ヘッダーの作成
コンテンツを収納する
ブラウザに表示されるページ内容は、<body>と</body>タグの間に記述します。まずは、ページレイアウト構造の外側に位置する「div id=”wrapper”」を記述しましょう。以下のように記述します。
<body>
<div id="wrapper">
<!--全てのコンテンツをここに記述-->
</div>
</body>ヘッダー画像を用意する
お店のロゴや大きなバナー写真を収める「ヘッダー」部分を作ります。あらかじめ画像ソフトなどを利用して画像素材を用意しておきましょう。今回はサンプルとして以下のように準備しています。

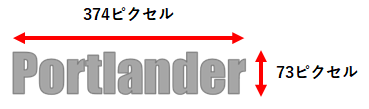
374×73ピクセルでロゴを作成し、PNG形式で保存しています。自分のロゴを作る際にはサイズを色々と探りながら、自分のサイトに合うものを見つけてください。

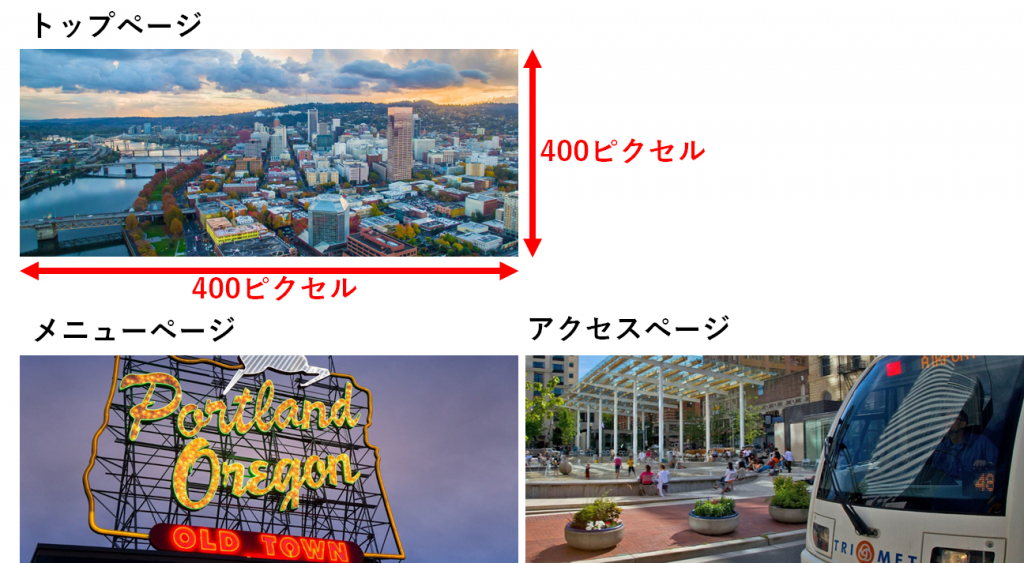
960×400ピクセルで作成し、3ページ分の画像を用意しています。
「ヘッダー」ブロックの記述
トップページのヘッダー部分にロゴ画像やメインの画像を配置するための画像を配置しましょう。細かな設定は後々CSSで行います。以下のコードを参考にHTMLを書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>portlander</title>
<meta charset="UTF-8">
<meta name="description" content="ポートランドにあるレストランを紹介するサイトです。">
<meta name="keywords" content="ポートランド,レストラン">
</head>
<body>
<div id="wrapper">
<header>
<a href="index.html"><img src="images/logo.png" alt="サイトのロゴ" width="374" height="73"></a>
<img src="images/toppage.jpg" alt="バナー写真" width="960"height="400">
<p>ポートランドのお洒落なレストラン</p>
</header>
</div>
</body>
</html>手順としては以下のようになります。
①<header>の記述
<body>
<div id="wrapper">
<header>
</header>
</div>
</body><div id=”wrapper”>と</div>の間に<header></header>を記述します。
②<img src=””>でロゴ画像の配置
<header>
<img src="">
</header><img src=””>で画像ファイルを配置します。画像タグと呼びます。
③画像ファイル名を記述
