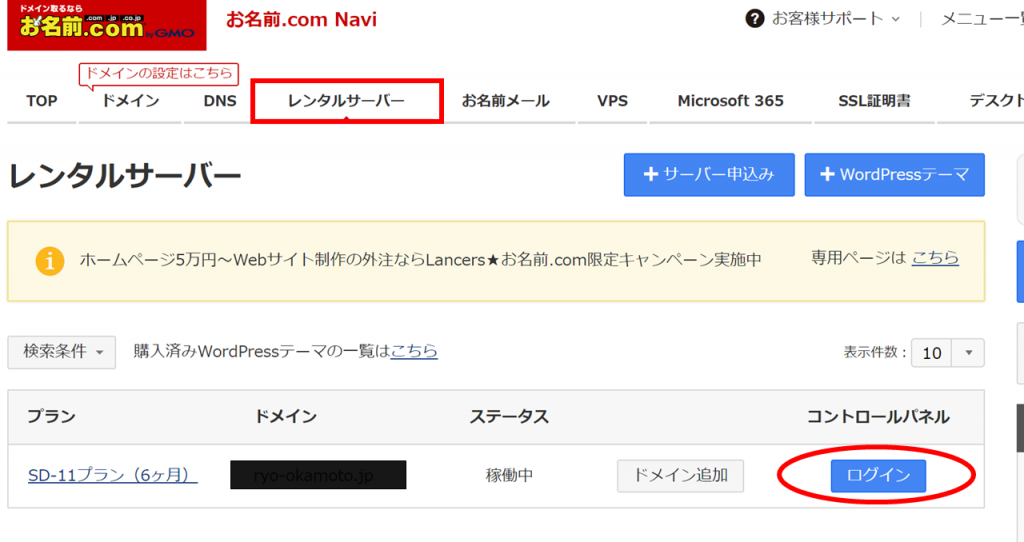
CSSファイルの作成①
実際にCSSファイルを作成して今まで作成してきたHTMLファイルに適用していきましょう。
CSSのHTML適用方法
CSSで設定した内容をHTMLに適用するには3つの方法がありますので、順に紹介していきます。
リンク方式
HTMLファイルとは別にCSSだけを記述した「〇〇〇.css」という拡張しの付いたファイルを作成し、HTMLからリンクを貼ります。リンク方式では、1つのCSSファイルを複数のHTMLファイルに適用できるので、非常に管理がしやすいです。基本的にはこの方法でホームページを作成するのが良いでしょう。
記述は、<head>と</head>の間に<link rel=”stylesheet” href=”CSSのファイル名”>と記述 します。今回作成したファイルは「style.css」というファイルを作成しています。以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>portlander</title>
<meta charset="UTF-8">
<meta name="description" content="ポートランドにあるレストランを紹介するサイトです。">
<meta name="keywords" content="ポートランド,レストラン">
<link rel="stylesheet" href="style.css"> <!--リンクの記述-->
</head>ヘッド<head>内に記述する方法
HTMLファイル内の冒頭に配置する<head></head>の間に記述する方式 です。この方式は別途にCSSファイルを用意する必要がありません。記述する量が多いとHTMLファイル内のソースコードが長くなったり、複数のHTMLファイルの一括変更ができないので、注意が必要です。
以下のコードでは、<style type=”text/css”>というstyle要素を使い、<head>内に記述します。
<!DOCTYPE html>
<html="ja">
<head>
<style type="text/css">
h1{
font: size 125%;
font-weight: bold;
color:blue;
text-align: center;
}
</style>
</head>ボディ<body>内に記述する方法
HTMLファイル内のコンテンツを配置する<body>と</body>の間に記述する方式 です。HTMLタグにCSSを追記することで、直接スタイルを適用させます。該当する要素に一時的にスタイルを使いたい場合に使用します。
この方式では、「style=”プロパティ:値;”」を追記してスタイルを定義します。次の例は、<h1>タグに文字を青くするCSSを追記しています。
<body>
<h1 style="color:blue">HTMLファイルのボディ内に記述する方式</h1>
</body>HTMLファイルにCSSファイルをリンク
CSSファイルを作成する前に、「index.html」「munu.html」「access.html」の3ファイルに設定するCSSファイル名「style.css」のリンクを設定しましょう。
