Processingの基礎
テンプレート
プロセッシングでプログラムを行う上で必要となる2つのブロックがあります。それが、以下の2つです。
void setup()
{
//一度だけ実行される
}
void draw()
{
//繰り返し実行される
}setup(){}内で書かれたコードは1度のみ、draw(){}では、何度も実行されます。まずは、setup(){}から使って見ましょう。次のコードをコピーして実行してみてください。
void setup()
{
size(1000,1000); //画面サイズを1000x1000にする
background(255,255,255); //背景色を白色にする
}実行すると以下の白い画面が出力されると思います。

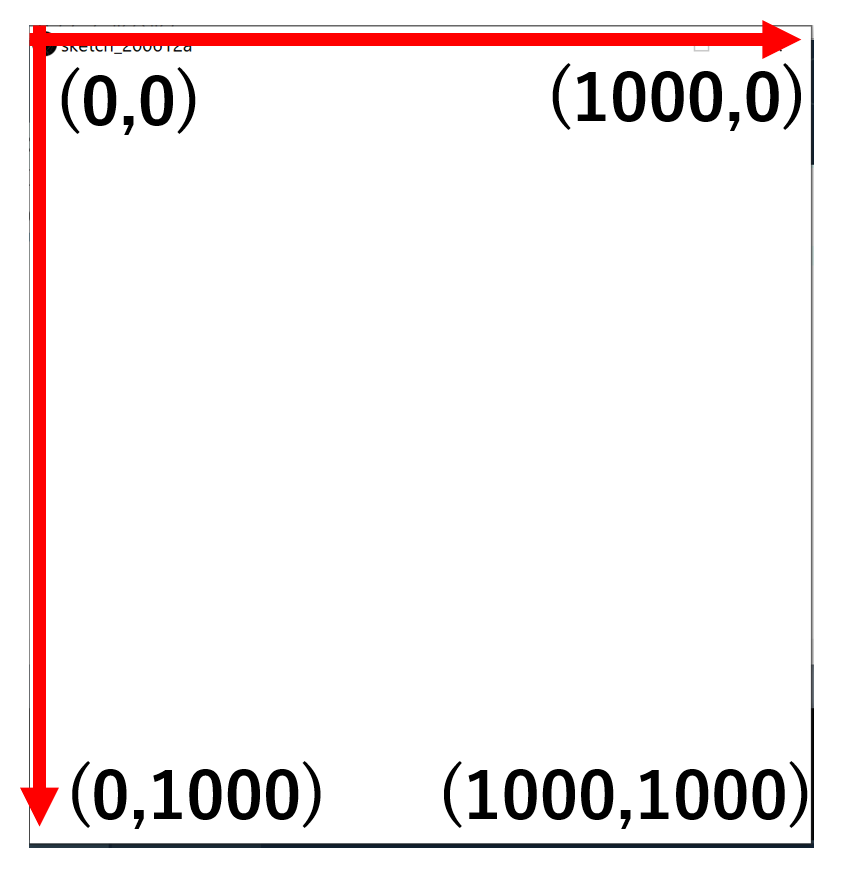
size(x,y)で、キャンバスを作成します。(x,y)は座標を引数として受け取ります。下の画像のようにxの値、yの値が決まります。プロセッシング内で図形などの配置をするものは同じように座標が決まるので、覚えておきましょう。

そして、background(R,G,B)によってキャンバスの色が変わります。()内は、色を決定するRGBの値は引数としています。
RGBカラーとは
光の三原色「R(赤)・G(緑)・B(青)」のことを表しています。値は1~255までで、(0,0,0)で黒色、(255,255,255)で白色になります。自分がどの色を使いたいか知りたいのでしたら、メニューバーのツール→色選択で各色のRGB値を確認できます。

