CSSファイル作成④
メニューページの設定
ブロックごとのスタイル
メニューページのメインコンテンツのスタイルを定義します。各ブロックの幅やマージンを設定し、左を基準に並べるのがポイントです。また、ブロックが4つ、入れ子の構造になっているので、気をつけましょう。
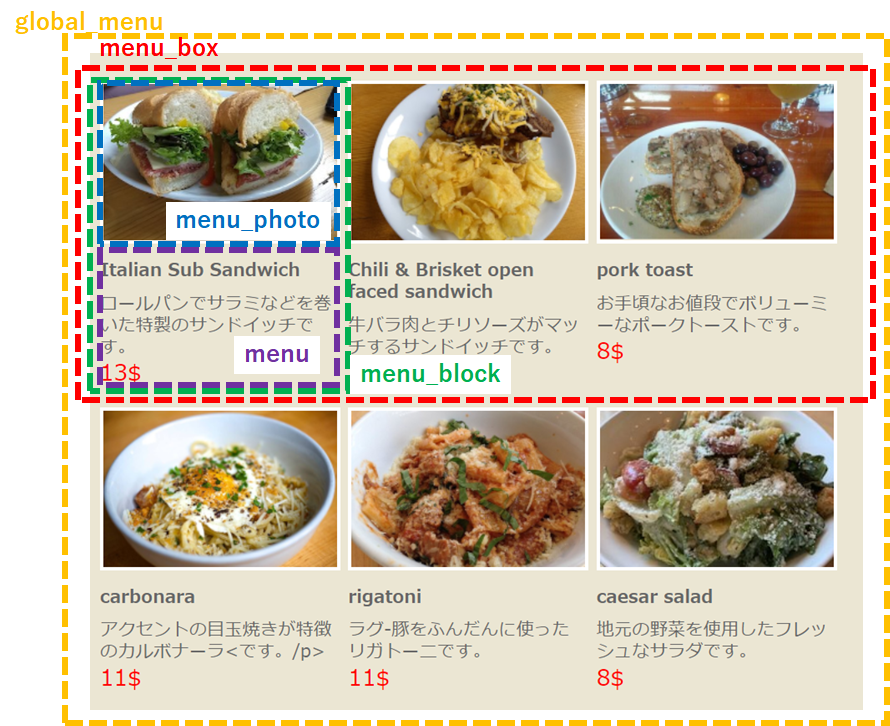
まずは、下の図よりメニュー画面の構造を確認しましょう。

メニュー品目のCSS
次にCSSのコード全体を確認してみましょう。追って各セレクタについて説明していきます。
/*メニューページ*/
#global_menu{
width: 670px;
float: left;
margin-top: 30px;
margin-right: 30px;
}
#global_menu img{
border: 3px #fff solid;
}
.menu_box{
width: 670px;
clear:left;
}
.menu_block{
width: 210px;
float: left;
margin-right: 13px;
margin-bottom: 10px;
}
.menu_photo{
margin-bottom: 10px;
}
.menu{
width: 210px;
/*margin-right: 30px;*/
margin-bottom: 10px;
}
.item_heading{
font-weight: bold;
margin-bottom: 10px;
}
.price{
font-size: 125%;
margin-top: 5px;
color: #ff0000;
}コンテンツ幅の設定
メニューページの基本設計を行った時に決めたglobal_menu、menu_box、menu_blockのそれぞれのコンテンツ幅を確認して、セレクタに反映させていきます。
global_menuとmenu_boxは670ピクセル

global_menuとmenu_boxセレクタは、メインコンテンツ幅の670ピクセルで指定しましょう。
#global_menu{
width: 670px;
float: left;
margin-top: 30px;
margin-right: 30px;
}
.menu_box{
width: 670px;
clear:left;
}menu_blockセレクタの幅とマージンを決める
menu_blockは、670ピクセルの中に3つ収め、それぞれにマージンを設定します。図にもあるように、次の計算で収まるようにしています。
「menu_blockの幅210ピクセル」×3+「menu_blockの右側マージン13ピクセル」×3=669ピクセル
.menu_block{
width: 210px;
float: left;
margin-right: 13px;
margin-bottom: 10px;
}レイアウトの崩れを直す
メニューページのコンテンツは左寄せになるように設定していますが、menu_box内のmenu_blockはこの設定を外さないとレイアウトが崩れるので注意が必要です。解除するには以下のようにコードを記述します。
.menu_box{
width: 670px;
clear:left;
}floatプロパティの扱い
floatプロパティは扱いが難しく、意図した通りにコンテンツを配置できないこともあります。思い通りにできない時は適宜、clearプロパティを上手に使い分けましょう。
- clearプロパティで指定できる3つの値
| プロパティ | 値 | 解説 |
| clear | both | 全ての要素に対する回り込みの解除 |
| left | 左寄せされた要素に対する回り込みの解除 | |
| right | 右寄せされた要素に対する回り込みの解除 |
アクセスページの設定
次にアクセスページのスタイルをCSSで定義しましょう。アクセスページも構造はメニューページと似ているので、設定する内容は多くはありません。

