メインコンテンツの作成
「ナビゲーション」のボタンの配置
「ヘッダー」のすぐ下に表示されるナビゲーションボタンを作りましょう。ナビゲーションボタンは、<nav></nav>タグ内に配置します。以下に手順を示しておきます。
①ボタンの画像を準備

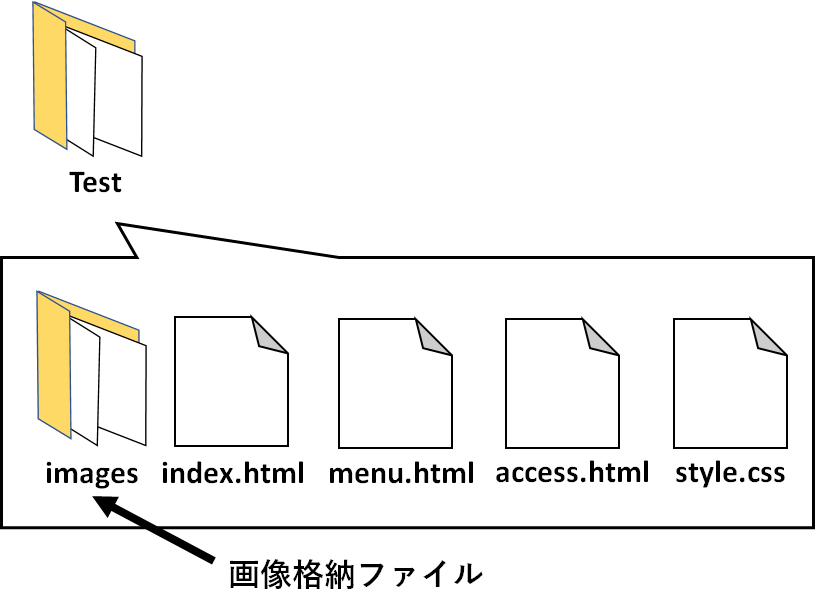
ナビゲーションボタンに使う画像は「images」フォルダ内に用意しておきます。
②画像ボタンをタグで配置
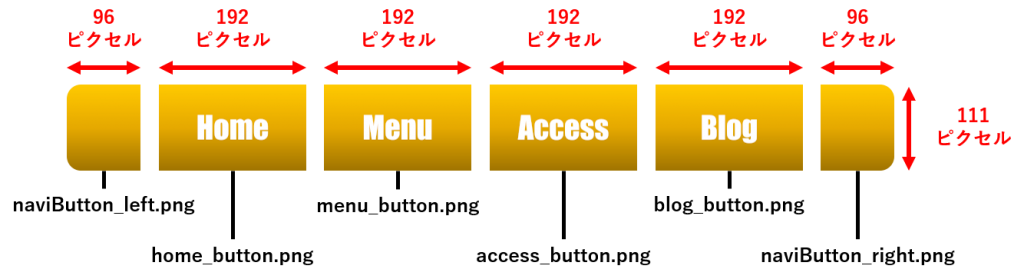
「images」フォルダにあらかじめ保存されたボタン画像を<img src=””>タグを用いて配置しましょう。画像サイズは原寸で作成しているので、そのまま入力していきます。
<nav>
<img src="images/naviButton_left.png" alt="ナビボタン左スペーサー" width="96"height="111">
<img src="images/home_button.png" alt="ナビボタンホーム" width="192"height="111">
<img src="images/menu_button.png" alt="ナビボタンメニュー" width="192"height="111">
<img src="images/access_button.png" alt="ナビボタンアクセス" width="192"height="111">
<img src="images/blog_button.png" alt="ナビボタンブログ" width="192"height="111">
