TwitterとFacebookを埋め込む
Twitterの投稿をホームページに埋め込む
Twitterの投稿をホームページに表示させる方法を紹介します。ここでは、Twitterのアカウントを所持している前提で手順を説明していきます。
リアルタイムに掲載できるTwitterを表示させる
以前、紹介したGoogleマップを埋め込むやり方と同じ要領で、Twitterのサイトで発行される投稿表示用ウィジェットのコードをHTMLに埋め込むことで表示させることができます。
①Twitterのサイトにログインする
以下のリンクからTwitterのサイトにアクセス、ログインしましょう。アカウントを持っていない方は、これを機に作っておくのもいいかもしれません。
②使いたいツイートを検索
埋め込みたいツイートを検索して右上の下矢印をクリックしましょう。ツイートを埋め込むを選択しましょう。

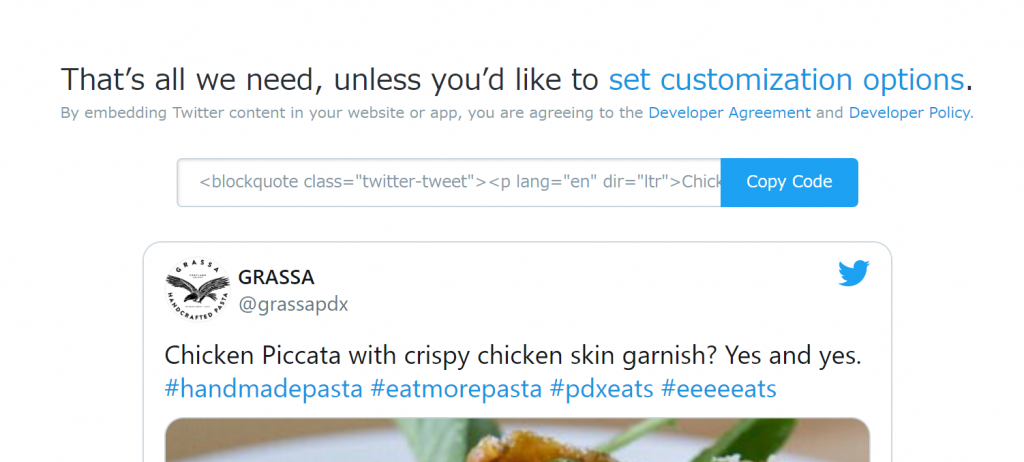
選択したら、以下のような画面が表示されるので、特にカスタマイズする必要がなければ「Copy Code」で、埋め込みコードを取得しましょう。この方法はツイートを1つだけ取得する場合になるので、リアルタイムに表示したい場合は次の項目に書いてあります。

タイムラインを埋め込む方法
タイムラインを埋め込む場合は、以下のサイトからアクセスして取得します。
以下の画面が出たら、表示したいアカウントのURLを入力しましょう。その後、「Embedded Timeline」を選択すると埋め込みコードが取得できるようになります。

Twitterのコードを貼り付ける
生成したコードを貼り付けましょう。その際にTwitterで設定されているコードの幅は大きいので、調整が必要です。
生成したTwitterのコードを「index.html」に貼り付け
貼り付けする位置は「side_bar」のエリアに表示します。

「index.html」を開き、コードを確認し、<footer>タグの上に以下のように記述しましょう。
<div id="side_bar">
<!--コンテンツの記述-->
</div>このコンテンツの記述と書かれた所に先ほど取得したTwitterのコードを貼り付けましょう。レイアウトを考える際に決めた横幅を260ピクセルとして記述しましょう。縦幅は600ピクセルで今回は記述しています。

