アクセスページの作成
「access.html」を作成していきましょう。メニューページ同様、ナビゲーションボタンやフッターはトップページと同じになります。「index.html」コピーしてメインコンテンツの部分を変更しましょう。

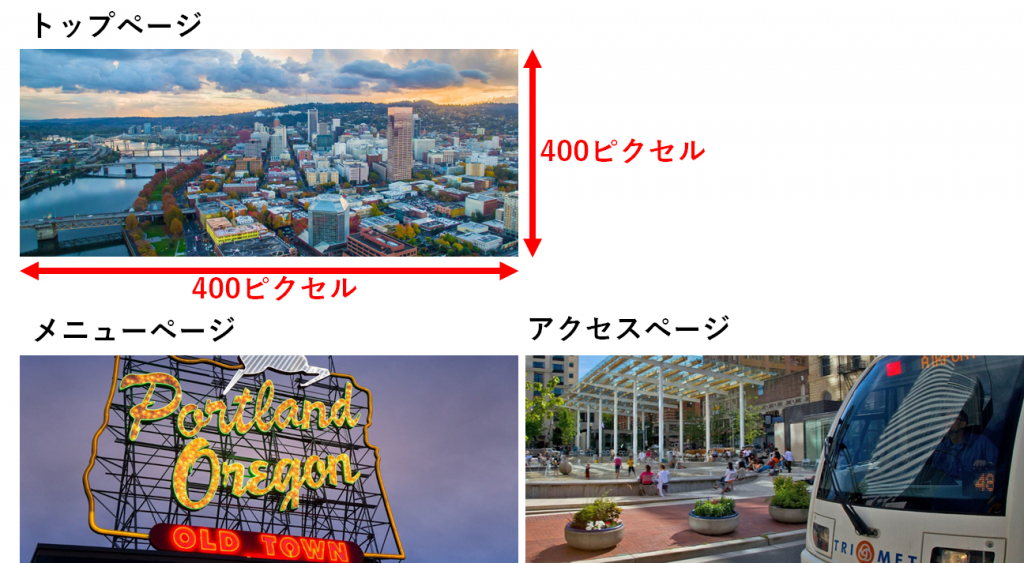
また、バナー画像をアクセスページのものに変更しておきましょう。

コンテンツの構造化
アクセスページの主なコンテンツは、Googleマップとストリートビューを貼りこんだものになります。先にページの構造を把握してから作成に入りましょう。
ページの構造
以下のようにページの入れ子構造を設定します。

コードで示すと以下のようになります。2段1列の構成にしており、1つのお店につき、アクセス情報とGoogleマップとストリートビュー用のブロックに分けて記述しています。
<div id="global_map">
<div class="map_box">
<div class="map_block">
<section class="place">
<!--住所や電話番号を記述-->
</section>
<div class="map_photo">
<!--Googleマップとストリートビューの埋め込み-->
</div>
</div>
</div>
<div class="map_box">
<div class="map_block">
<section class="place">
<!--住所や電話番号を記述-->
</section>
<div class="map_photo">
<!--Googleマップとストリートビューの埋め込み-->
</div>
</div>
</div>
</div>また、画像の幅もあらかじめ決めておきます。Googleマップとストリートビューの横幅がアクセス情報のブロック幅に合わせてサイズを変えています。基本は315×245でこのページは設定しています。

Googleマップを貼りこむ
Googleが提供しているGoogleマップを自分のホームページに貼りこみます。ページ内に設けることでネットを通じ、マップを表示させることができます。もちろん、地図の拡大・縮小やドラッグなどのアクションはユーザーの任意で行うことが出来ます。
「map_photo」タグを配置
上記のコードを見てわかる通り、<div class=”map_photo”>と</div>の間にマップとストリートビューを配置するコードを記述します。
Googleマップにアクセス
以下のアドレスからGoogleマップにアクセスしましょう。
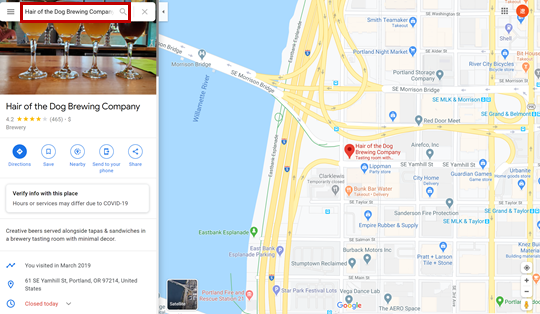
次に検索欄から地図で表示したい所を入力しましょう。