図形を描画してみよう!
以下のコードを記述して、キャンバスに円を描いてみましょう。
void setup()
{
size(1000,1000); //画面サイズを1000x1000にする
background(255,255,255); //背景色を白色にする
fill(0,0,255); //図形の塗りつぶし色を青にする
stroke(0,255,0); //線の色を緑にする
strokeWeight(10); //線の太さを10にする
}
void draw()
{
ellipse(500, 500, 500, 500); //(500, 500)の位置に直径500の円を描く
}
円が描画できたと思います。新たにfill()とstroke()が出てきますが、どちらもRGB値を引数として図形の色を変更しています。また、strokeWeight()の引数に数字を入力することで、線の太さが変わります。円を描画するellipseでは、引数で(x座標, y座標, x軸の直径, y軸の直径)を取得しています。中の値を色々といじって確認してみましょう。座標には、現在のキャンバスのサイズを引数として取得でき、次のように書くと画面サイズが変わっても、中央に円を表示できます。
ellipse(width/2, height/2, 500, 500); //(横の長さの半分, 縦の長さの半分)の座標を軸に直径500の円を描く続いて、同じプログラムのellipse()関数の下に以下のコードを書いてみましょう。
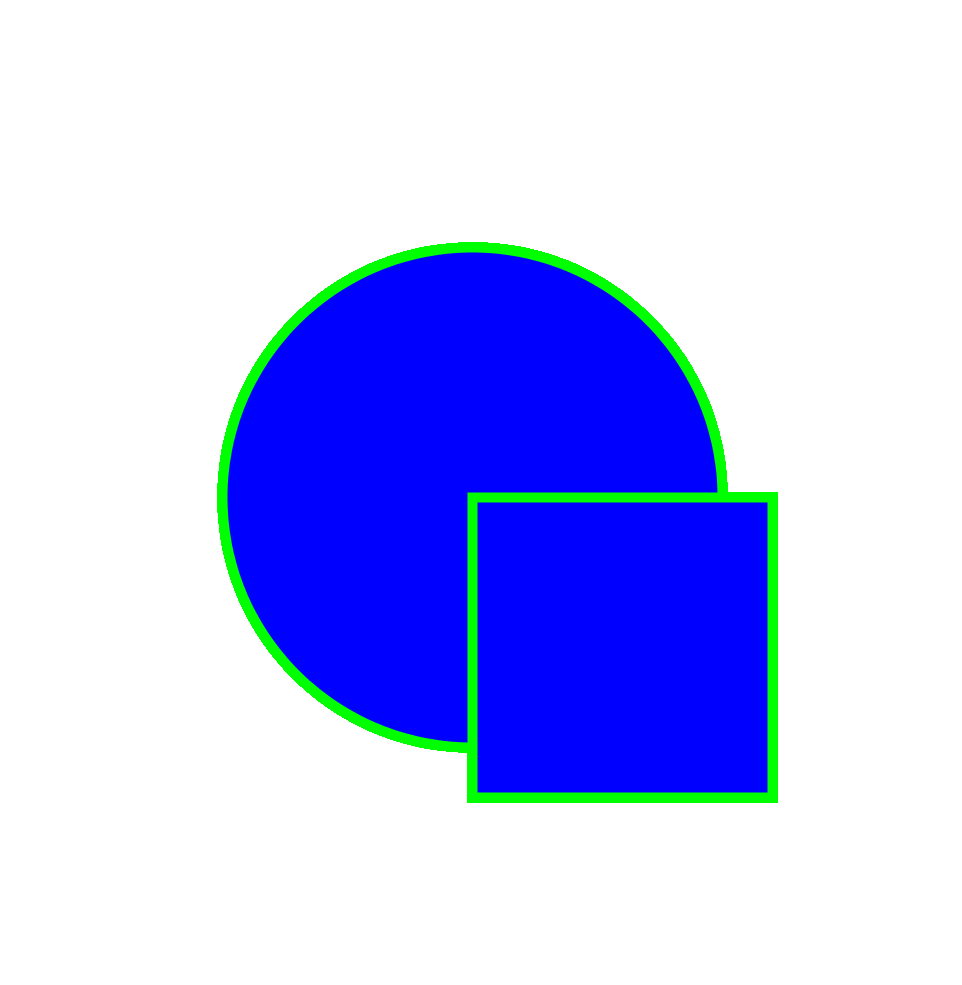
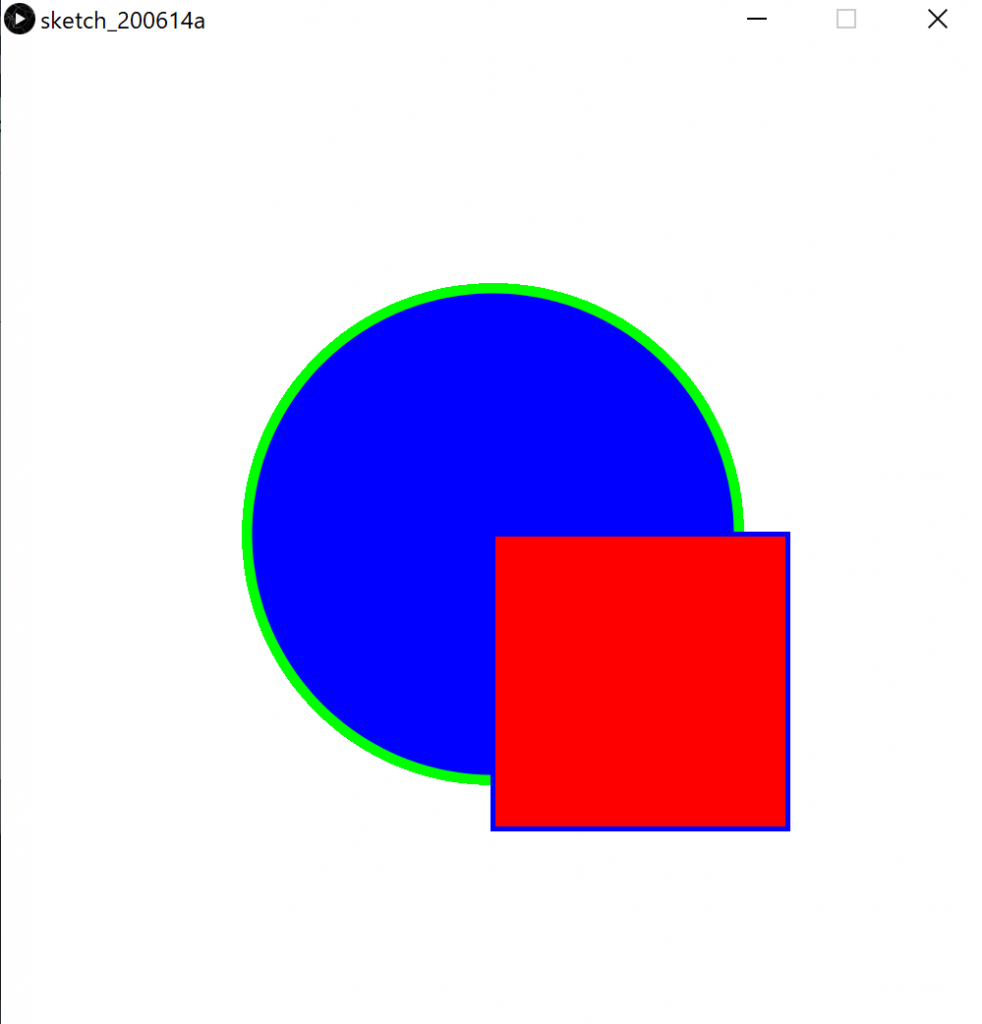
rect(500,500, 300, 300); //(500, 500)の位置に四角形を描く実行すると以下のようになるはずです。円の上に四角形が描画されました。rext関数は、ellipse関数と同じように引数を取得しますが、図形の中心の座標ではなく、左上の頂点の座標になっているので、注意が必要です( rectMode(CENTER) を関数前に記述すれば、円と同じように引数を取れる)。また、基本ルールとして上から順にプログラムが実行されるとStep1で説明しましたが、図形は後から描画したものが、上書きされて表示されます。

