ホームページの作成
ここからは、トップページにあたる「index.html」を作成します。以下のページで開発環境を作っておきましょう。自分の開発環境がある場合はスキップして次に進みましょう。
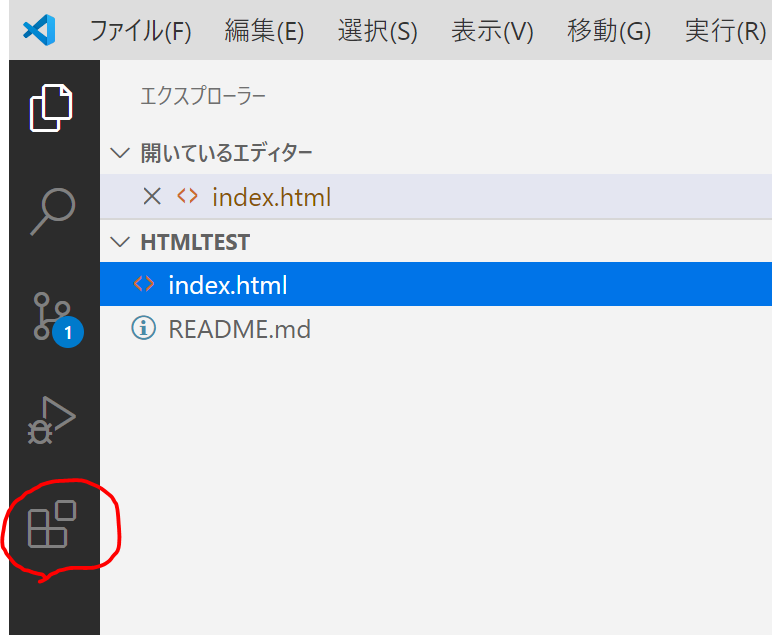
開発環境が出来たら、Visual Studio Codeの拡張機能でHTMLを扱えるように拡張しておきましょう。下の赤丸で囲まれた所から拡張機能を検索し追加します。

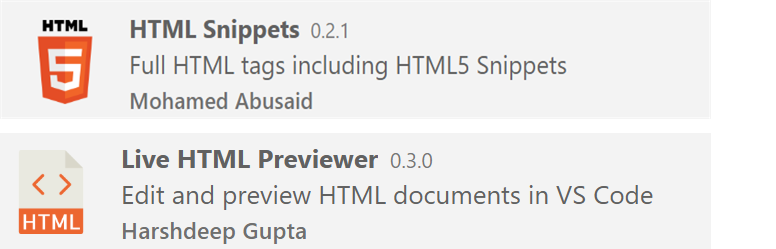
以下の2つを検索して機能を有効にしましょう。

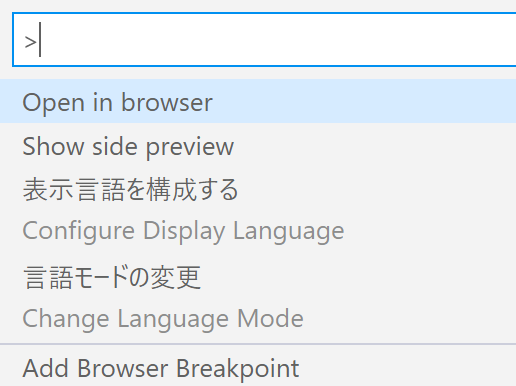
上の機能は、これから説明するHTMLのタグの記述をサポートしてくれるものです。下の機能は自分が書いたコードを実際にプレビュー表示して確認するものです。確認するには、「F1」キーを押して、以下の画面を開きます。Open in browserかShow side previewでプレビューを見ることができます。