<img src="images/naviButton_right.png" alt="ナビボタン右スペーサー" width="96"height="111">
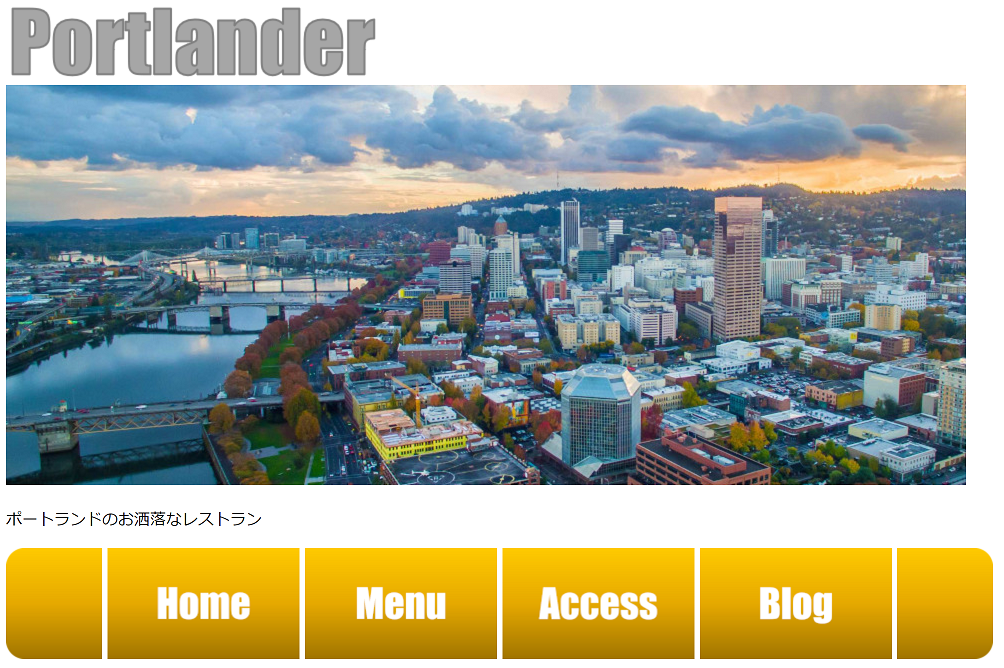
</nav>ボタン画像が横に並んだ状態をブラウザで確認すると以下のようになります。

③画像にリンクを設定する
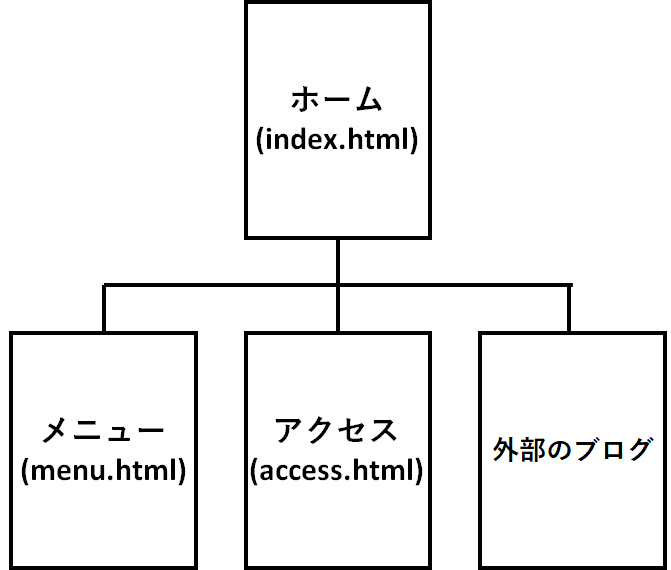
サイト構造の設計図に従い、各ボタンにリンク先のURLを設定します。Blogボタンについては外部ブログへのリンク先が決まっていないので、便宜的に「http://xxxxx.jp」と架空のアドレスとしています。
<nav>
<img src="images/naviButton_left.png" alt="ナビボタン左スペーサー" width="96"height="111">
<a href="index.html"><img src="images/home_button.png" alt="ナビボタンホーム" width="192"height="111"></a>
<a href="menu.html"><img src="images/menu_button.png" alt="ナビボタンメニュー" width="192"height="111"></a>
<a href="access.html"><img src="images/access_button.png" alt="ナビボタンアクセス" width="192"height="111"></a>