2つの図形の色を変えたい場合は、どうしたらいいでしょうか?以下のコードを記述し、先ほどのコードと比較してみましょう。
void setup()
{
size(1000,1000); //画面サイズを1000x1000にする
background(255,255,255); //背景色を白色にする
}
void draw()
{
fill(0,0,255); //図形の塗りつぶし色を青にする
stroke(0,255,0); //線の色を緑にする
strokeWeight(10); //線の太さを10にする
ellipse(500, 500, 500, 500); //(500, 500)の位置に直径500の円を描く
fill(255,0,0); //図形の塗りつぶし色を赤にする
stroke(0,0,255); //線の色を青にする
strokeWeight(5); //線の太さを5にする
rect(500,500, 300, 300); //(500, 500)の位置に四角形を描く
}
変更した点は各図形を描画する前に色の変更をする関数を記述したことです。こう記述することにより、次の図形の色等を任意に変え、複数の図形を描画するコードにも対応できるようになりました。
もし、下の図形も見えるようにしたい場合、透過できることも覚えておいた方が良いでしょう。四角形の色を指定する際に以下のように4つ目の引数を与えてみましょう。
fill(255,0,0,200); //図形の塗りつぶし色を赤にする
stroke(0,0,255,200); //線の色を青にする
strokeWeight(5); //線の太さを10にする
rect(500,500, 300, 300); //(500, 500)の位置に直径300の円を描くそうすると、円が見えるようになるはずです。透明度は、カラーの指定後、0~255の値で設定できます。値が大きくなるほど、透過していきます。

画像を取り込んで見よう!
最初に以下のコードをコピーして実行してみてください。
PImage img;
void setup()
{
size(1000, 1000);
img = loadImage("logo.png");//画像の読み込み
}
void draw()
{
background(255);//背景を白にする
imageMode(CENTER); //画像の中心の座標指定を設定する
image(img, width/2,height/2, 150, 150);//画像の位置、大きさを設定
}エラーが出るはずです。それは、画像を読み込みたい場所から取得できないからです。そのため、まずは何か適当な画像を見つけて、このスケッチを保存した同じフォルダ内に保存してください。