コードは以下のようになります。
<div id="side_bar">
<a class="twitter-timeline" width="260" height="600" href="https://twitter.com/grassapdx?ref_src=twsrc%5Etfw">Tweets by grassapdx</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
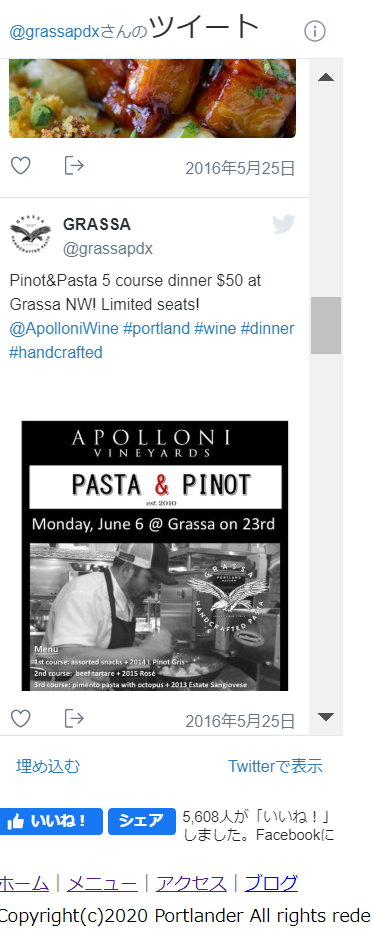
</div>ブラウザで確認し、下の図のようにフッターの前に細長く表示されていたら、正しく記述されています。

Facebookの「いいね」ボタンの埋め込み
Facebookのサービスにはお店の宣伝に使える仕組みがあります。それを利用して、自分のホームページに埋め込みましょう。
Facebookページの「いいね!」ボタンをホームページに
Facebookのユーザーであれば、だれでも宣伝用に「Facebookページ」を利用できます。ここでは、Facebookページの「いいね!」ボタンを埋め込む方法を解説します。Facebookアカウントを所持している前提で説明します。
FacebookページのURLをコピーする
まずは、Facebookにログインして表示したいページに移りましょう。
その後、表示したいページのURLをコピーして保管しておきます。メモ帳などを開いておくと良いでしょう。

「Like Button」生成ページに
先ほどのFacebookページとは別に以下のページにアクセスしましょう。このページはFacebookアプリ開発者向けのページになっており、ここで「いいね!」ボタンの埋め込みコードを生成します。
https://developers.facebook.com/docs/plugins/like-button/
FacebookページのURLを貼り付ける
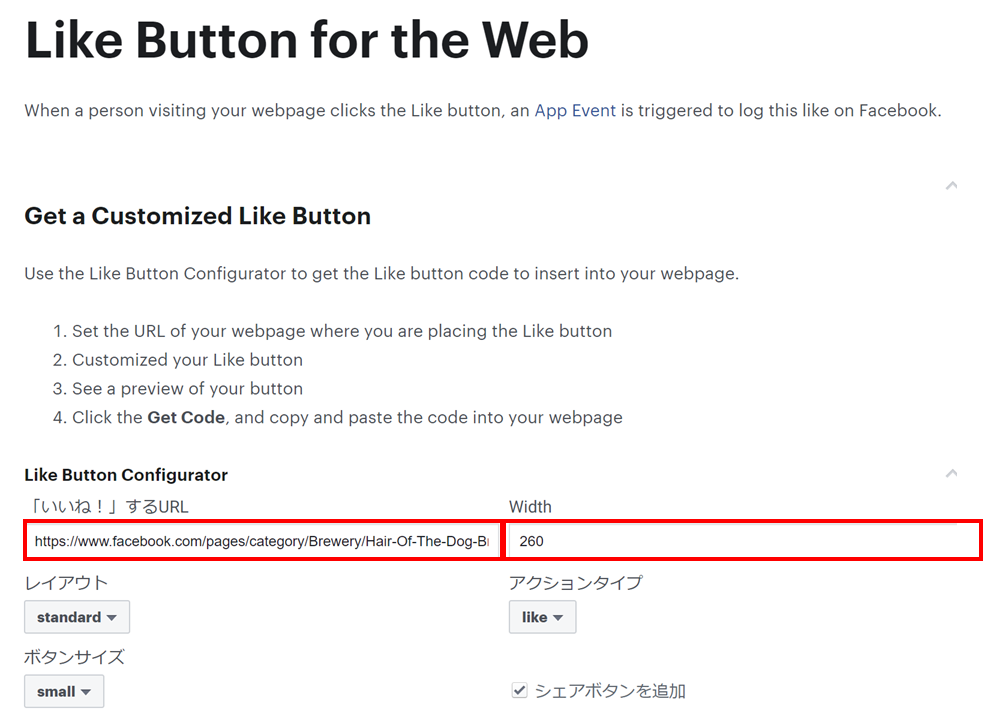
下の画像を参考に「いいね!」するURLに先ほどコピーしておいたURLを貼り付けます。また、サイドバーの横幅である260ピクセルにするため入力しておきます。入力が終わったら、画面下にある「コードを取得」を選択してください。