<a href="http://xxxxx.jp"><img src="images/blog_button.png" alt="ナビボタンブログ" width="192"height="111"></a>
<img src="images/naviButton_right.png" alt="ナビボタン右スペーサー" width="96"height="111">
</nav>※現在のページとは別に新たなウインドウをそちらにリンク先を表示させる場合は、以下のように記述し、「target=”_blank”」という属性を付加します。
<a href="http://xxxxx.jp" target="_blank"><img src="images/blog_button.png" alt="ナビボタンブログ" width="192"height="111"></a>ブロック構造を細かく設定する
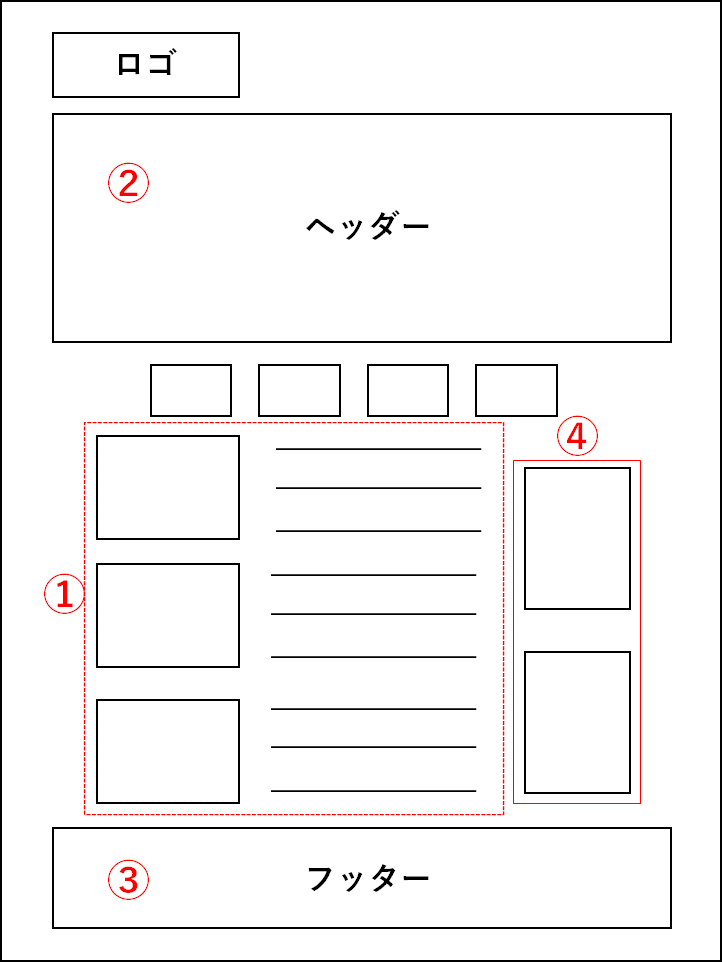
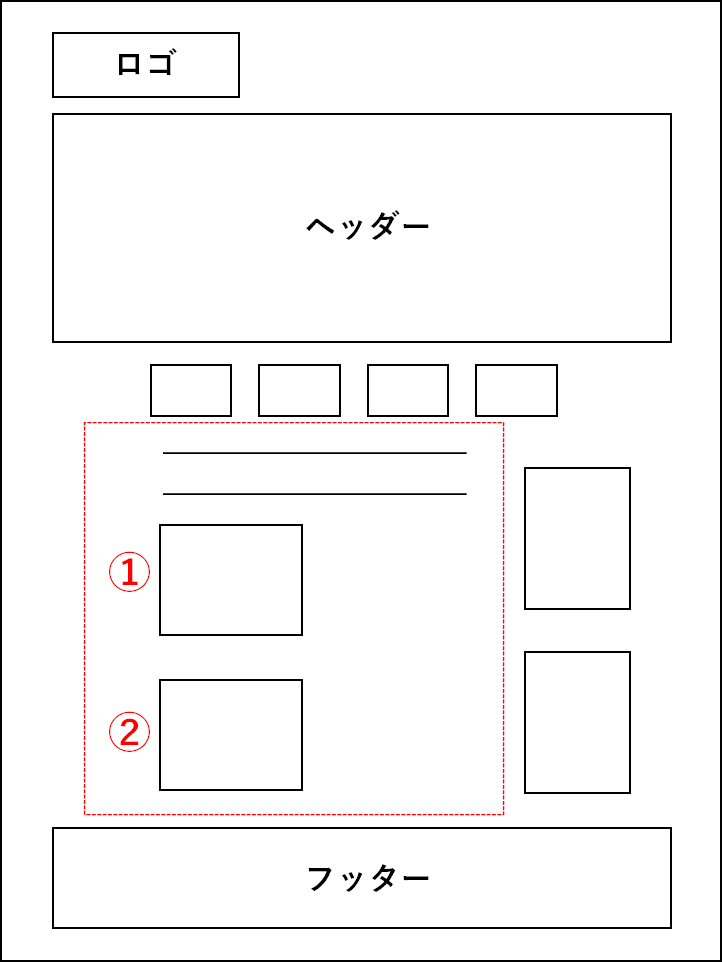
読みやすく視認性の高いホームページを作成するために、メインコンテンツのブロック構造のパーツをさらに細かくしていきます。<div>タグと<section>タグを用いて、写真や文章といった各パーツをブロック化していきましょう。

info_photo01、info_photo02
ここは、<div>タグを用いて「info_photo01」「info_photo02」という名称の中に写真を収めます。実際のHTMLでは、<div class=””>を使います。