まずは、「index.html」を開いて<head>内にリンクタグを記述しましょう。CSSのファイル名は「style.css」としておきます。
<head>
<title>portlander</title>
<meta charset="UTF-8">
<meta name="description" content="ポートランドにあるレストランを紹介するサイトです。">
<meta name="keywords" content="ポートランド,レストラン">
<link rel="stylesheet" href="style.css">
</head>このリンク設定は、「menu.html」「access.html」に対しても同じ場所に記述しておきましょう。
これで、3つのファイルに対しての設定が終わったので、「style.css」という名前で新しいファイルを作成し、3つのファイルと同じ所に保存しておきましょう。
CSSの記述
ページ全体の背景や文字色を指定
最初に全てのページとコンテンツに共通して適用されるスタイルから決めていきます。以下のコードはbodyセレクタに記述する全文です。1つ1つ使い方を見ていきましょう。
body{
background: #ebe6d3;
font: 16px/20px "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",'メイリオ',Meiryo,Helvetica,Arial,Sans-Serif;
color: #666666;
}①bodyセレクタ
CSSでは、まずHTMLのbody要素(<body>)内の背景、文字の大きさ、色を決めていきます。
background: #ebe6d3;「background」は、ページの背景を決まるプロパティになります。「#ebe6d3」は、何色にするのか、カラーコードを記述しています。これは、16進数のコードで指定していますが、Blueといった色名でも指定することができます。以下のページを見れば、色のコードを確認できるので参考にしてください。
原色大辞典
②背景画像を指定
今回は背景の画像を設定していませんが、以下のように記述することで、背景に画像を設定できます。
background: #ebe6d3 url(画像をリンクするパス) repeat-x; 先ほど説明した背景色の指定の後に、urlを記述することでその画像を背景にできます。「repeat-x」は、画像の繰り返しを指定しており、これは、「x軸に方向に繰り返す」という意味になります。
画像の繰り返し設定は以下のようなものがあり、レイアウトによって使い分けましょう。
no-repeat 画像を繰り返さないで1回だけ表示 repeat-y 画像をy軸方向に繰り返す repeat 画像をx軸とy軸方向に繰り返す ③フォントの大きさ、行間の指定
font: 16px/20px "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",'メイリオ',Meiryo,Helvetica,Arial,Sans-Serif;fontプロパティは、<body>内の基本のフォントを設定して、サイズと行間を指定できます。「font:」の後に「フォントサイズ/行間」を記述します。この場合は、フォントサイズ16ピクセル、行間20ピクセルになります。
