メニューページの作成
メニューページは、ヘッダー、ナビゲーションボタン、フッターは、トップページで作成いしたものと共通になっています。そのため、「index.html」をコピーしたファイルを元につくっていきましょう。
index.htmlを流用
まずは、「index.html」のファイルをコピーして名前を「menu.html」として同フォルダに保存しましょう。
現在では、バナーページの写真がトップページのものになったままなので、メニューページ用の写真に変更しましょう。
<header>
<a href="index.html"><img src="images/logo.png" alt="サイトのロゴ" width="374" height="73"></a>
<img src="images/toppage.jpg" alt="バナー写真" width="960"height="400">
<p>ポートランドのお洒落なレストラン</p>
</header>上のコードから写真のURLを変更し、写真を取り換えましょう。
<img src="images/menupage.jpg" alt="バナー写真" width="960"height="400">また、メインコンテンツの部分も削除しておきましょう。以下の<div id=”global_info”>~</div>を削除します。
<div id="global_info">
<h1>おすすめ情報</h1>
<div class="info_photo01">
<img src="images/thumbnail01.png" alt="Hair of the Dog Brewing Company" width="300" height="224">
</div>
<section class="info01">
<p class="item_heading">Hair of the Dog Brewing Companyのワイン</p>
<p>地元特産のクラフトビールです。ここでしか頂けない味わいをポートランドの土地でお試しあれ!</p>
</section>
<div class="info_photo02">
<img src="images/thumbnail02.png" alt="Grassa" width="300" height="224">
</div>
<section class="info02">
<p class="item_heading">Grassaのパスタ</p>
<p>普段食べられないオリジナルのクラフトパスタを召し上がれ!ラーメンやうどんの麺風のパスタも!!</p>
</section>
<section class="intro">
<h1>サイト紹介</h1>
<p>様々なお洒落なお店が立ち並ぶオレゴン州ポートランド、<br>
全米NO.1の住みやすい街で生まれた美味しいレストランを紹介します!!</p><br>
<p>このサイトでは、私が訪れたレストランの中でのおすすめと人気店をピックアップしています。</p><br>
<h1>メールアドレス</h1>
<p>「info アットマーク portlander.jp」(メールを送信する場合は、左記アドレスをメールソフトの送信先にコピペし、「アットマーク」を「@」に書き換えてください。)</p>
</section>
</div>メニューページのメインコンテンツ
基本は「index.html」と同じようにブロックを区切りコンテンツを囲むという考え方でHTMLの構造化を進めましょう。ブロックの入れ子が多くなる場合、開始タグと終了タグの組み合わせを間違えないように気をつけて記述していきます。
メニューのブロック構造
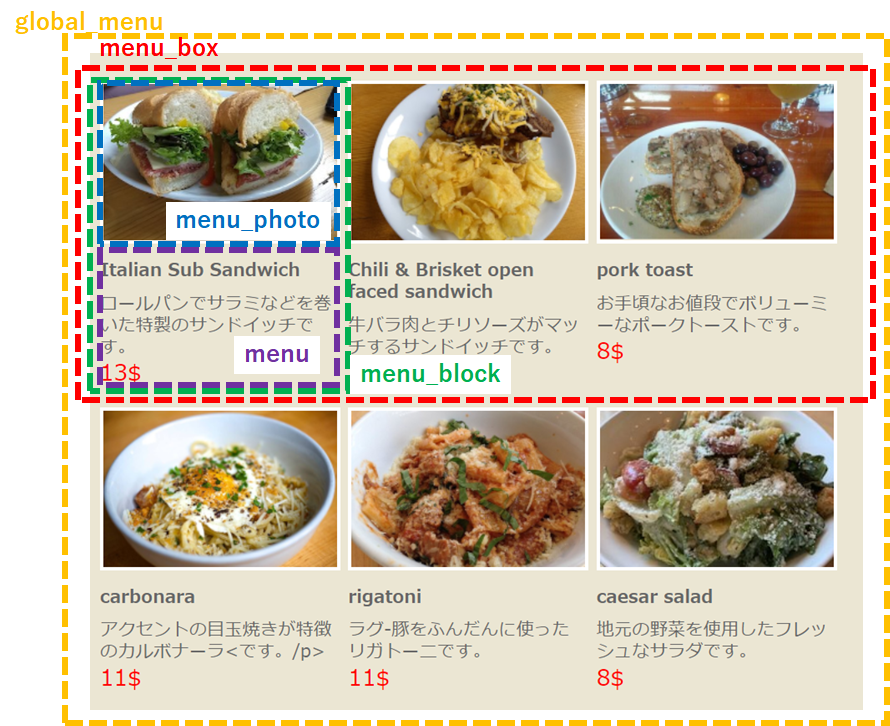
以下の画像のようにブロック構造にしていきます。

