文字を扱う
文字に関する関数には以下のようなものがあります。
- text(表示するテキスト, x座標, y座標, 表示領域の幅, 表示領域の高さ)…文字を描画する
- textSize(数字)…文字サイズを変更する
- textAlign(位置)…文字揃えを指定する
この関数を使用し、コードを書いてみましょう。
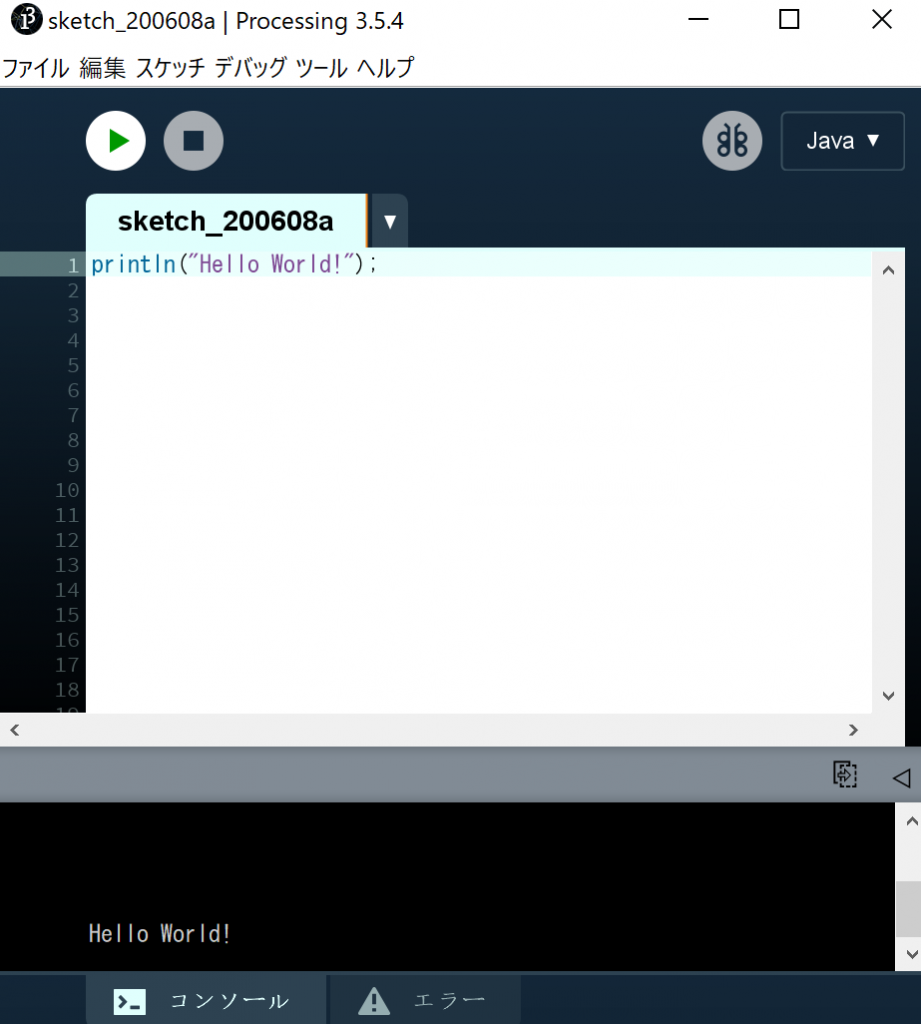
void setup() {
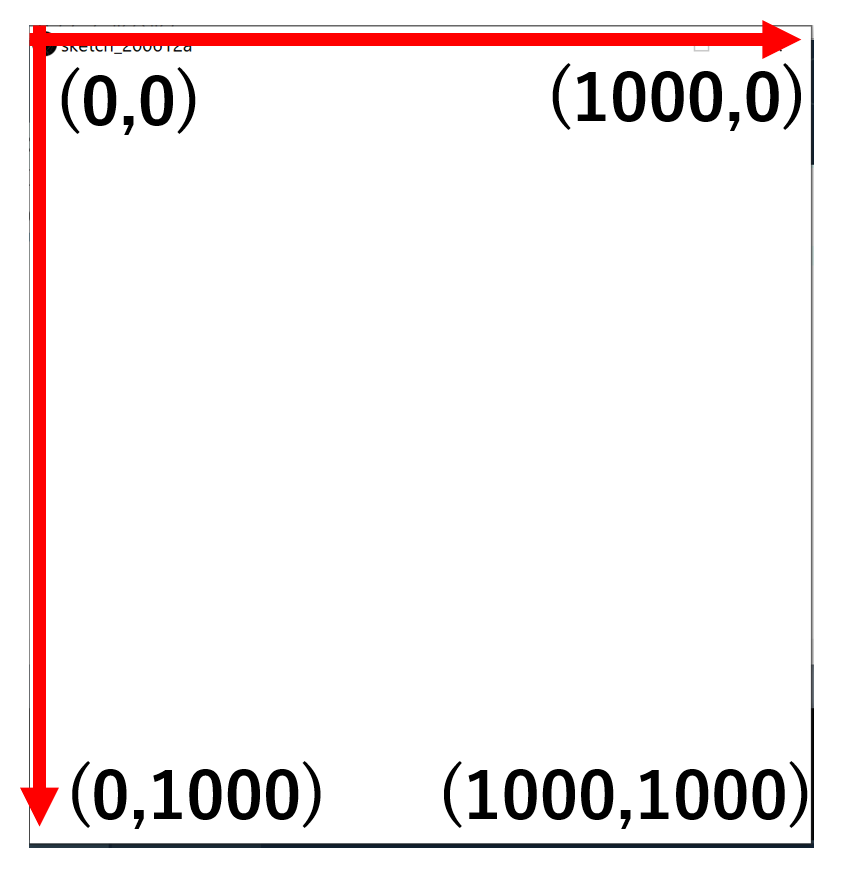
size(1000, 1000);
background(255);
PFont myFont = loadFont("Meiryo-48.vlw");//フォントの読み込み
textFont(myFont);
}
void draw() {
fill(0);
textSize(100);
textAlign(CENTER);
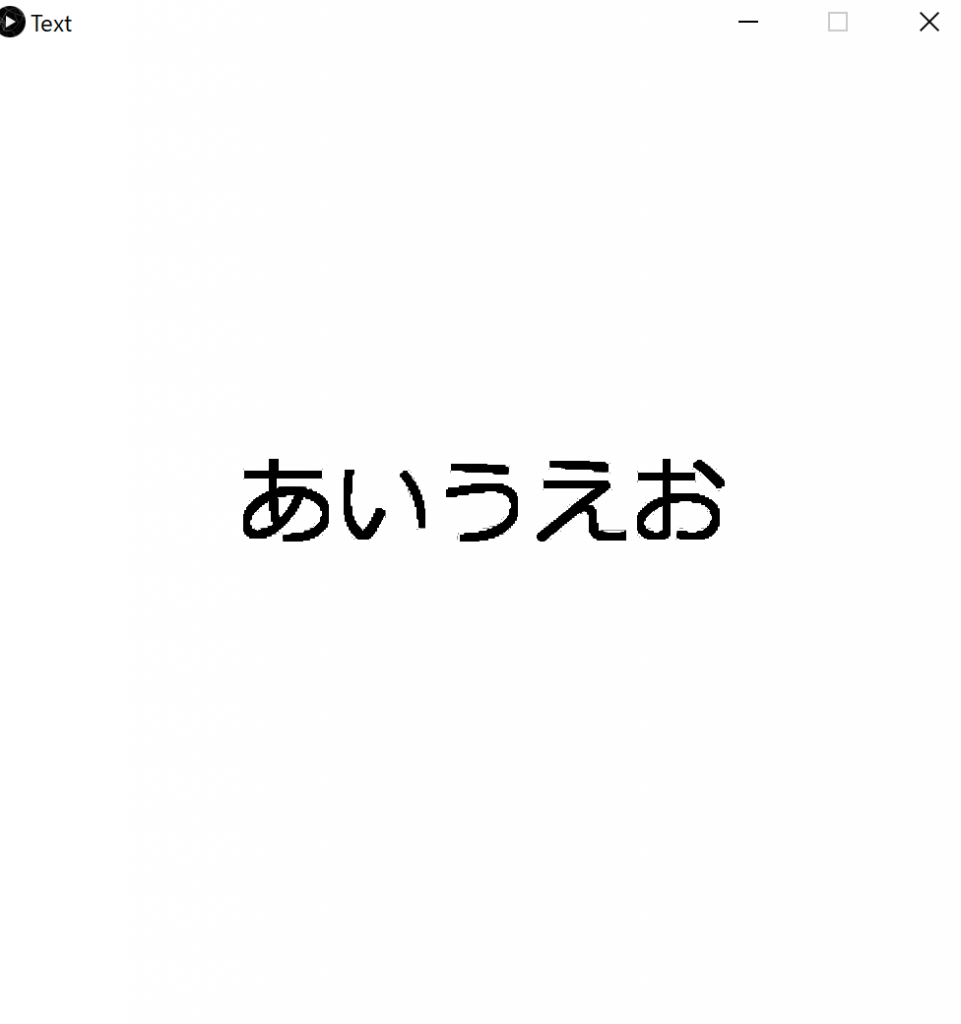
text("あいうえお",width/2,height/2);
}実行画面では、あいうえおが表示されるはずです。

ただ、英語と違って問題があります。日本語のフォントが対応していないフォントがあります。そのため、日本語を利用する場合は特に注意が必要です。
