オブジェクトに模様を付加する
オブジェクトのテクスチャについて
CCソフトウェアで、物体の材質を表現するときには、材質を表す模様を物体の表面に張り付ける形になります。模様のことをテクスチャ(texture)と呼び、貼り付けることをテクスチャマッピング(textue mapping)といいます。
POV-Rayでは、テクスチャは以下の3要素から成り立っています。
- pigment…物体表面の色かカラーパターンの指定
- normal…物体表面の凸凹や波紋パターンの指定
- finish…物体表面の反射と屈折の特性
pigmentによる模様指定
pigmentを使い、ブロックパターンをオブジェクトの表面に貼り付けてみましょう。ブロックパターンでは、チェッカー、六角形、レンガのパターンがあります。
1.チェッカー模様
チェッカー模様を描くには、以下のようにchecker命令をpigment内に記述します。
pigment{checker 色の設定1、色の設定2、変形の指定}「変形の指定」は省略することもできるが、模様の大きさを変える場合に使用します。checker命令では、大きさ1の正方形が基本となっています。基本となる模様をまずは描いてみましょう。
#include "colors.inc"
#include "shapes.inc"
camera{
location<3, 5, -5>
look_at<0, 0, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
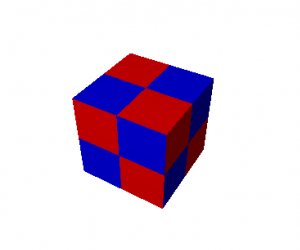
object{
Cube
pigment{checker color Red, color Blue}
}
background{color White}
「変形の指定」では、scaleやtranslateなどを記述できます。下の表が示すように様々な変形を指定できます。
| 分類 | 命令 |
| 変形 | translate,rotate,scale,matrix |
| パターンの繰り返し、位相 | frequency,phase |
| 波形タイプ | ramp_wave,triangle_wave,sine_wave,scllop_wave |
| 乱れ | turbulance,octaves,lambda,omega |
| 歪み | warp |
| ビットマップ修正オプション | once,map_type,interpolate |
2.レンガ模様
brick命令で、レンガ柄の模様がオブジェクトの表面に描かれます。命令は次のように記述します。
pigment{brick モルタルの色の設定,レンガの色の設定 brick_size<大きさの指定> mortar モルタルの厚さ 変形の指定}モルタルはレンガ間の接着剤の役割を持ちます。brick_sizeでは、レンガとモルタルを合わせてbrick_size<10,1,5>のように指定します。mortarでは、モルタルの厚さをmortar 1のように記述します。通常、この2つは指定しなくても大丈夫です。「変形の指定」はchecker命令と同様の書き方をします。
レンガの模様を実行した結果は以下のようになります。
#include "colors.inc"
#include "shapes.inc"
camera{
location<3, 5, -5>
look_at<0, 0, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cube
pigment{brick color White, color Brown brick_size<1,1,1> mortar 0.2}
}
background{color White}
POV-Rayでは、様々なチェックやレンガ模様の他にも沢山のテクスチャパターンがあります。以下に表にしておくので、参考にしてください。
| agate(めのう) | average(平均) | boxed(ボックス) | bozo(ボーゾ) |
| brick(レンガ) | bumps(バンプ) | checker(チェッカー) | crackle(ひび) |
| cylindrical(円柱) | dents(くぼみ) | gradient(勾配) | granite(みかげいし) |
| hexagon(六角形) | leopard(豹) | mandel(マンデルブロ) | marble(大理石) |
| onion(たまねぎ) | planar(地層) | quilted(キルト) | radial(放射) |
| ripples(波紋) | spherical(球) | spiral1(らせん1) | spiral2(らせん2) |
| spotted(斑点) | waves(波) | wood(年輪) | wrinkles(しわ) |
| cells(ます目) | facets(小面) | ピグメントパターン | イメージパターン |
| 物体パターン | 関数パターン |
3.ファイルをオブジェクトに貼り付ける
POV-Rayでは、画像ファイルを直接指定して、3次元物体の表面に貼り付けることが出来ます。それが、image_map命令です。記述は以下のようになります。
pigment{
image_map{
ファイル名"ファイル名" map_type マップタイプ番号 変形の指定
}指定できる画像は、gif、tga、iff、ppm、pgm、png、jpeg、tiff、sysなどです。マップタイプ番号は画像の貼り付けを指定するもので、以下のようになります。
| マップタイプ番号 | 名称 | 貼り付け方 |
| 0 | 平面マッピング | xy平面に1×1の大きさで貼り付け、全方向に無限に繰り返す。 |
| 1 | 球面マッピング | y軸を球の軸として上端と下端がこの軸に接した状態で球面に貼り付ける |
| 2 | 円柱マッピング | y軸に沿った円柱のまわりを包み込むように貼り付ける。 |
| 5 | トーラス状マッピング | 半径1のトーラスが原点を中心にxy平面の原点にあると仮定し、パターンはテクスチャの上端と下端は、枠の内側で互いに出会うようにトーラスの上下を包み込む。 |
続いて、次の画像を立方体に貼り付けてみましょう。

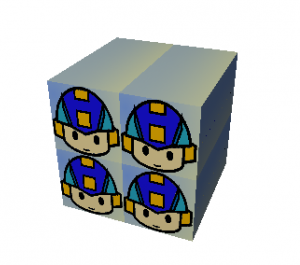
以下がコードと実行結果になります。
#include "colors.inc"
#include "shapes.inc"
camera{
location<2, 3, -5>
look_at<0, 0, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cube
pigment{
image_map{"netman.png" map_type 0}
}
}
background{color White}
normalで凸凹をつける
normalは物体表面に凸凹をつける命令になります。normalでは、物体表面の法線の向きを変え、物体表面の光の反射を変えることで、疑似的に凹凸を表現します。この手法のことをバンプマッピングと言います。
命令は次のように記述します。
normal{
凹凸パターン 数値 変形の指定
}数値は凸凹の見かけの深さを制御する数を指定できます。指定しなければ、デフォルトで0.5が使用されます。数値は0.0から1.0の間で指定します。「変形の指定」はpigmentの中で使うものと同様の書き方をします。
以下のコードでは、granite(みかげいし)の凹凸をつけたものになっています。合わせて実行した結果を記載しておきます。
#include "colors.inc"
#include "shapes.inc"
camera{
location<2, 3, -5>
look_at<0, 0, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cube
pigment{color Gray}
normal{agate 1.0}
}
background{color White}
finishで表面の性質を設定する
finishは仕上げという意味で、POV-Rayでは、物体表面の光の反射特性を指定して、質感を変えることができます。
texture{finish{反射特性}pigment{色の指定}}物体表面の質感特性を制御するパラメータには、鏡面反射(specular)や拡散反射(diffuse)もありますが、以下の表の典型的な設定を使うことができます。
| Dull | Shiny |
| Phong_Dull | Phong_Shiny |
| Glossy | Phong_Glossy |
| Luminous | Mirror |
この設定は#include”textures.inc”を記述することで、使用できます。
次のコードでは、#include”textures.inc”を記述し、 Phong_Dull を指定しています。その他は、色々と試してみてください。
#include "colors.inc"
#include "shapes.inc"
#include "textures.inc"
camera{
location<2, 3, -5>
look_at<0, 0, 0>
angle 60
}
light_source{
<0, 10, -10>
color rgb<1,1,1>
}
object{
Cube
texture{finish{Phong_Dull}pigment{Blue}}
}
background{color White}