気を付けるのは、placeとmap_photoと幅を670ピクセルに合わせる事と、map_photoに埋め込む2種のマップとストリートビューの幅を調節しておくことだけです。
/*アクセスページ*/
#global_map{
width: 670px;
float: left;
margin-top: 30px;
margin-right: 30px;
}
.map_box{
width: 670px;
clear:left;
}
.map_block{
width: 315px;
float: left;
margin-right: 13px;
margin-bottom: 10px;
}
.map_photo{
width:670px;
margin-bottom: 10px;
}
.place{
width: 670px;
margin-bottom: 10px;
}プラグインの設定
TwitterとFacebookのウィジェット部分のレイアウトをCSSで設定します。ここのポイントは右寄せにすることです。
/*右サイドバー*/
#side_bar{
margin-top: 30px;
width: 260px;
float: right;
} side_barセレクタに対して、幅260ピクセルで指定しています。次のように幅を決めています。
「wrapperの幅960ピクセル」ー「global_mapの幅670ピクセル」ー「マージン30ピクセル」
フッターの設定
各ページで共通のフッターのレイアウトを定義していきます。まずは、フッターのCSS全体を確認してみましょう。
/* フッター */
footer:before{
content: "";
display: table;
clear: both;
}
footer p{
background: #666;
width: 960px;
margin: 50px auto 20px;
padding: 5px;
text-align: center;
font-size: 80%;
}
footer p small{
color: #ffffff;
border: 1px #ffffff solid;
padding: 20px;
display: block;
}
footer a{
color: #ffffff;
}
footer a:hover{
color:#b7b7b6;
}float:rightで指定した右寄せの解除
side_barセレクタで指定した右寄せの設定「float:right」を解除しなければ、レイアウトが崩れるので、以下のように「clear:both」を指定します。
footer:before{
content: "";
display: table;
clear: both;
}フッターの領域
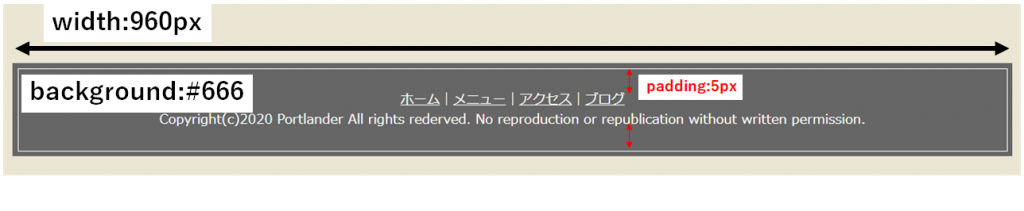
フッター内に<p>要素として記述した文字に対し、グレーの背景、幅、マージンを下の図のように指定しています。

footer p{
background: #666;
width: 960px;
margin: 50px auto 20px;
padding: 5px;
text-align: center;
font-size: 80%;
}フッターの罫線装飾
フッターの縁の内側に白い罫線で装飾されるようにします。
footer p small{
color: #ffffff;
border: 1px #ffffff solid;
padding: 20px;
display: block;
} p及びsmall要素に対し、子孫セレクタ「footer p small」を定義しています。この定義対象と先ほどのfooter pセレクタで指定している文字の対象が同じで、2重にスタイルを定義しています。これは、CSSの上書き特性があるからです。そのため、両方のスタイルが適用されるので、注意が必要です。
フッターの文字色
最後にフッターの文字色をマウスオーバーで変更できるようにしましょう。やり方は以前説明した疑似クラスhoverを使うだけです。
footer a{
color: #ffffff;
}
footer a:hover{
color:#b7b7b6;
}以上でCSSファイルが完成し、ホームページが完成できたと思います。次からは、サーバーへのアップロードを学び、公開できるようにしましょう。