「フッター」の作成
トップページのフッター部分を作りこんでいきます。フッターには、サイト内の他のページへのリンクやコピーライト、プライバシーポリシーなどを記載します。
フッターに表示させる内容
フッターは通常ページ下部に配置された、定型情報を表示させるための領域になります。具体的には文字によるサイト内の他ページへのリンクとコピーライト表記を記載しています。必要に応じ、住所、メールアドレス、プライバシーポリシーを追加してください。
①<footer>タグを記述
タグの記述位置は以下のように<div id=”global _info”>の終了タグ</div>の後になります。<footer></footer>の間に<p>タグを用いながら、文字も併せて入力しましょう。

②文字へのリンク設定
各文字にリンクを設定しましょう。ナビゲーションボタンの設定と同じようにリンクタグ<a href=””></a>を使って記述しましょう。
<footer>
<p><a href="index.html">ホーム</a>|<a href="menu.html">メニュー</a>|<a href="access.html">アクセス</a>|<a href="http://xxxxx.jp" target="_blank">ブログ</a></p>
</footer>③<small>タグで文字を小さく
文字を小さくするには、<small></small>と記述します。この間に入力した文字は通常よりもひとまわり小さくなります。
<footer>
<p><small><a href="index.html">ホーム</a>|<a href="menu.html">メニュー</a>|<a href="access.html">アクセス</a>|<a href="http://xxxxx.jp" target="_blank">ブログ</a></small></p> </footer>④コピーライト表記
ホームページにはページ内に表示されている写真や文章などの著作権者が誰であるかを示すコピーライト表記を英語で記述します。<br>を挿入して、次のように記述します。
<footer>
<p><small><a href="index.html">ホーム</a>|<a href="menu.html">メニュー</a>|<a href="access.html">アクセス</a>|<a href="http://xxxxx.jp" target="_blank">ブログ</a>
<br>Copyright(c)2020 Portlander All rights rederved. No reproduction or republication without written permission.</small></p>
</footer>ブラウザで確認すると以下のようになります。

画像とボタンにリストタグを設定
リストタグの使用法と活用法を紹介します。リストタグは箇条書きのように使いますが、CSSとの併用でレイアウトや配置を整えるために使うこともできます。
リストタグの使い方
ヘッダーの画像とナビゲーションボタンにリストタグを設定します。リストタグは、文字などを箇条書きで並べて表示するタグで、<ul>と<li>を用います。以下のように使うことができます。

リストタグは画像の配置や効果演出にも利用できます。ボタンの画像をどのようなブラウザでも隙間なく横一列で並べるCSSを念頭に置いた記述方法やマウスオーバーの効果設定にも使えます。「マウスオーバー」はボタンの上にマウスポインタを置いたらボタンのデザインや色が変化する効果になります。
リストタグの設定
ヘッダーとナビゲーションボタンにリストタグを設定しましょう。以下のように<nav>タグ内のコードを変更しましょう。<li>タグには、「id=”nav1~4″」を追加していますが、後々CSSでの設定をするために記述しています。
<nav>
<ul>
<li><img src="images/naviButton_left.png" alt="ナビボタン左スペーサー" width="96"height="111"></li>
<li id="nav1"><a href="index.html"><img src="images/home_button.png" alt="ナビボタンホーム" width="192"height="111"></a></li>
<li id="nav2"><a href="menu.html"><img src="images/menu_button.png" alt="ナビボタンメニュー" width="192"height="111"></a></li>
<li id="nav3"><a href="access.html"><img src="images/access_button.png" alt="ナビボタンアクセス" width="192"height="111"></a></li>
<li id="nav4"><a href="http://xxxxx.jp" target="_blank"><img src="images/blog_button.png" alt="ナビボタンブログ" width="192"height="111"></a></li>
<li><img src="images/naviButton_right.png" alt="ナビボタン右スペーサー" width="96"height="111"></li>
</ul>
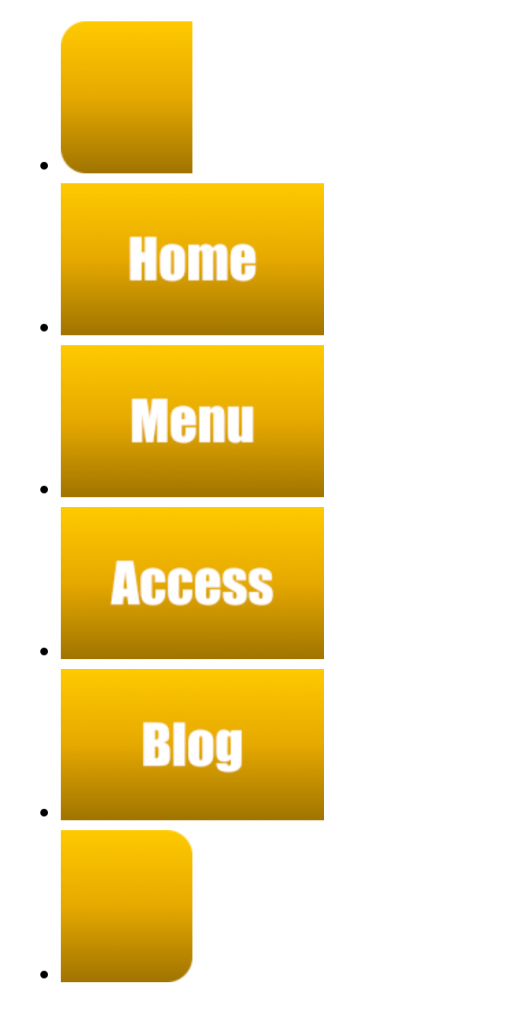
</nav>ブラウザで確認すると、以下のようになります。

先ほどまでは横一列でしたが、縦に並んでいるのが確認できると思います。後ほどCSSで再度横一列に並べレイアウトを整えます。