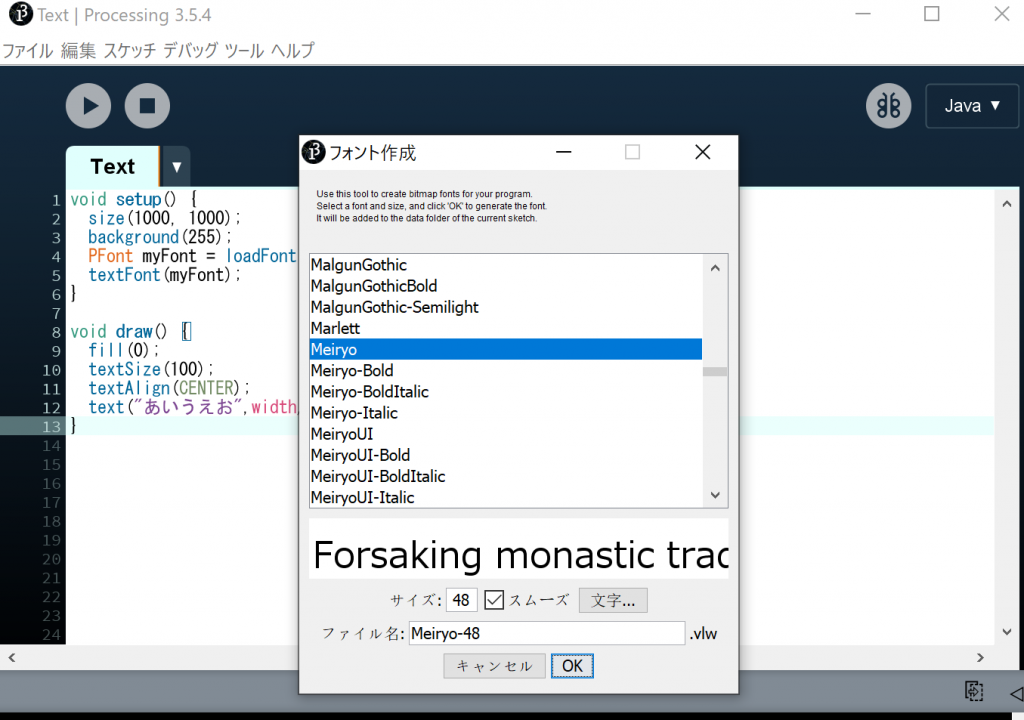
ツール→フォント作成より日本語が扱えるフォントを作成しておかなければなりません。サイズ、スムーズ、文字(日本語)を指定してからOKを押すと、フォントのファイルがこのスケッチの保存先と同じ場所に保存されます。

その後、以下のコードを書いておくことでファイルの読み込みを行います。
PFont myFont = loadFont("Meiryo-48.vlw");//フォントの読み込み
textFont(myFont);myFontという変数に保存しており、textFontの引数として指定することで変更しています。ちなみに変数の名前は自由に決められます。
配列
複数の変数を制御していときに用いるのが、配列である。例えば、以下のようにコードを書いてみるとする。
String char1 = "Hello";
String char2 = "Thank you";
String char3 = "Good";
String char4 = "Bye";
String char5 = "How are you?";
void setup() {
size(1000, 1000);
background(255);
}
void draw() {
fill(0);