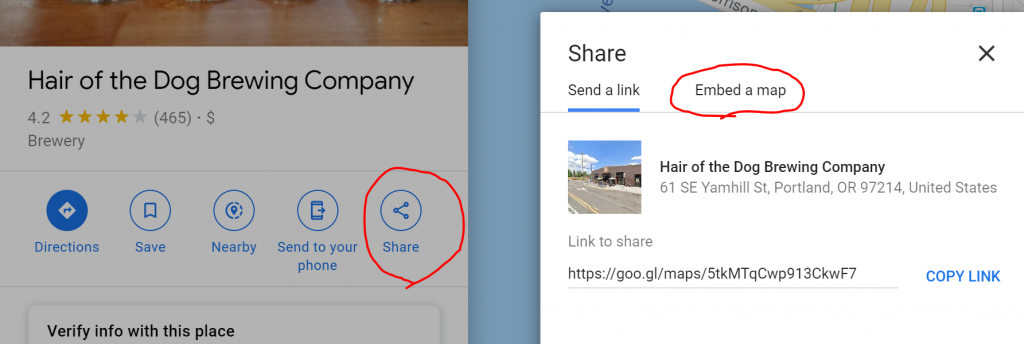
表示したい場所が検索できたら、「Share」ボタンをクリックすると、リンクコピー用のコードを取得するか埋め込み用のコードを取得するか画面が現れるので、「Embed a map」を選択します。

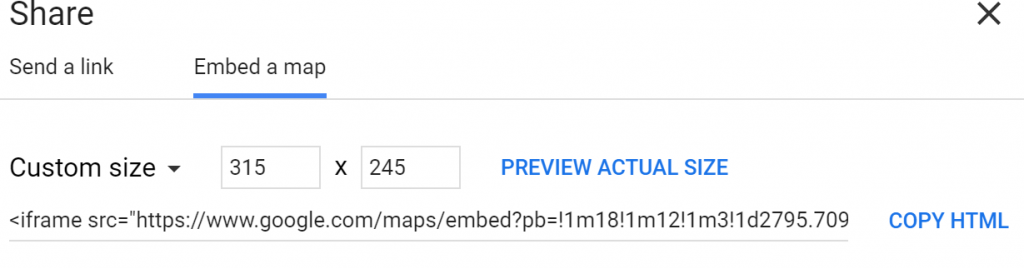
このまま「COPY HTML」を取得できますが、今回はページに合わせてサイズを調整したいので、「Custom size」を選択しましょう。

縦横のサイズを調整できるので、今回は315×245のサイズで貼り付けましょう。

これをコピーしてそのままコード内に貼り付けるだけでマップを貼り付けることができます。貼り付けた部分は基本的にはいじらなくて大丈夫です。
<div class="map_photo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2795.709498705837!2d-122.66782512026641!3d45.51592623811415!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x54950a09793fdbb9%3A0xc5f87344e49ac07f!2sHair%20of%20the%20Dog%20Brewing%20Company!5e0!3m2!1sja!2sjp!4v1595295666478!5m2!1sja!2sjp" width="315" height="245" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="flase" tabindex="0"></iframe>
</diV>ストリートビューを貼りこむ
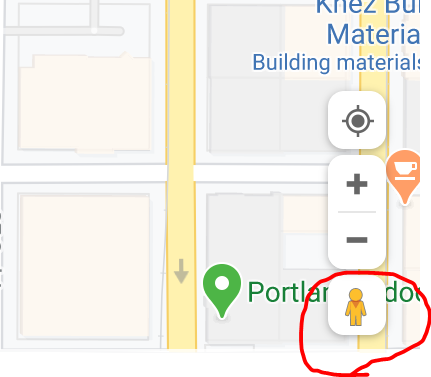
ストリートビューも同様にして、コードを取得することができます。先ほど使用したマップ画面の右下にストリートビューに変更できるアイコンがあるので、クリックしましょう。