info01、info02
ここは、<section>タグを用いて「info01」、「info02」という名称のブロックの中に見出しと文章を収めます。実際のHTMLでは、<section class=””>を使います。
intro
<section>タグを用いて「intro」という名称のブロックを作り、その中に見出しや文書を配置します。実際のHTMLでは、<section class=””>を使います。
コードは先ほどの<nav>タブの記述の下に以下のように記述しましょう。
<div id="global_info">
<div class="info_photo01">
<!--ここに1段目の写真を配置-->
</div>
<section class="info01">
<!--ここに1段目の見出しと文章を配置-->
</section>
<div class="info_photo02">
<!--ここに2段目の写真を配置-->
</div>
<section class="info02">
<!--ここに2段目の見出しと文章を配置-->
</section>
<section class="intro">
<!--ここにサイトの紹介を配置-->
</section>
</div>メインの写真や文章を配置する
見出しを表す<h1>タグや文字を太くする<p>タグなどを用い、写真や文章を挿入していきます。
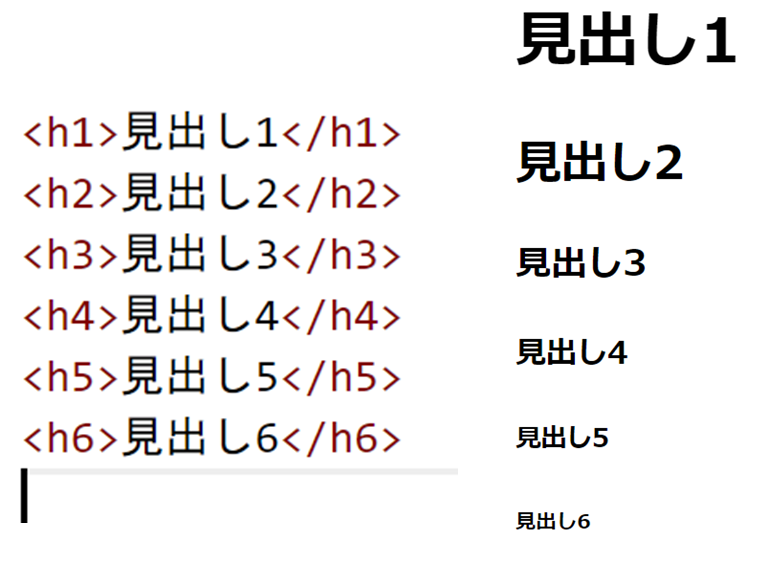
見出しの書き方