textSize(100);
textAlign(CENTER);
text(char1,width/2,height/3);
text(char2,width/2,height/3+100);
text(char3,width/2,height/3+200);
text(char4,width/2,height/3+300);
text(char5,width/2,height/3+400);
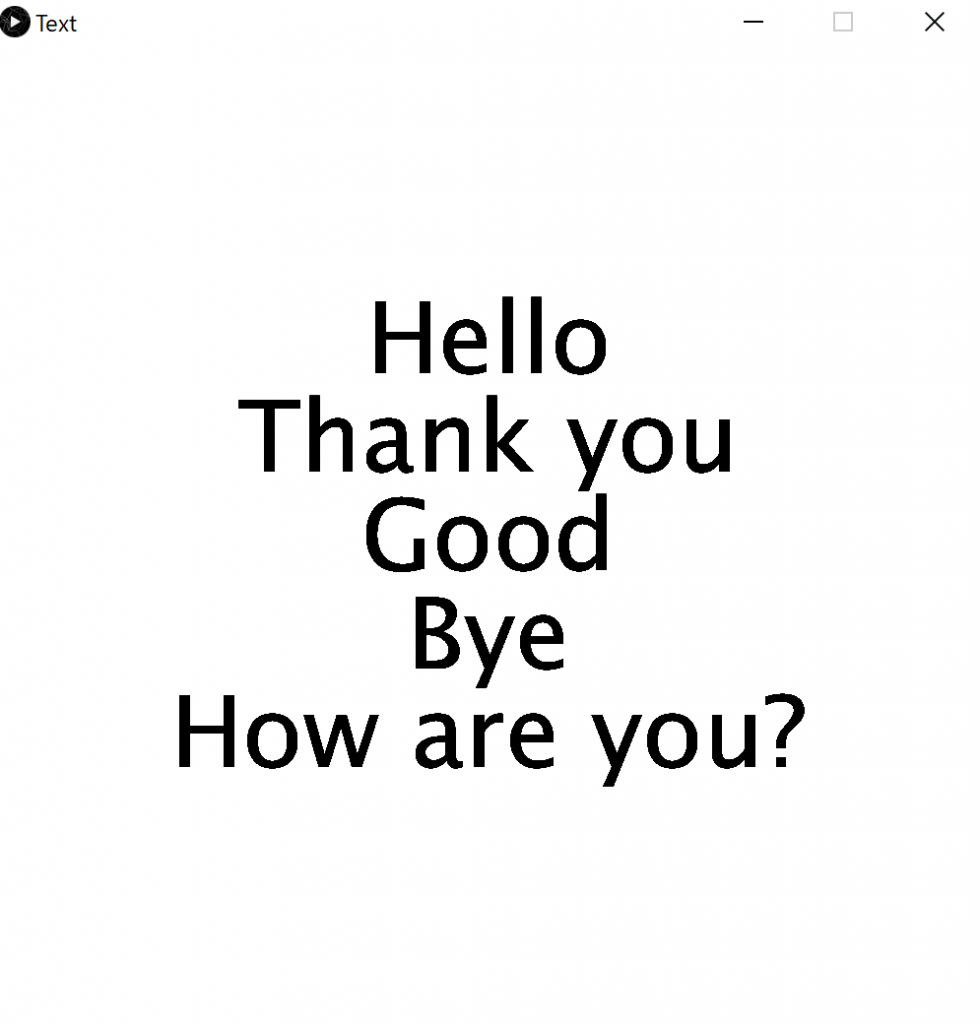
}実行すると以下のように各文字が表示されると思います。

しかし、1つ1つ変数を宣言して記述するのは、大変ですよね。そこで、一括管理できる配列の出番です。
String char1 = "Hello";
String char2 = "Thank you";
String char3 = "Good";
String char4 = "Bye";
String char5 = "How are you?";これを簡潔に書くとこのようになります。
String[] chat ={"Hello","Thank you","Good","Bye","How are you?"};下の図のようにボックスで考えるとわかりやすいです。chatというなたくさんの空きボックスを作り、その1つずつに各文字を格納していくイメージです。 そのため、引き出す時は使いたいボックスの数字を指定して取り出してあげればいいのです。

