制作保管庫
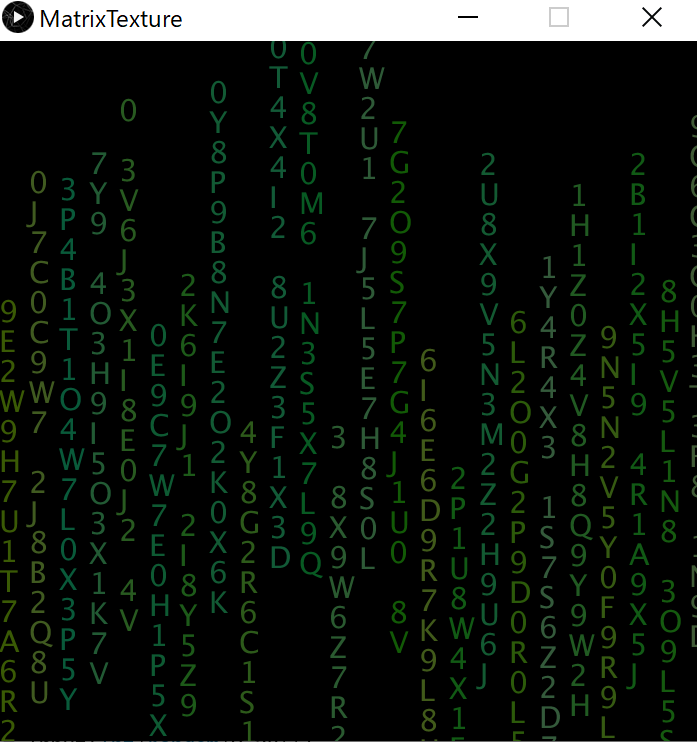
マトリックス風テクスチャ
映画マトリックスの世界観を表したデジタルっぽいテクスチャを作ってみた。
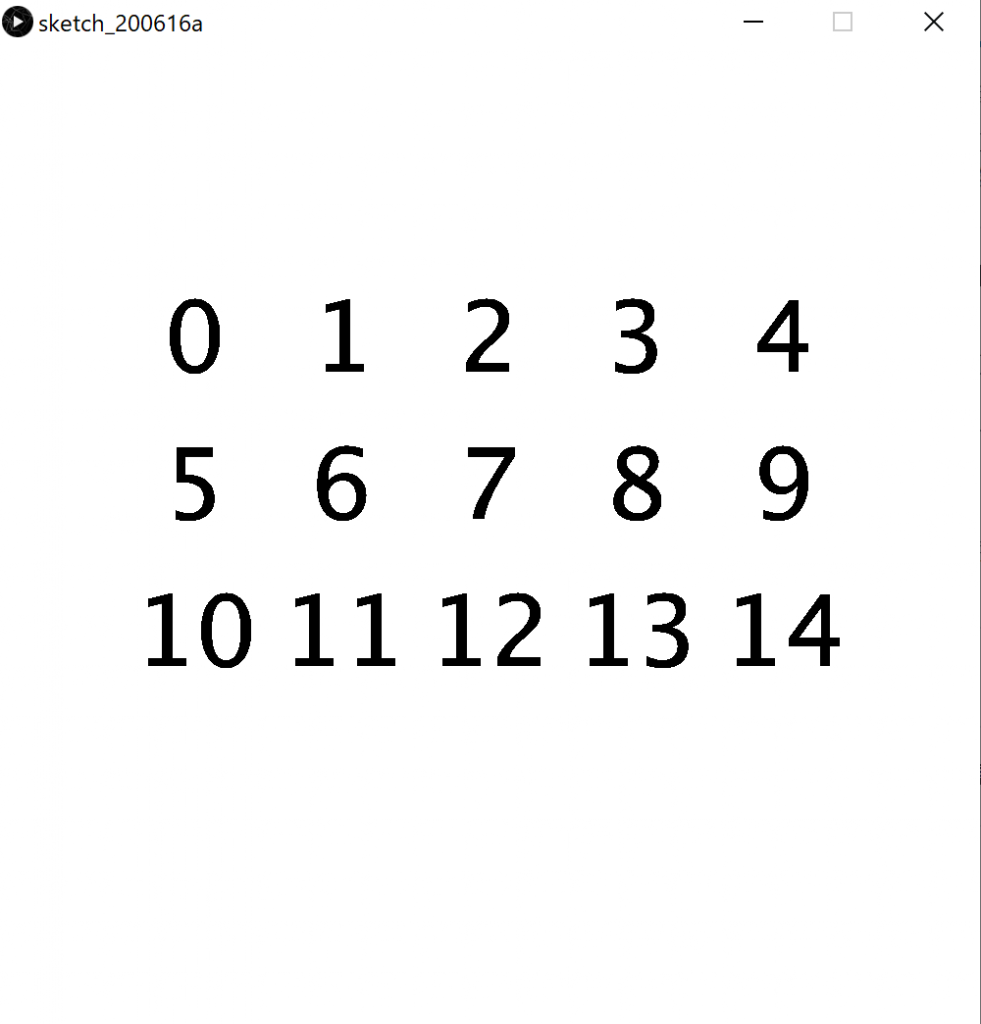
int[][] num = new int[9][35]; //数字を格納
int[] pos = new int[35]; //文字のポジションを格納
int[] r = new int[35]; //カラーのR値
int[] b = new int[35]; //カラーのB値
String[][] moji = new String[19][35]; //文字を格納
String[] input = {"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O",
"P","Q","R","S","T","U","V","W","X","Y","Z","",""};
int flag = 0; //フラグ
void setup(){
size(700,700);
background(0);
}
void draw(){
background(0);
textSize(30);
if(flag == 0){
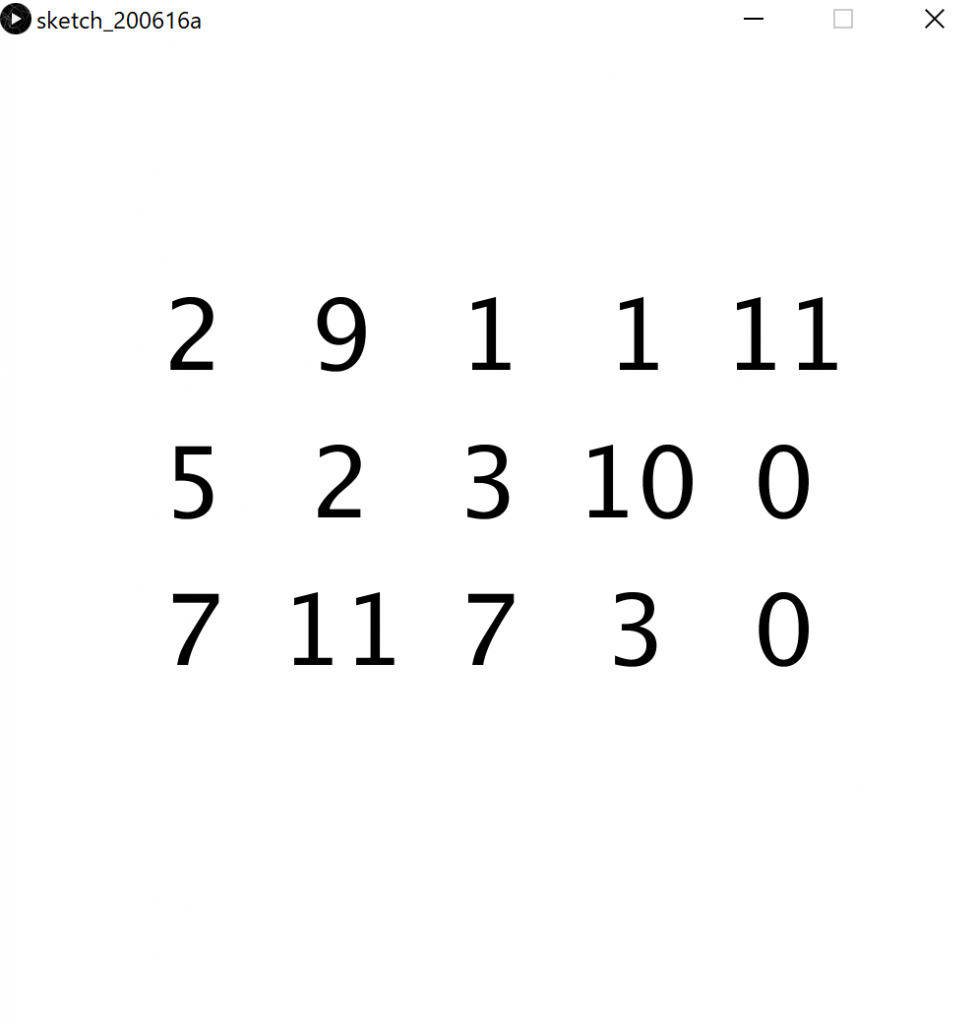
for(int j = 0; j <35; j++){ //ランダムな値を各配列に格納
pos[j] = int(random(5,500));
r[j] = int(random(0,210));
b[j] = int(random(0,170));
for(int i = 0; i <19; i++){
moji[i][j] = input[int(random(0,28))];