<h1></h1>というように記述します。この見出しで囲んだ文字は太く表示され、前後に改行が入ります。<h1>~<h6>まで規定されており、数字が大きくなるほど文字は小さくなります。
写真の見出しと説明文の記述
以下のコードのように記述し、各写真、文字を配置します。
<div id="global_info">
<h1>おすすめ情報</h1>
<div class="info_photo01">
<img src="images/thumbnail01.png" alt="Hair of the Dog Brewing Company" width="300" height="224">
</div>
<section class="info01">
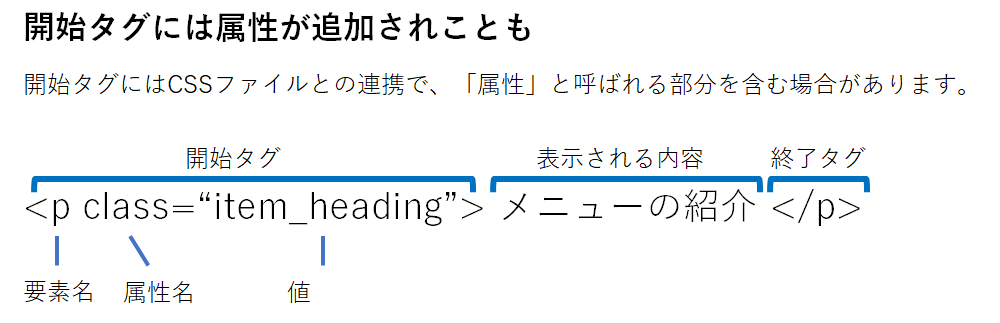
<p class="item_heading">Hair of the Dog Brewing Companyのワイン</p>
<p>地元特産のクラフトビールです。ここでしか頂けない味わいをポートランドの土地でお試しあれ!</p>
</section>
<div class="info_photo02">
<img src="images/thumbnail02.png" alt="Grassa" width="300" height="224">
</div>
<section class="info02">
<p class="item_heading">Grassaのパスタ</p>
<p>普段食べられないオリジナルのクラフトパスタを召し上がれ!ラーメンやうどんの麺風のパスタも!!</p>
</section>