引き出す時は、このように記述します。
text(chat[0],width/2,height/3);0番目に入っているものを引き出すという意味になります。つまり、この場合はHelloが出力されます。
これを踏まえた上で、先ほどのコードをよりスマートに書くと以下のようになります。繰り返し処理と配列を使うことでスッキリとした見た目になると思います。このようにプログラムを書く上で、より簡潔に分かりやすくことが求められます。
String[] chat ={"Hello","Thank you","Good","Bye","How are you?"};
void setup() {
size(1000, 1000);
background(255);
}
void draw() {
fill(0);
textSize(100);
textAlign(CENTER);
for(int i = 0; i <= 4; i++){
text(chat[i],width/2,height/3 + i * 100);
}
}多次元配列
上で説明した配列よりもさらに拡張したのが多次元になります。2次元、3次元と配列を作っていくことができます。ここでは、2次元を解説します。2次元でも格納していくイメージですが、下の図のように考えるとわかりやすいでしょう。

横一列だったボックスが縦にも拡がっているでしょう。縦×横で2次元配列は成り立っています。続いて、コードと実行結果を見てみましょう。
int[][] num = {{0, 1, 2, 3, 4},
{5, 6, 7, 8, 9},
{10, 11, 12, 13, 14}};
void setup() {
size(1000, 1000);
background(255);
}
void draw() {
fill(0);
textSize(100);
textAlign(CENTER);
for(int i = 0; i <=2; i++){
for(int j = 0; j <=4; j++){
text(num[i][j],width/5+j*150,height/3+i*150);
}
}
}
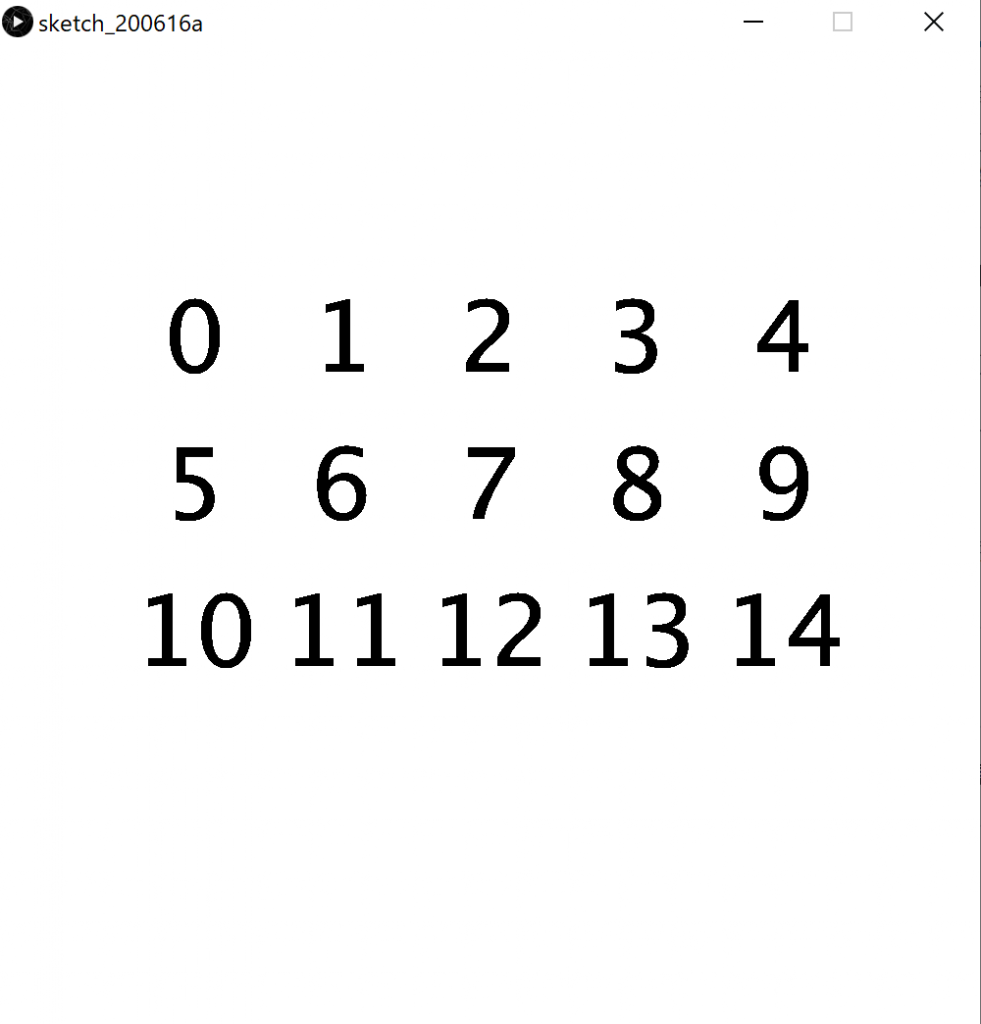
先ほどの図と比べてみてください。各数字が配列に格納されているのがわかりますよね。
int[][] num = {{0, 1, 2, 3, 4},
{5, 6, 7, 8, 9},
{10, 11, 12, 13, 14}};