}
for(int i = 0; i <9; i++){
num[i][j] = int(random(0,10));
}
}
flag = 1;
}
for(int j = 0; j <35; j++){ //テキストの表示
for(int i = 0; i <19; i++){
if(i%2 != 0){
fill(r[j],255,b[j],90);
text(moji[i][j],j*30,pos[j]+i*30);
}
}
for(int i = 0; i <9; i++){
fill(r[j],255,b[j],90);
text(num[i][j],j*30,pos[j]+i*60);
}
}
}

ビットマップ画像生成
ビットマップフォントのデザインをしたくてつくってみた。
int size = 7; //縦横のサイズを宣言
int pos_X[]; //マス目のx座標
int pos_Y[]; //マス目のy座標
int flag =0; //ファイル保存時のフラグ
int dot_X = 0; //色を塗る場所の座標
int dot_Y = 0;
void setup(){
size(490,490);
background(255);
pos_X = new int[size+1];
pos_Y = new int[size+1];
}
void grid(){ //グリッド線の表示
for(int i = 0; i <= size; i++){
for(int j = 0; j <= size; j++){
pos_X[j] = j*size*10;
pos_Y[i] = i*size*10;
if(key == '1'){
noFill();
stroke(0);
rect(pos_X[j],pos_Y[i],size*10,size*10);
}
if(key == '2'){
noFill();
stroke(255);
rect(pos_X[j],pos_Y[i],size*10,size*10);
}
}
}
}
void drawDot(int x, int y){ //マスを塗る場所を定める
for(int i = 0; i < size; i++){
for(int j = 0; j < size; j++){
if((pos_X[j] <= x && x <= pos_X[j+1]) && (pos_Y[i] <= y && y <= pos_Y[i+1])){
dot_X = pos_X[j];
dot_Y = pos_Y[i];
}
}
}
}
void mouseClicked(){
if(key == 'b'){
stroke(0);
fill(0);
}
if(key == 'w'){
stroke(0);
fill(255);
}
rect(dot_X,dot_Y,size*10,size*10);
}
void draw(){
grid();
drawDot(mouseX,mouseY);
if (key == 's') {
if(flag == 0){
//画像を作成
PImage img = createImage(width, height, RGB);
//画面を画像にコピー
loadPixels();
img.pixels = pixels;
img.updatePixels();
//画像のピクセル情報を切り出して保存
img = img.get(0, 0, width, height);
img.save("data/picture.png");
flag = 1;
}
if(key == '3'){
flag = 0;
}
}
}