これで、HTMLでの開発ができるようになりました。ここから、HTMLとCSSを書き進める手順に移ります。先にHTMLを記述し、各コンテンツの大まかな配置を決めます。その後、CSSで細かなレイアウトを組んでいきます。
HTMLのルール
HTMLは大きく「ヘッダー」と「ボディ」の2つの構造に分かれます。
<html>
<head>
<title>ホームページのタイトル</title>
</head>
<body>
ホームページの内容を記述
</body>
</html>①HTML全体…<html>で始めり</html>で終わる部分が、このページを表示するHTML全体を表しています。
②ヘッダー…<head>から</head>までをヘッダーと呼びます。ホームページのタイトルや表示に必要な情報をここに書いていきます。ここの内容はページ内のコンテンツとしては表示されません。
③ボディ…<body>から</body>は、ボディと呼ばれ、ホームページに表示させるコンテンツ(文章、画像など)を記述します。
タグの決まり
<~>で挟まれた半角の文字を「タグ」といいます。「タグ」を配置してページの大まかなレイアウトをを決めていきます。タグには様々な種類があり、ルール通りに記述することで、ページに反映されます。
タグは複数ある
ホームページを作成するために複数の「タグ」が用意されています。全部覚えなくてもルールさえ理解していれば大丈夫です。以下が良く使われるタグの例です。
- <font>~</font> 文字の大きさ、色を指定する
- <b>~</b> 太文字を指定する
- <a href=”URL”>~</a> 他のページにリンクを貼る
タグは半角で!
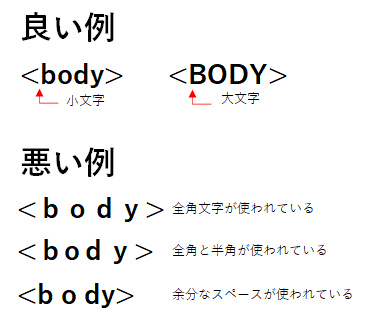
タグは全てスペースを空けないで半角で記述する必要があります。半角なら、大文字と小文字が混ざっていても大丈夫ですが、統一した方がミスになりにくいです。以下が良い例と悪い例です。

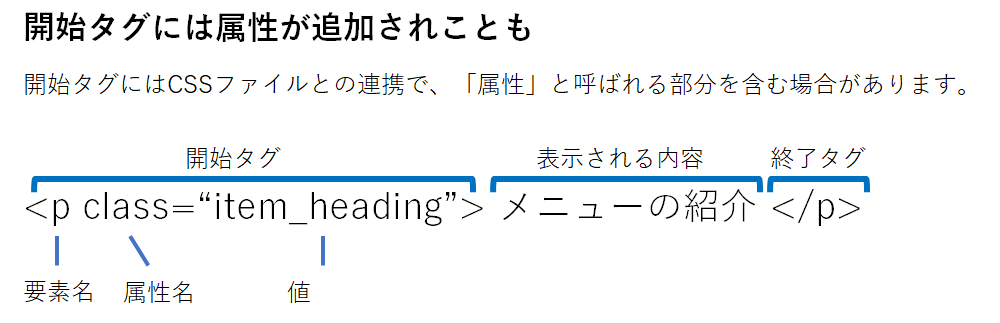
開始タグと終了タグで囲む
タグを記述する場合、原則として開始タグとスラッシュ付きの終了タグで挟みます。<head></head>と書いた場合、前者が開始タグで後者が終了タグになります。終了タグを忘れると、ホームページに上手く表示されないこともあります。

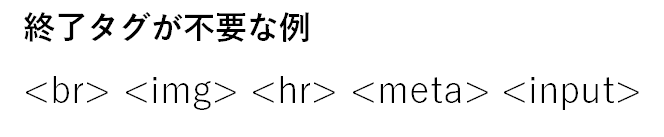
終了タグが不要な場合も
終了タグが無くても機能するタグも存在します。終了タグが不要なものには、誤って記述するとエラーになることがあるので注意が必要です。以下がその例です。

タグは入れ子構造
タグは、開始タグと終了タグの間に別のタグを入れると「入れ子構造」にすることができます。下の図では、<html>と</html>の中に<head>~</head>と<body>~</body>を記述しています。tabキーを利用して見やすくつくることがポイントです。