このように記述することで、num[][]の中に、順番に数を格納しています。また、配列の中身を始めに指定せずに計算した値を格納することもできます。それが、次のコードです。
int[][] num = new int[3][5];
void setup() {
size(1000, 1000);
background(255);
}
void draw() {
fill(0);
textSize(100);
textAlign(CENTER);
for(int i = 0; i <=2; i++){
for(int j = 0; j <=4; j++){
num[i][j] = int(random(0,14)); //ランダムな値を2次元配列に格納
noLoop(); //ランダム関数の処理を終了
text(num[i][j],width/5+j*150,height/3+i*150); //ランダムに配列に入った数字を出力
}
}
}最初に以下のように入れ物である配列の行、列がいくつあるのか宣言しておくことで、入れ物の容量が決まります。
int[][] num = new int[3][5];その後、ランダム関数で値を格納していきます。その際には繰り返し処理のfor文で、配列の行、列をずらしながら、格納しています。
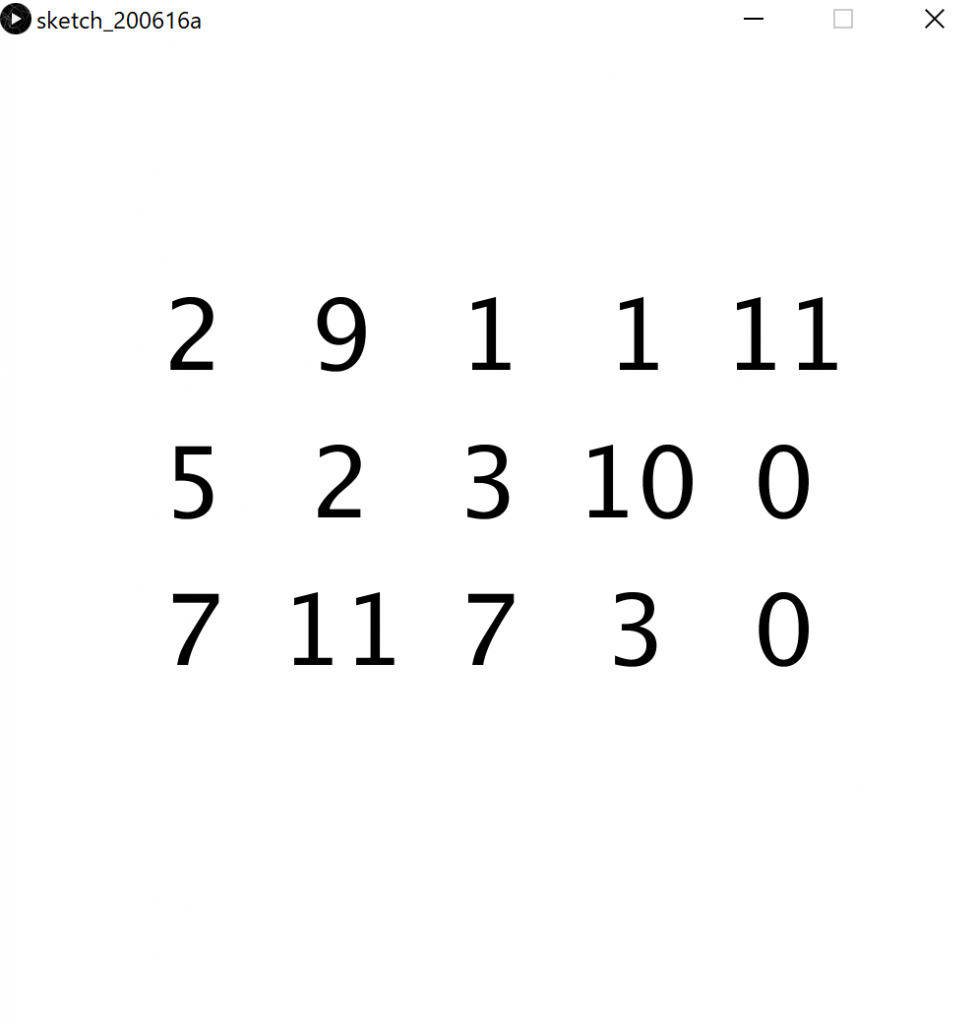
num[i][j] = int(random(0,14)); //ランダムな値を2次元配列に格納最終的な実行結果は、こんな感じになります。

時間を使う
プロセシング内では、時間を取り扱う関数も存在します。時間を使って行う処理や、単純に現在時刻を表示するなど用途は様々です。
- hour()…時数を扱う
- minute()…分数を扱う
- second()…秒数を扱う
まずは、これを使って時間を表示してみましょう。以下がコードになります。
void setup() {
size(1000,1000);
frameRate(1); //フレームレートを1に設定(毎秒1回draw関数を実行)
textSize(100);
textAlign(CENTER);
fill(0);
}
void draw() {
int h = hour(); //時
int m = minute(); //分
int s = second(); //秒
background(255);
text(h + ":" + m + ":" + s,width/2,height/2); //コンソールに日時を表示
}ここで大事なのがフレームレートの設定です。draw関数の実行される間隔が決まります。もし、1秒以外で設定すると秒数のカウントがずれるので、気をつけてください。