<header>
<img src="images/logo.png">
</header><img src=””>内に画像ファイルのパスとファイル名を記述することで画像を表示します。「logo.png」のファイルが「images」というフォルダに入っているので、上記のような記述になります。
④代替えテキストを記述
<header>
<img src="images/logo.png" alt="サイトのロゴ>
</header>代替えテキストとはブラウザで閲覧中に何らかの理由で画像が表示されない場合に表示される文字のことです。「alt=””」を記述することで表示されます。
⑤画像の表示サイズを記述
<header>
<img src="images/logo.png" alt="サイトのロゴ "width="374"height="73">
</header>画像タグ内に画像の表示サイズを指定するための数値を付加します。横のサイズを「width=””」、縦のサイズを「height=””」と記述します。
⑥バナー写真を配置
<header>
<img src="images/logo.png" alt="サイトのロゴ "width="374"height="73">
<img src="images/toppage.jpg" alt="バナー写真" width="960"height="400">
</header>ロゴ画像と同じようにバナー写真を配置します。これを配置すると縦に画像が並びます。
⑦文字を挿入する
<header>
<img src="images/logo.png" alt="サイトのロゴ "width="374"height="73">
<img src="images/toppage.jpg" alt="バナー写真" width="960"height="400">
<p>ポートランドのお洒落なレストラン</p>
</header><p>タグは通常、文章の段落を記述するのに用います。<p></p>で囲んだ文章の前後に1行空きが入ります。
⑧ロゴ画像にリンクを設定
<header>
<a href="index.html"><img src="images/logo.png" alt="サイトのロゴ "width="374"height="73"></a>
<img src="images/toppage.jpg" alt="バナー写真" width="960"height="400">
<p>ポートランドのお洒落なレストラン</p>
</header><a href=””></a>でリンクタグと呼ばれ、リンクの設定に使います。上記の記述の場合、ロゴ画像をクリックするとトップページに飛ぶようになっています。
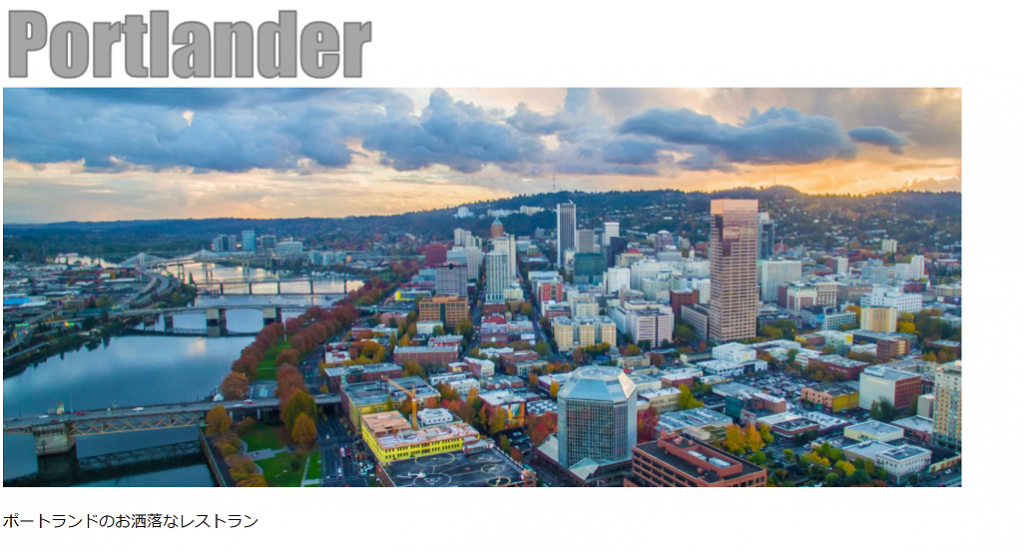
このトップページをブラウザで確認すると以下のようになります。

次からは、メインコンテンツを制作していきます。