コメントの記述
HTMLには「コメント」と呼ばれる説明を記述できます。ブラウザには表示されませんが、制作中のメモとして役立ちます。コメントの前後に<!–と–>で挟み、記述します。
トップページindex.htmlを作成
準備ができたら、「index.html」のファイルを作成しましょう。基本的にはWebサーバーで、ディレクトリ内の「index.html」がそのURLのトップページと設定されています。
HTMLの基本タグを記述
まずは、以下のコードを入力してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head></head>
<body></body>
</html>HTMLで記述していることを宣言するために<!DOCTYPE html>と書きます。これは、このファイルがhtmlで書かれていることを示すタグになります。最後の</html>で終了を示します。
次に日本語であることを宣言するために<html lang = “ja”>と記述します。終了タグはありません。
<head>~</head>と<body>~</body>はヘッドとボディを配置し、この中に何を記述するかで見た目が変わってきます。
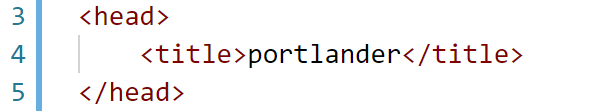
<title>タグでタイトルを入れる
下の図のようにヘッド内に<title>タグを挿入してみましょう。タイトルには自分の作りたいサイト名を入力しましょう。

<title>タグを記述するとブラウザのタイトルバーに表示されるので、確認してみましょう。

<meta>タグの記述
ヘッドに記述するのはページタイトルだけでなく、メタデータを合わせて記述すると良いです。メタデータは検索対策に必要な付加的な情報で、<meta>タグを用います。ここでは、使用頻度の高いものを紹介します。
文字化けを起こさないように指定
<meta charset="UTF-8"><meta>タグに「charset」という属性を追加することで文字のエンコーディングを指定できます。これを指定しないと文字化けを起こすこともあるので注意が必要です。
検索サイトの結果などに表示される説明
<meta name="description" content="ポートランドのレストラン紹介サイトです。">「name=”description”」は、HTMLの説明を短い文章で記載しておくためのものです。Googleの検索結果に表示されるなど、サイトの認知度を上げるために大切な要素なので的確に言葉を選んで入力しておきましょう。
検索キーワードに利用される
<meta name="keywords" contant="ポートランド,レストラン">「meta name=”keywords”」は、HTMLファイルがどのようなものか伝えるポイントとなるキーワードを記述するものです。カンマで区切ってキーワードを分けます。
レイアウトをブロック単位で規定する
ページ全体をブロック単位に分けて考えましょう。HTMLを記述する際もブロック構造を念頭に置き、進めていきましょう。

①外側のブロックを規定
div id ="wrapper"<div>タグは、この中に記述されたコンテンツを一塊としてまとめるタグになります。<div>と</div>内のコンテンツが<div>という箱の中にあるイメージです。ブロックに幅や配置を規定するのに便利なタグです。
②ページ上部のヘッダー部分を規定
header<header>タグは、ページ上部に配置したいバナー写真やロゴといった要素を含めるために設定します。ちなみに<header>と<head>のタグは別物なので気をつけてください。
③リンクボタンなどのナビゲーションを規定
nav<nav>タグは、他のページへのリンクボタンを配置するために規定されたタグになります。
④情報を集めたコンテンツを規定
div id ="global_info"①と同じ<div>タグですが、こちらは違う情報を集めたブロックとして規定しています。
⑤TwitterとFacebook欄を規定
div id ="side_bar"再度<div>タグを使いますが、こちらはページ右横に縦長になるように配置しています。設計段階で以下のように960ピクセル=670+30+260ピクセルの幅になるように値を決めています。

⑥ページ下部のフッターを規定
footerページ最下部のコンテンツは<footer>タグで配置します。コピーライト表記などを記述するために用います。