frameRate(1); //フレームレートを1に設定(毎秒1回draw関数を実行)実行すると以下のようになります。

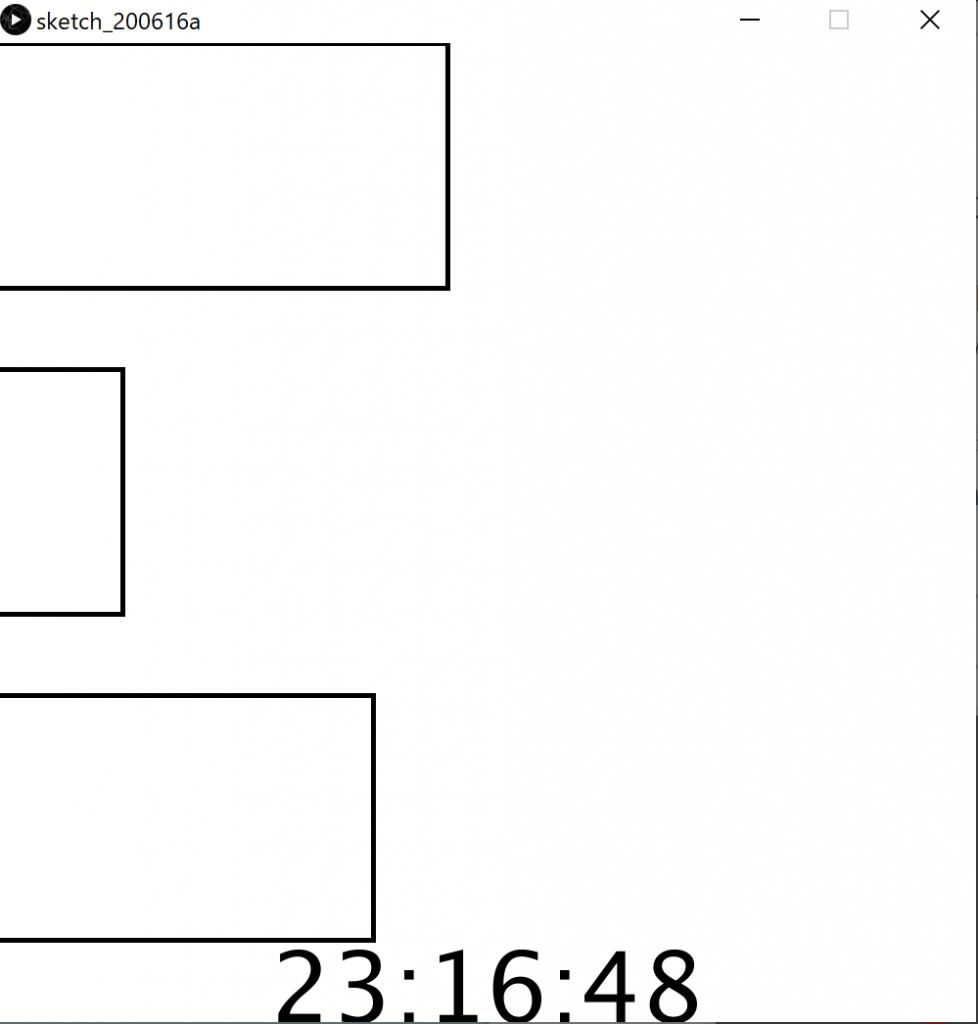
時間を視覚的に表現することも可能です。時間の値を図形の引数に使うことで、時間に合わせて動く四角形が作れます。
void setup() {
size(1000,1000);
frameRate(1); //フレームレートを1に設定(毎秒1回draw関数を実行)
textSize(100);
textAlign(CENTER);
}
void draw() {
int h = hour(); //時
int m = minute(); //分
int s = second(); //秒
background(255);
noFill();
strokeWeight(5);
rect(0, 0, h*20, height/4);
rect(0, height/3, m*8, height/4);
rect(0, height*2/3, s*8, height/4);
fill(0);
text(h + ":" + m + ":" + s,width/2,height); //コンソールに日時を表示
}