コードの始めにPImageライブラリの定義を忘れないようにしましょう。
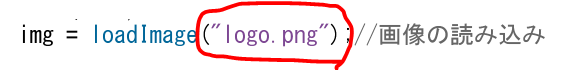
PImage img;画像が違う名前であれば、プログラム内のこの部分を変更しましょう。””の中を保存した画像と同じ名称、そしてpngやjpgなどの形式を書き、変更してください。

実行すると、以下のように画像を表示することが出来ます。

音声を取り込もう!
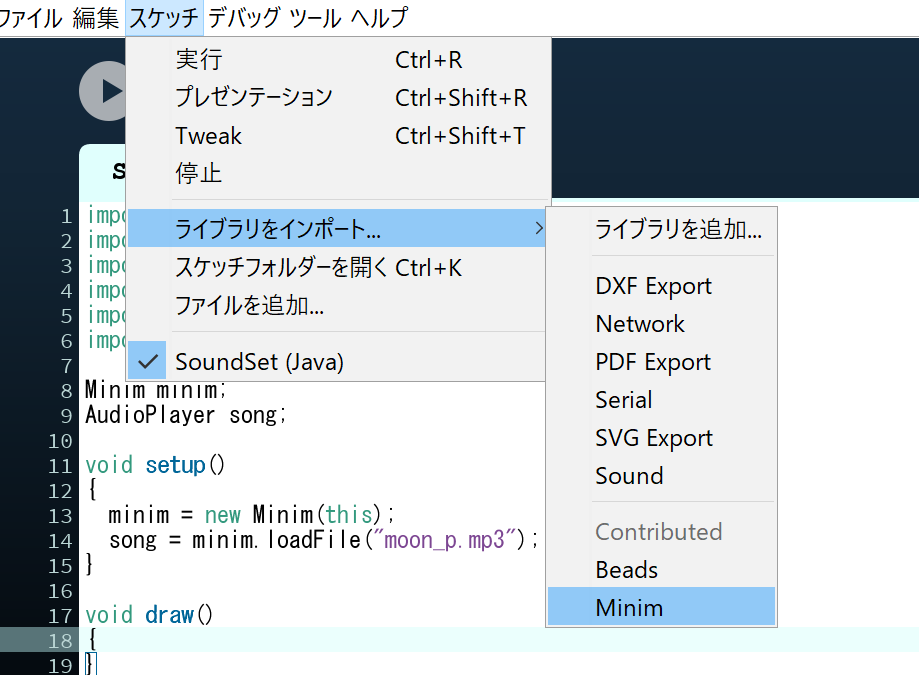
画像と同じようにまずは、音声ファイルをダウンロードしておきましょう。保存場所も同じように使うスケッチと同じ場所に置いておきます。音を扱うためには、プロセッシングのライブラリからMinimというライブラリを使います。メニュー→スケッチ→ライブラリインポート追加から以下の画面に映ります。そして、Minimライブラリをインストールします。

その後、インポートから選択します。

スケッチに以下のコードが挿入されていれば、音を扱えるようになります。
import ddf.minim.*;確認出来たら、以下のコード全てを記述しましょう。
import ddf.minim.*;
import ddf.minim.analysis.*;
import ddf.minim.effects.*;
import ddf.minim.signals.*;
import ddf.minim.spi.*;
import ddf.minim.ugens.*;
Minim minim;
AudioPlayer song;
void setup()
{
minim = new Minim(this);
song = minim.loadFile("ファイル名");//音楽ファイル読み込み
}
void draw()
{
}
void keyPressed()
{
if ( key == 'K' )//Kキーを押したときに
{
song.play();//音楽をプレイする
}
}
void stop()
{
song.close();//音楽を止める処理
minim.stop();
super.stop();
}これを実行すれば、Kキーを押したときに音楽が再生されます。
手順としては、Minimオブジェクトを作成し、定義します。
Minim minim;
void setup()
{
minim = new Minim( this );
}続いて、音源ファイルを読み込みます。準備段階の処理なので、setupメソッドで書いておくと良いです。
AudioPlayer song;
:
void setup()
{
:
song = minim.loadFile( "ファイル名" );そして、上で生成したsongというAudioPlayerをplayで呼び出します。
song.play();終わる時の処理も忘れてはならないです。スケッチが終了される時に呼び出されるメソッド、stopの中に記述することで処理が完了します。
void stop()
{
song.close();
minim.stop();
super.stop();
}