①<div id=”global_menu”>
「global_menu」は、一番外側に位置するブロックで、「menu.html」のメインコンテンツがこの中に配置されます。
②<div class=”menu_box”>
「menu_box」は、3列配置メニューの1段分を囲んでいます。2から3段目も同じように囲んで扱います。
③<dic class=”menu_block”>
「menu_block」は料理の写真とその説明を囲い、3列横に並べます。
④<div class=”menu_photo”>
「menu_photo」は、料理の写真を囲んでいます。
⑤<section class=”menu”>
料理名と説明を囲んでいます。見出しがあるため、<section~>タグを使用しています。
ブロック化したタグの記述
構造を間違えないように、最初に各ブロックのタグを記述しましょう。
<div id="global_menu">
<div class="menu_box">
<div class="menu_block">
<div class="menu_photo">
</div>
<section class="menu">
</section>
</div>
</div>
</div>写真と説明文を記述する
写真の幅をあらかじめ決定し、メニュー名とその説明文も同じ幅に収まるように設定します。
メニューの写真と説明文の挿入
写真は「menu_photo」のブロック内に配置するため、<div class=”menu_photo”>タグの内側に画像タグを記述します。また、説明は<section class=”menu”>タグの内側になります。写真はあらかじめリサイズしておき、幅を合わせられるようにしておきましょう。もちろん、画像は「images」フォルダーに入れておきます。
写真の幅をあらかじめ決める
ページは次のように写真の幅を決定しています。

- 「global_menu」の幅は「global_info」と同じ670ピクセル
- 写真の右に13ピクセルのマージン
- 670-13×3=631でピクセル幅3列
- 631÷3=210あまり1
写真を配置する
<div class=”menu_photo”>と</div>の間に写真を配置する画像タグ<img src=””>を使って記述していきましょう。

<div class="menu_photo">
<img src="images/menu_photo01.png" alt="Italian Sub Sandwich" width="210" height="140">
</div>料理の説明を入力
次に<section class=”menu”>と</section>の間に説明を<p>タグを使って記述します。以下のようにコードを書きましょう。
<section class="menu">
<p class="item_heading">Italian Sub Sandwich</p>
<p>ロールパンでサラミなどを巻いた特製のサンドイッチです。</p>
<p class="price">13$</p>
</section>ブラウザで確認すると以下のようになります。

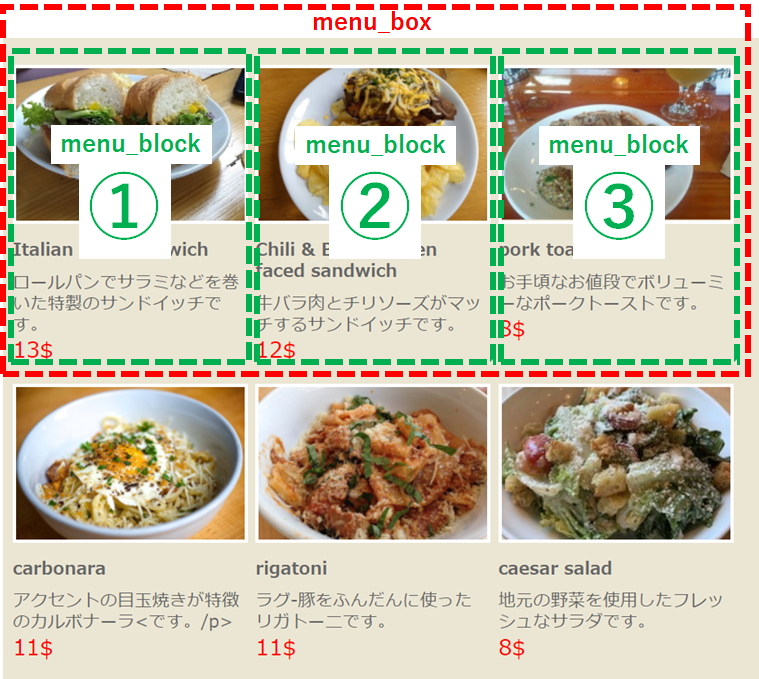
残りの2つの「menu_block」を記述
1段3列なので、下の画像のように残りの列の写真と説明を記述しましょう。

