CSSファイル作成②
見出し(h1要素)のスタイル設定
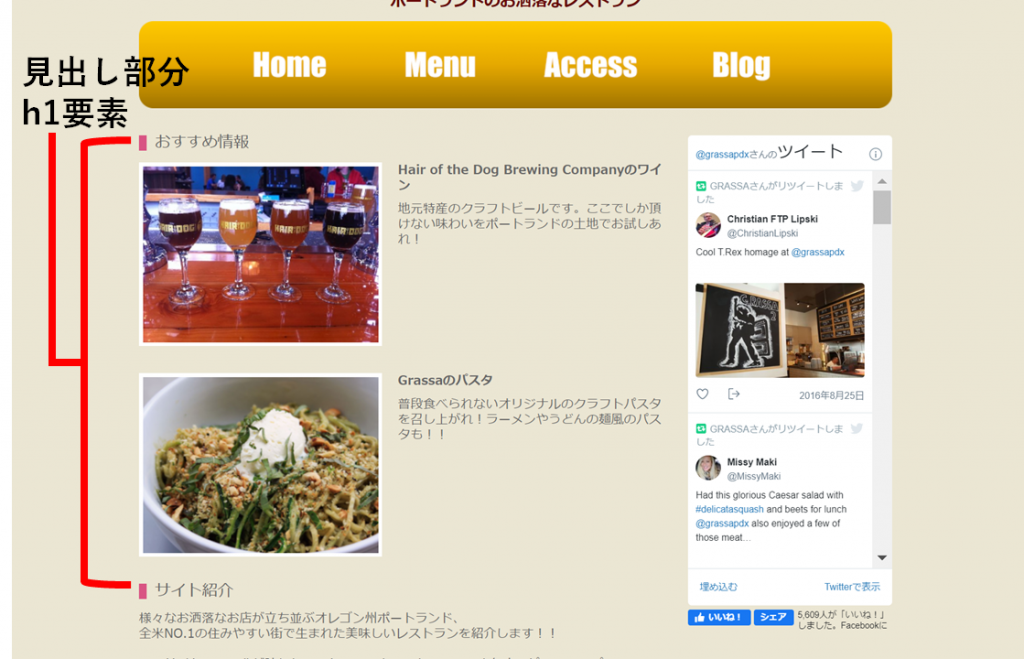
「おすすめ情報」や「サイト紹介」といった見出しのスタイルを設定します。