「Your Plugin Code」の生成
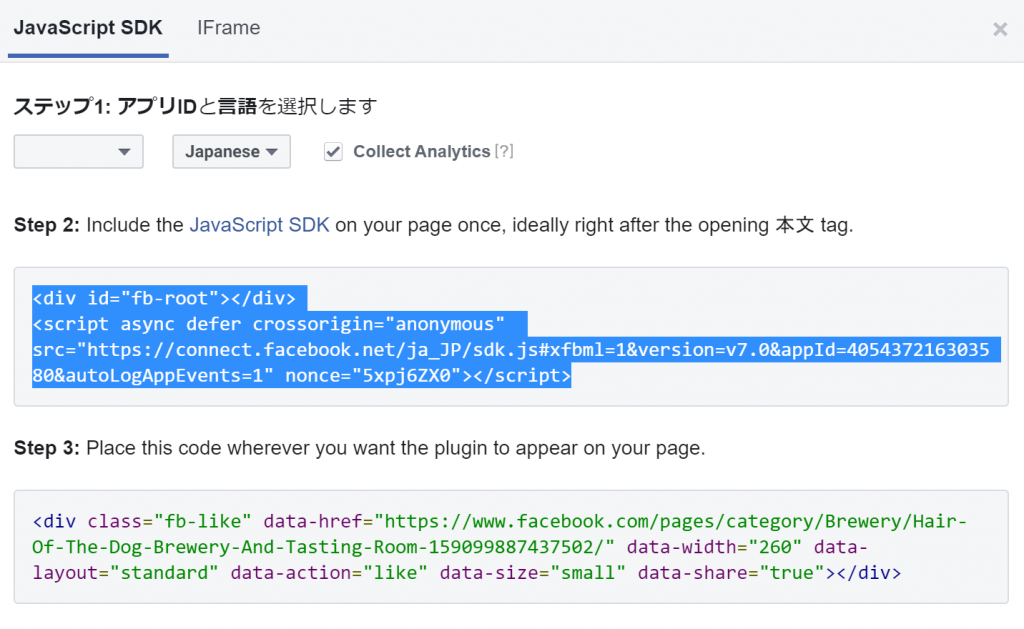
以下の画面が表示されたら、Step2にあるコードとStep3にあるコードをそれぞれ、コピーして保存しておきましょう。

生成したコードを「index.html」に貼り付け
「index.html」を開いて先ほどのコードを貼り付けていきましょう。<body>タグと<div id=”wrapper”>の間にStep2のコードを貼り付けましょう。以下の画像のようになります。

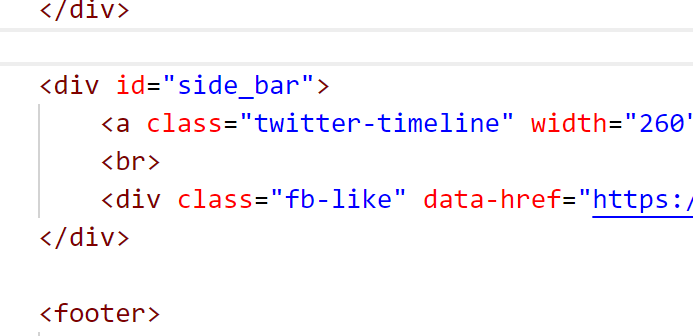
続いてStep3のコードをTwitterのコードの下に挿入しましょう。Twitterのプラグインと間を開けるために改行タグ<br>を入れておきます。

ブラウザで実行結果を確認してみましょう。「いいね!」ボタンが表示されているのがわかると思います。以上でTwitterとFacebookの埋め込みの完了です。

同様にして、「menu.html」と「access.html」にも貼り付けておきましょう。両ファイルとも貼り付け箇所は同じです。これから先はCSSについての説明をしていきます。