その後、マップの表示したい地点をクリックすると、ストリートビューを見ることができます。

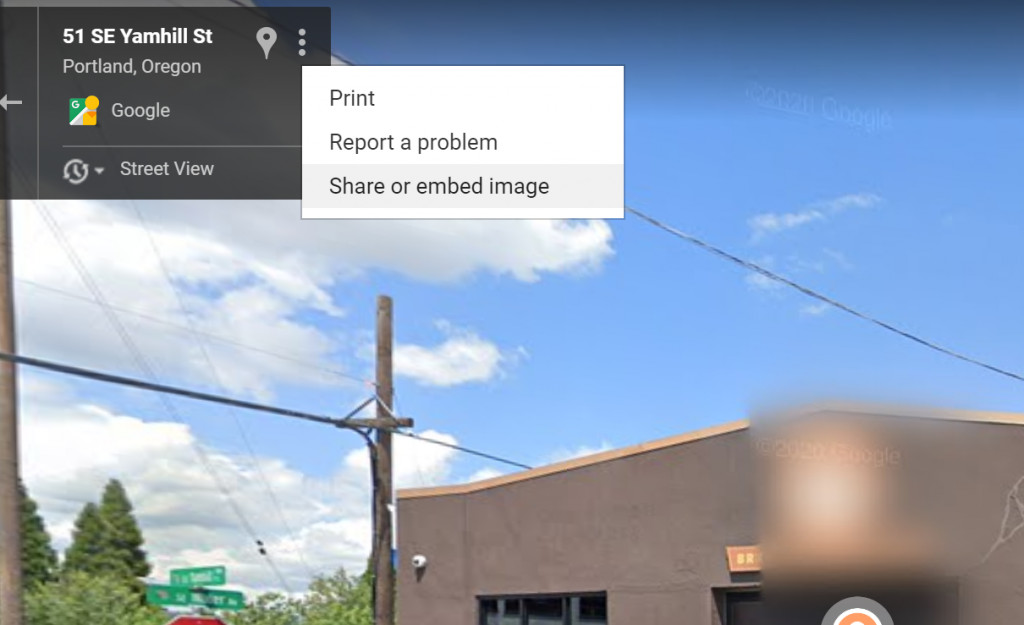
ページに表示したい画像をマウス操作で動かしながら決めましょう。決まったら、画面左上の欄から「Shared or embed image」を選択します。後の操作はマップのコードを取得する時なので割愛させていただきます。