<section class="intro">
<h1>サイト紹介</h1>
<p>様々なお洒落なお店が立ち並ぶオレゴン州ポートランド、<br>
全米NO.1の住みやすい街で生まれた美味しいレストランを紹介します!!</p><br>
<p>このサイトでは、私が訪れたレストランの中でのおすすめと人気店をピックアップしています。</p><br>
<h1>メールアドレス</h1>
<p>「info アットマーク portlander.jp」(メールを送信する場合は、左記アドレスをメールソフトの送信先にコピペし、「アットマーク」を「@」に書き換えてください。)</p>
</section>
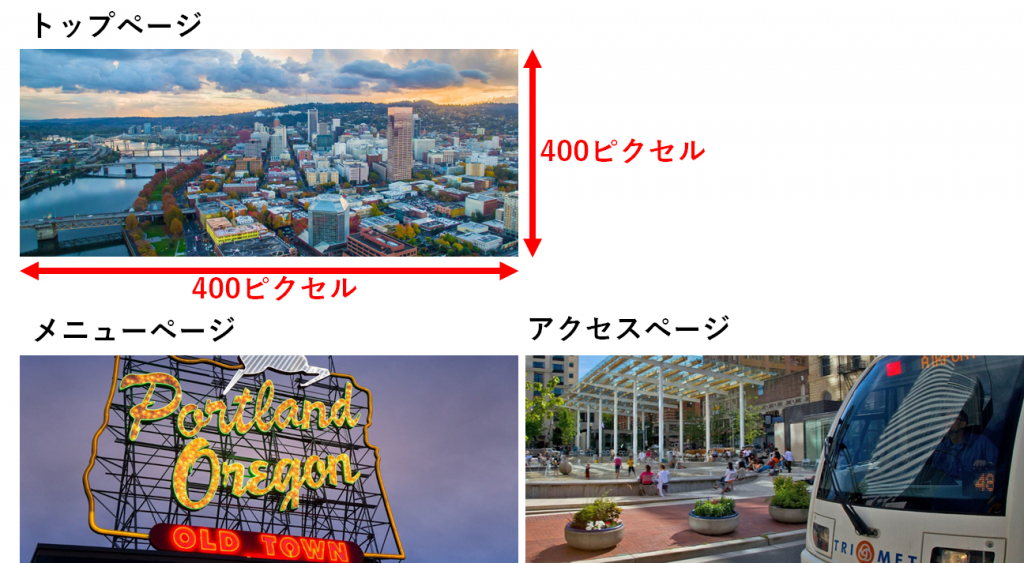
</div>あらかじめ、必要となる写真を準備しておきます。写真の横幅は300ピクセル、縦幅は224ピクセルで合わせています。以前の写真の配置でも使用した<img src=””>を用います。

文章には<h1>~<h6>タグと<p>タグ、<br>タグを用いて記述しましょう。コードにもあるように<h1>タグで、見出しとなる文字を入力しましょう。その後に段落である<p>タグで、説明文を入力します。<br>タグは段落との間にスペースを入れる目的で使われます。
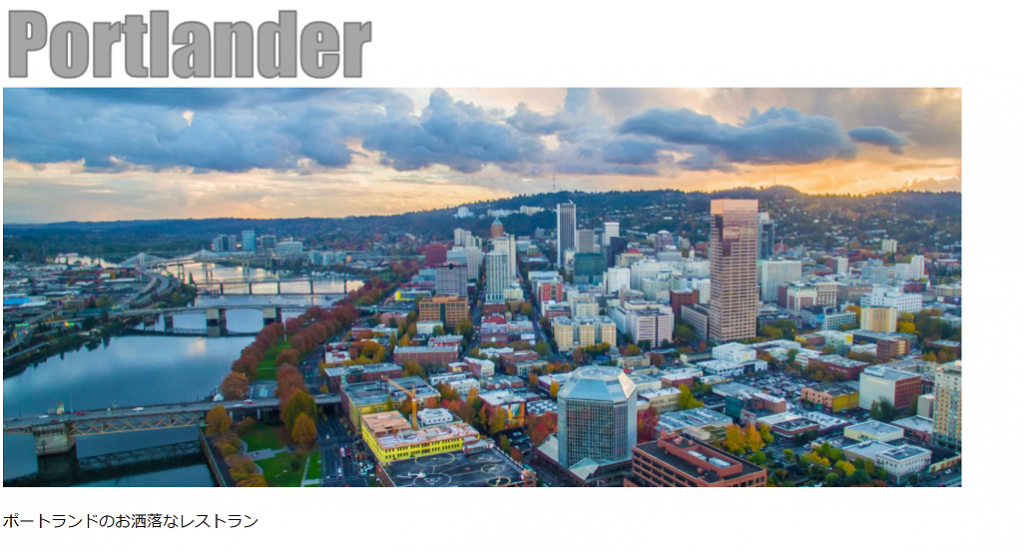
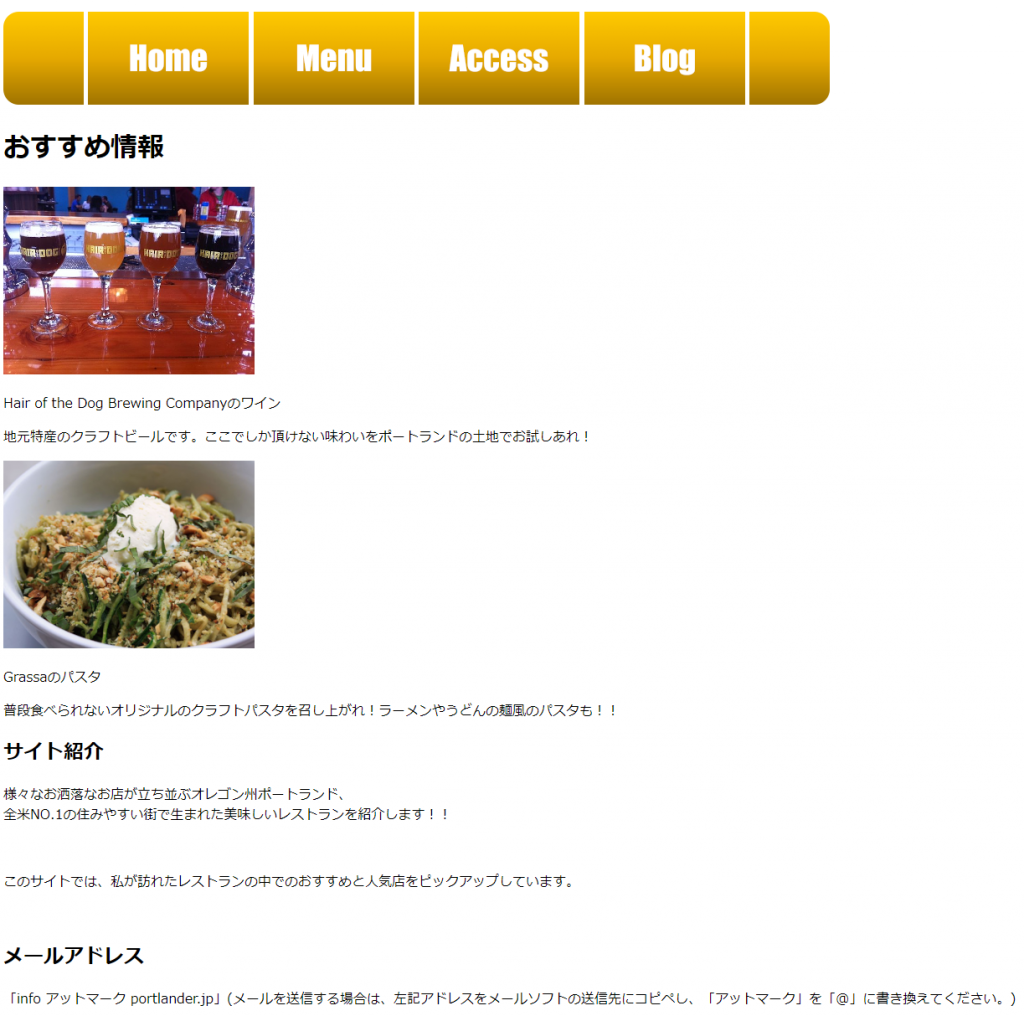
これらはブラウザで実行した結果がこちらになります。

メインのコンテンツが作成できたので、次からはフッターの作成に入っていきましょう。