続けて、2段目を作成していきましょう。そのためには、「menu_box」をもう一段作る記述をします。コードにすると以下のようになります。
<div class="menu_box">
<div class="menu_block">
<div class="menu_photo">
<img src="images/menu_photo01.png" alt="Italian Sub Sandwich" width="210" height="140">
</div>
<section class="menu">
<p class="item_heading">Italian Sub Sandwich</p>
<p>ロールパンでサラミなどを巻いた特製のサンドイッチです。</p>
<p class="price">13$</p>
</section>
</div>
<div class="menu_block">
<div class="menu_photo">
<img src="images/menu_photo02.png" alt="Chili & Brisket open faced sandwich" width="210" height="140">
</div>
<section class="menu">
<p class="item_heading">Chili & Brisket open faced sandwich</p>
<p>牛バラ肉とチリソーズがマッチするサンドイッチです。</p>
<p class="price">12$</p>
</section>
</div>
<div class="menu_block">
<div class="menu_photo">
<img src="images/menu_photo03.png" alt="pork toast" width="210" height="140">
</div>
<section class="menu">
<p class="item_heading">pork toast</p>
<p>お手頃なお値段でボリューミーなポークトーストです。</p>
<p class="price">8$</p>
</section>
</div>
</div>
<div class="menu_box">
<div class="menu_block">
<div class="menu_photo">
<img src="images/menu_photo04.png" alt="carbonara" width="210" height="140">
</div>
<section class="menu">
<p class="item_heading">carbonara</p>
<p>アクセントの目玉焼きが特徴のカルボナーラ<です。/p>
<p class="price">11$</p>
</section>
</div>
<div class="menu_block">
<div class="menu_photo">
<img src="images/menu_photo05.png" alt="rigatoni" width="210" height="140">
</div>
<section class="menu">
<p class="item_heading">rigatoni</p>
<p>ラグ-豚をふんだんに使ったリガトーニです。</p>
<p class="price">11$</p>
</section>
</div>
<div class="menu_block">
<div class="menu_photo">
<img src="images/menu_photo06.png" alt="caesar salad" width="210" height="140">
</div>
<section class="menu">
<p class="item_heading">caesar salad</p>
<p>地元の野菜を使用したフレッシュなサラダです。</p>
<p class="price">8$</p>
</section>
</div>
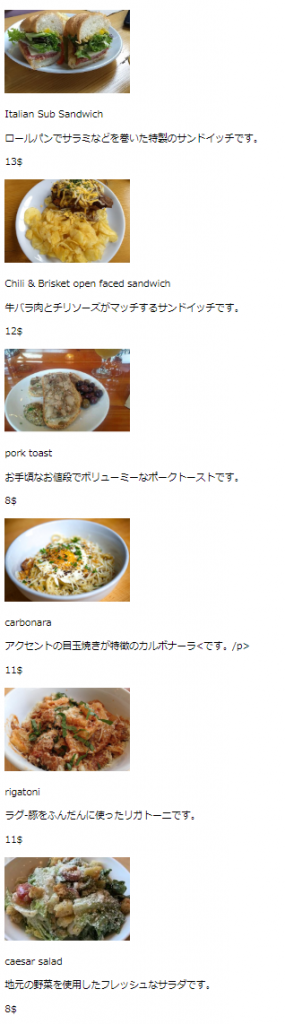
</div>メニューの2段3列が完成したら、ブラウザで確認してみましょう。下の図のように並んでいれば、OKです。

次からは、アクセスページを作成していきましょう。