"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",'メイリオ',Meiryo,Helvetica,Arial,Sans-Serifこれらは、標準となるフォントを指定しています。各フォントは「,」で区切って記述します。またフォント名にスペースが含まれているものは、「””」で囲む必要があります。
④フォントの色を決める
color: #666666;bodyセレクタで、colorプロパティで文字の色を定義できます。ここでは、16進数のコードでグレーを指定しています。何も設定しない場合は黒で表示されます。
リンクの文字色を指定する
リンクが設定してある文字の表示色は他の色にすると閲覧者から見たら分かりやすくなります。また、閲覧後の色を変える設定もしておきましょう。
aセレクタに色を設定する
a{
color: #79a6d2;
}bodyセレクタと同様にaセレクタ内でcolorプロパティを定義しています。16進数のコードで「#79a6d2」は薄い青になります。
マウスオーバーの色を設定する
a:hover{
color:#4080bf;
}以前、説明した疑似クラスを使用しています。hoverは、マウスカーソルがリンク文字に乗った状態を設定するものです。カラーは16進数のコードで「#4080bf」の濃い青色を指定しています。
コンテンツの表示幅とマージンを設定
HTMLを記述した際に<div id=”wrapper”>を記述しましたが、これに対応するセレクタがここで説明するwrapperセレクタになります。CSS側では、IDセレクタを使う際には「#」を使って記述する必要があります。
コードは以下のように記述します。
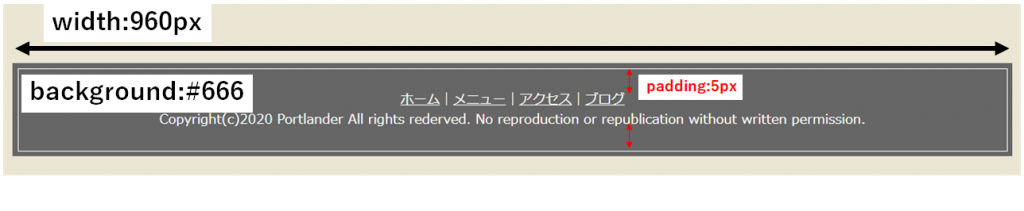
#wrapper{
width: 960px;
margin: 0 auto;
}wrapperセレクタを定義したら、幅を指定するためにwidthプロパティを追記します。ここでは、レイアウトを設計する際に決めた960ピクセルを指定します。
marginは、コンテンツやブラウザのウィンドウまでの余白を指定するプロパティです。指定は「margin:値」と記述します。値は以下のように指定方法が定められています。
値…機能 auto…自動で設定される 数値指定…ピクセルなど距離で指定 %…他との関係性で割合を指定 レイアウトによっては上下左右の距離を記述しなくても良く、次のようにまとめて指定もできます。
上・下・左・右…margin:50px 20px 30px 30px 上・左右・下…50px 30px 20px 上下・左右…50px 20px 上下左右…50px 「margin:0 auto;」では、上下のマージンはゼロで、左右は自動で設定になります。
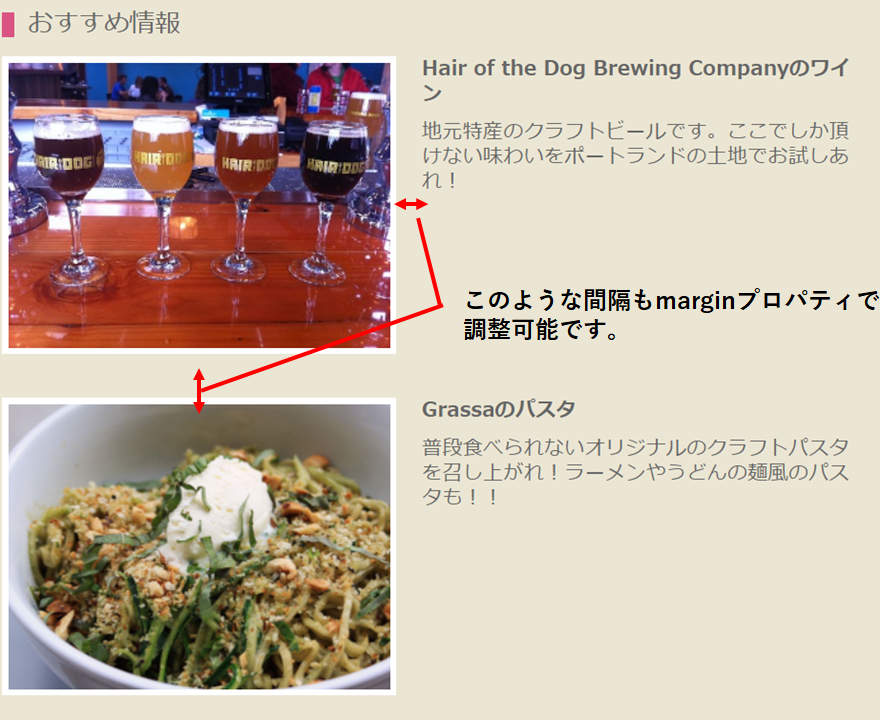
また、次のような場合でもmarginプロパティで調整できるので、覚えておくと良いでしょう。