- HTMLソース
<div id="global_info">
<h1>おすすめ情報</h1>
<!--省略-->
</div>- CSSソース
#global_info h1{
font-size: 125%;
border-left: 10px #d95483 solid;
padding-left: 10px;
margin-bottom: 15px;
}子孫セレクタとして定義したh1要素
#global_info h1#global_infoセレクタは、HTMLファイルの「div id=”global_info”」に対応するセレクタになります。そのため、このスタイルは「global_info内のh1要素にだけ適用」されるスタイルです。
フォントの大きさを指定
font-size:125%;font-sizeプロパティでフォントの大きさを決めています。これは、「基本表示フォントに対し、125%の大きさで表示する」という意味になります。
文字の大きさを指定する方法
文字の大きさを指定するには、いくつか方法があるので、以下に記載しておきます。
絶対数値による文字サイズの指定
数値によって指定する場合は、次の単位を用いることができます。
- px…ピクセル
- pt…ポイント
- pc…パイカ
- in…インチ
- cm…センチメートル
- mm…ミリメートル
キーワード指定による文字の大きさ
キーワードを使っても文字の大きさを指定できます。
| キーワード | ピクセル指定へ換算 |
| xx-small | 9px |
| x-small | 10px |
| small | 12px |
| medium | 16px |
| large | 18px |
| x-large | 24px |
| xx-large | 32px |
ボーダーを利用してアクセントを付ける
border-left:10px #d95483 solid;見出し部分の左側に赤いアクセントがついていますが、周囲にボーダー(枠)を描くのが「border」プロパティです。今回は、左側のボーダーのみを10pxの太さで描いて、四角い図形のように見せています。
ボーダーの表示のさせ方
ボーダーは4辺全て指定によて表示させることができます。
| プロパティ | 解説 |
| border-right:値 | 右ボーダーのみ表示 |
| border-top:値 | 上ボーダーのみ表示 |
| border-bottom:値 | 下ボーダーのみ表示 |
| border:値 | 4辺のボーダーを表示 |
ボーダーの種類
ボーダーは1本線以外にも、次のような指定ができます。
| 値 | 線種 |
| solid | 1本線 |
| double | 2本線 |
| dashed | 破線 |
| dotted | 点線 |
| inset | ボーダー内領域がへこんで見える |
| outset | ボーダー内領域が盛り上がって見える |
| groove | へこんで見える |
| ridge | 盛り上がって見える |
パディング(余白)の設定
padding-left:10px;
paddingプロパティは、文字や画像とその周りのボーダーなどとの間に余白をつくるための指定になっています。
パディング(余白)の設定方法
paddingプロパティは次のように上下左右に指定することが可能です。
| プロパティ | 解説 |
| padding:値 | 文字や画像の上下左右とボーダーとの余白 |
| padding-top:値 | 文字や画像の上側とボーダーとの余白 |
| padding-bottom:値 | 文字や画像の下側とボーダーとの余白 |
| padding-right:値 | 文字や画像の右側とボーダーとの余白 |
| padding-left:値 | 文字や画像の左側とボーダーとの余白 |
マージン(余白)の設定
margin-bottom:15px;以前説明した、コンテンツごとに余白を設定するプロパティで、これを設定することで、読みやすいレイアウトをとることができます。
| プロパティ | 解説 |
| margin:値 | 文字や画像の上下左右と他コンテンツとの余白 |
| margin-top:値 | 文字や画像の上側と他コンテンツとの余白 |
| margin-bottom:値 | 文字や画像の下側と他コンテンツとの余白 |
| margin-right:値 | 文字や画像の右側と他コンテンツとの余白 |
| margin-left:値 | 文字や画像の左側と他コンテンツとの余白 |
他ページのh1要素も同様に設定
#global_menu h1, #global_map h1今回作成したページでは、メニューページ、アクセスページに対してもそれぞれ上記のセレクタを定義しています。このように記述することで各ページのh1要素をそれぞれ変更できるので、設定しておくと後から使いやすいです。
例えば、メニューページのh1要素のアクセントを緑色に変更したい場合は以下のように記述すれば変更できます。
#global_menu h1{
font-size: 125%;
border-left: 10px #1c781c solid;
padding-left: 10px;
margin-bottom: 15px;
}ヘッダーのレイアウト
ヘッダー要素のスタイル設定
ヘッダー部分のソースコードを以下のように記述して、確認していきましょう。
/* ヘッダー */
header{
margin: 50px 0 15px;
overflow: hidden;
}
.logo{
float: left;
}
#banner_list li img {
vertical-align:bottom;
}
header p{
font-size: 125%;
font-weight:bold;
color:#670000;
text-align: center;
}要素名の省略
CSSの要素の中でクラスセレクタは省略できるので、コード内もそのように記述しています。
- 正式な記述方法
header.logo{
float: left;
} - 要素名を省略した記述方法
.logo{
float: left;
} ヘッダーの上下にマージン設定
ヘッダー部分のスタイルをCSSファイルに記述してヘッダーの位置を確定させましょう。
ロゴの配置
現在のロゴの配置は以下のHTML部分とCSS部分で決定しています。
<a href="index.html" class="logo"><img src="images/logo.png" alt="サイトのロゴ" width="374" height="73"></a>.logo{
float: left;
} この場合は、「left」なので、左に寄せるように設定しています。「right」で設定した場合には、以下のようになります。

ヘッダーのマージン

HTMLで配置したheader要素の上側に余白を設定し、ウインドウの枠との間にマージンを設定することで、全体のバランスを調整しましょう。以下のようにCSSコードを書いて調整しましょう。
header{
margin: 50px 0 15px;
overflow: hidden;
}フロート設定
overflow: hidden;headerセレクタ内のoverflowプロパティについて説明します。ここでは、logoセレクタで記述した「float:left」の指定を解除するために書いています。「float:~」で要素を配置した場合、float指定を解除しないと後々のレイアウトに影響を与えてしまう可能性があるので、できるだけ記述しておきましょう。
ヘッダー内の文字スタイルを設定
header p{
font-size: 125%;
font-weight:bold;
color:#670000;
text-align: center;
}上記のようにheader内のp要素にだけスタイルを適用する子孫セレクタを指定しておきます。
- font-weightプロパティでできる文字装飾の指定
| プロパティ | 値 | 解説 |
| font-weight | normal | 文字を通常の太さにする |
| bold | 文字を太くする | |
| bolder | 文字を一回り大きくする | |
| lighter | 文字を一回り小さくする |
- text-alignプロパティでできる行揃えの指定
| プロパティ | 値 | 解説 |
| text-align | left | 左揃え |
| center | 中央揃え | |
| right | 右揃え |