<div class=”map_box”>の2段目をつくる
続けて2段目を作成していきましょう。手順は同じなのでコードを以下に記しておきます。
<div id="global_map">
<div class="map_box">
<div class="map_block">
<section class="place">
<h1>アクセス</h1>
<p>
Hair of the Dog Brewing Company<br>
<br>61 SE Yamhill St, Portland, OR 97214 アメリカ合衆国<br>
電話番号+15032326585<br>
</p>
</section>
<div class="map_photo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2795.709498705837!2d-122.66782512026641!3d45.51592623811415!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x54950a09793fdbb9%3A0xc5f87344e49ac07f!2sHair%20of%20the%20Dog%20Brewing%20Company!5e0!3m2!1sja!2sjp!4v1595295666478!5m2!1sja!2sjp" width="315" height="245" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="flase" tabindex="0"></iframe>
<iframe src="https://www.google.com/maps/embed?pb=!4v1595296103905!6m8!1m7!1sQ1ZjR3BXGC6HIyUbml0fnw!2m2!1d45.51580175097809!2d-122.6655467391279!3f347.3048226120343!4f1.763543182015738!5f0.7820865974627469" width="315" height="245" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
</div>
</div>
<div class="map_box">
<div class="map_block">
<section class="place">
<h1>アクセス</h1>
<p>
Grassa<br>
<br>1506 NW 23rd Ave, Portland, OR 97210 アメリカ合衆国<br>
電話番号+19713862196<br>
</p>
</section>
<div class="map_photo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2794.835234217796!2d-122.6987756735997!3d45.53352111441693!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x549509e5094a4d55%3A0xf44413d2cc7ea851!2sGrassa!5e0!3m2!1sja!2sjp!4v1595304395292!5m2!1sja!2sjp" width="315" height="245" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
<iframe src="https://www.google.com/maps/embed?pb=!4v1595303391163!6m8!1m7!1sd2sHS4ve-qsG_bHdB_jTgQ!2m2!1d45.53352111441693!2d-122.6987756735997!3f72.14423662816708!4f0.3624793651380429!5f0.7820865974627469" width="315" height="245" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
</div>
</div>
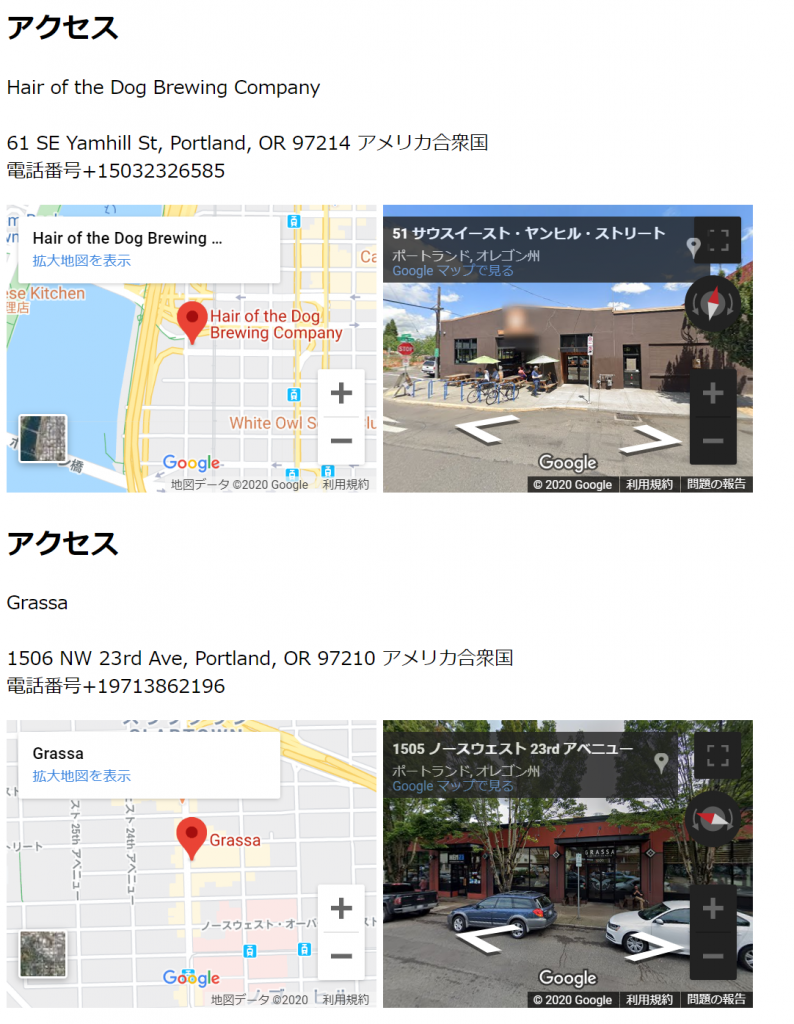
</div>ブラウザで実行すると以下のようになります。

これで、3ページ分のHTMLが完成しました。次はTwitter、Facebookの埋め込み方法を説明していきます。